CSS样式被称为“层叠样式表”,是一种网页制作不可或缺的技术,是用于修饰网页样式,达到设计效果的一种样式语言。
而由于样式效果非常多,在工作中并非所有的样式都会用到,因此经常可能遇到某些特定样式会突然想不起来的情况,更何况对于初学者来说遇到这种情况。
接下来就跟着小凡一起整理一下这些常用而易忘的css样式。

css样式的效果
01、文字超出部分显示省略号
单行文本的超出部分显示省略号。(一定要给元素本身设置宽度)
.title { width: 200px; overflow: hidden; text-overflow: ellipsis; white-space:nowrap;}
CSS样式效果图
多行文本的超出部分显示省略号
.title { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden; text-overflow: ellipsis; word-break: break-all;}
CSS样式效果图
PS:建议加上word-break:break-all 否则遇到长单词会出现很神奇的布局情况。

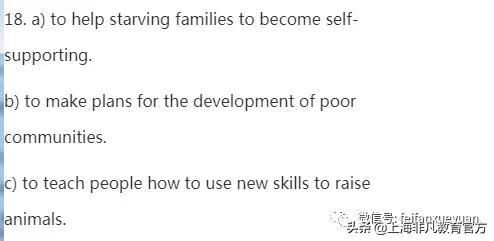
图一

图二
图一未添加,图二添加后的不同效果
02、中英文(长单词)自动换行
word-break:break-all; 只对英文起作用,以字母作为换行依据

word-wrap:break-word; 只对英文起作用,以单词作为换行依据

white-space:pre-wrap; 只对中文起作用,强制换行
white-space:nowrap;都起作用,强制不换行

PS:网页中英文单词通过“_”(下划线)和 “-”(中划线)连接的英文单词在编译处理是方式是截然不同的。
下划线是程序命名方法下划线命名法的规范,其他命名规范还有驼峰式命名。属于程序专用的命名规范。可以连接想连的部分为一个变量名,不是单词。

