前端开发者的必备技巧:炫酷Loading动态图标制作
发表时间: 2024-06-10 12:33
作为前端开发者,与loading交互频繁,特别是在等待接口返回数据时使用loading来提高用户体验是很常见的做法。虽然许多组件库提供了loading图标,但有时候这些图标可能过于单一,无法完全满足我们的需求。
在这篇文章中,我想向大家推荐三个网站,这些网站提供了一键复制所需loading代码的功能,纯CSS实现,方便快捷,让您可以轻松定制loading效果,提升页面的视觉吸引力。
第一个网站: https://epic-spinners.epicmax.co/
 image.png
image.png 用法很简单,直接点击你想要的loading效果,然后复制其中代码即可
第二个网站: https://css-loaders.com/dots/
 image.png
image.png 这个相比于第一个来说果就多很多了,并且做了一些分类,甚至还有3d的loading
 image.png
image.png 用法很简单,直接点击一下就把css复制了,然后直接在项目中使用就行了
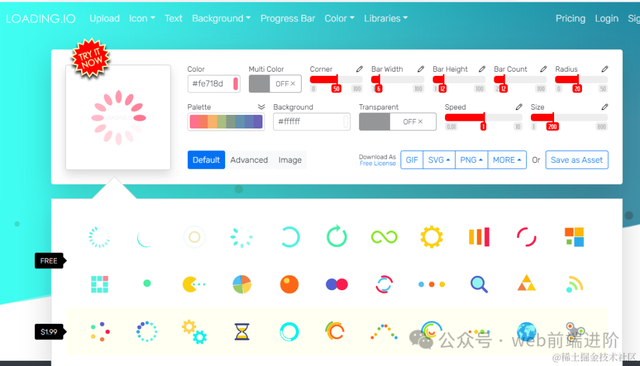
第三个: https://loading.io/
这个网站相对于前面两个功能更强大,可以自定义很多参数
 image.png
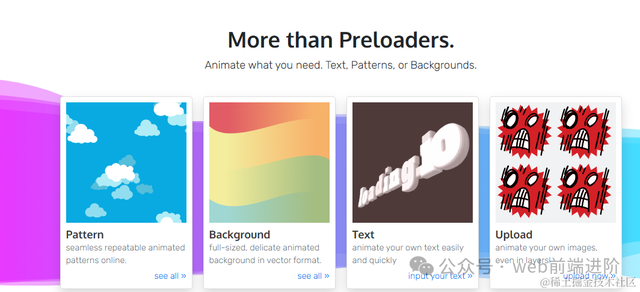
image.png 并且不仅可以导出为css,还可以导出为png、gif等格式,甚至可以自定义文字,上传自己的图片制作loading等
 image.png
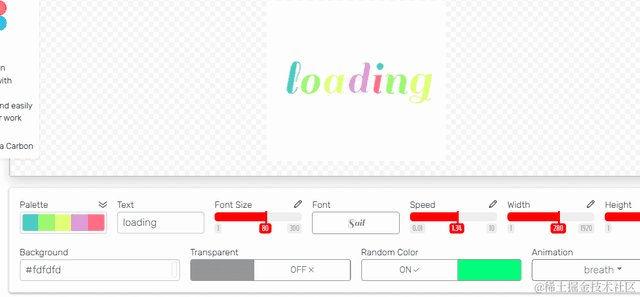
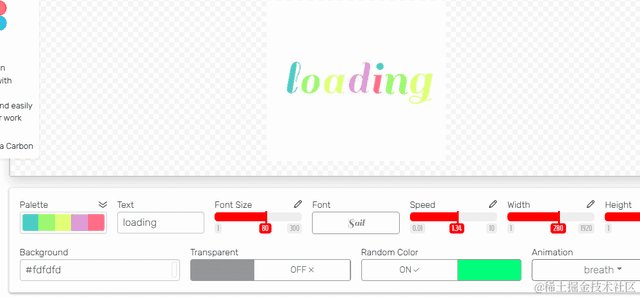
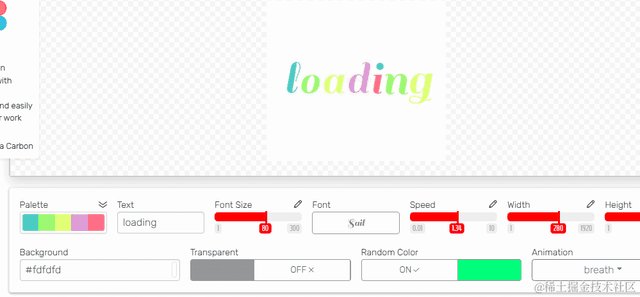
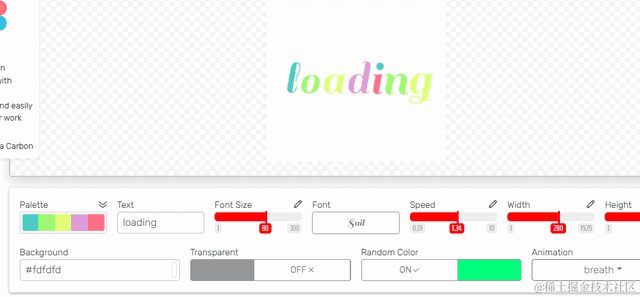
image.png 比如我们点进自定义文字看一下
 loading.gif
loading.gif