下划线连接单词效果
中划线是英语复合词有连接2个单词的意思,但前后是2个独立单词。

中划线连接单词效果
03、设置表单输入框placeholder的样式
input::-webkit-input-placeholder { color:skyblue; text-align: center;}input::-ms-input-placeholder { color:skyblue; text-align: center;}input::-moz-placeholder { color:skyblue; text-align: center;}
CSS样式效果图
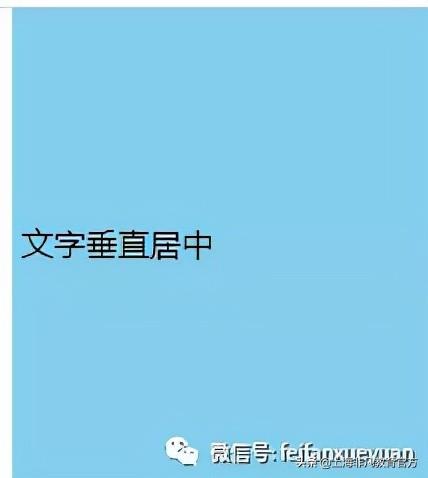
04、不固定高度的元素文字垂直居中
兼容IE8:伪元素和
inline-block/vertical-align
.box::before { content:""; display: inline-block; height: 100vh; vertical-align: middle; text-align: center;}
CSS样式效果图
不兼容IE8以下: flex布局
.box { background: skyblue; height: 100vh; display: flex; justify-content: center; align-items: center;}
CSS样式效果图
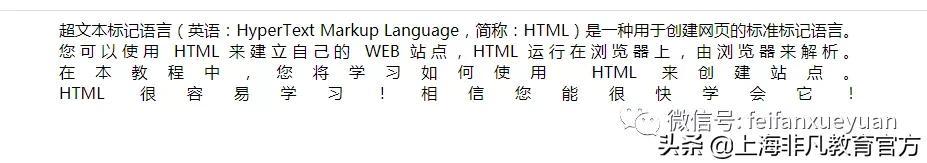
05、文字两端对齐
.wrap { margin: 0 auto; width: 800px; text-align: justify; text-justify: distribute-all-lines; /* 兼容IE6-8 */ text-align-last: justify; -moz-text-align-last: justify;}
CSS样式效果图
06、iOS页面中滑动卡顿
body,html { -webkit-overflow-scrolling:touch}07、设置滚动条样式
.wrap { margin: 0 auto; width: 300px; height: 200px; overflow: auto;}.wrap::-webkit-scrollbar { /* 整体大小样式 */ width: 10px; height: 10px; }.wrap::-webkit-scrollbar-thumb { /* 滚动条里的滑块 */ border-radius: 10px; background-color: skyblue; background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,0.2) 25%, transparent 25%, transparent 50%, rgba(255,255,255,0.2) 55%, rgba(255,255,255,0.2) 75%, transparent 75%, transparent);}.test::-webkit-scrollbar-track {/* 滚动条的轨道 */ box-shadow: inset 0 0 5px rgba(0,0,0,0.2); background: #ededed; border-radius: 10px;}
CSS样式效果图
08、隐藏滚动条但又可以滚动
.wrap { margin: 0 auto; width: 300px; height: 200px; overflow: auto; scrollbar-width: none; -ms-overflow-style: none;}.wrap::-webkit-scrollbar {/* 整体大小样式 */ display: none;}
CSS样式效果图
09、css绘制三角
无边框三角
div { width:0; height:0; border-width: 0 40px 40px; border-style: solid; border-color: transparent transparent rgba(0,0,0,0.3);}CSS样式效果图
带边框三角
div { position: relative; width:0; height:0; border-width: 40px 0 40px 40px ; border-style: solid; border-color: transparent black ;}div::after { content: ""; position: absolute; top:-36px; left:-38px; border-width: 36px 0 36px 36px ; border-style: solid; border-color: transparent red ;}
CSS样式效果图
10、文字间的间距
text-indent 文章段落首行缩进
letter-spacing 字与字之间的间距
.wrap { margin: 0 auto; width: 600px; text-indent: 2em; letter-spacing: 10px;}
CSS样式效果图
11、禁止用户选中元素
有些时候不想让用户选中内容,复制网站上文字内容。
.wrap { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;}12、元素占满整个屏幕
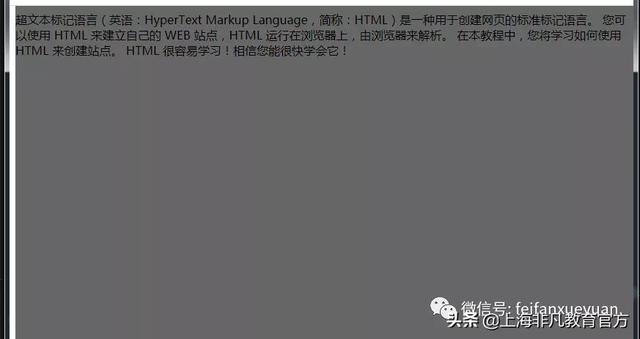
以往需要在做全屏遮罩功能的时候会设置height:100%。但是这种做法需要该遮罩层的所有父级元素都逐级设置高度才能使遮罩继承高度属性。所以可以使用100vh单位来实现。
.mask { width:100%; height: 100vh; background: rgba(0,0,0,0.6); position: fixed; top: 0;}
CSS样式效果图
以上就是为学员们整理的针对工作中对商品/新闻等标题的样式处理,弹窗做法的一些经常遇到的css样式实现方法。
如果觉得有用可以收藏关注,同时还可以留言说出你想知道或者是遇到的不会的样式处理,我们还将继续推出后续内容,继续为大家解读别的常用css实用技巧以及其他的前端开发新技能,让我们期待下一期吧。
文末领资料
Web前端设计秘籍——30个工作中常用的CSS样式
 鲁公网安备37020202000738号
鲁公网安备37020202000738号