为纪念即将结束的2021,又是一个忙碌的一年。今年学习压力还是比较大的,尽管前端技术没有前几年突破性的技术出现。但Flutter、WebAssembly、Serverless、LowCode等大型前端领域的蓬勃发展都超出了我们的预期,并且让我们看到了更多前端融合趋势。作为UU跑腿多年码农的我—花名「扫地盲僧」,给大家带来明年以及未来几年前端发展的趋势分享。这也将是我为团队准备的年终技术分享。
前端技术发展趋势

JavaScript 依旧霸榜
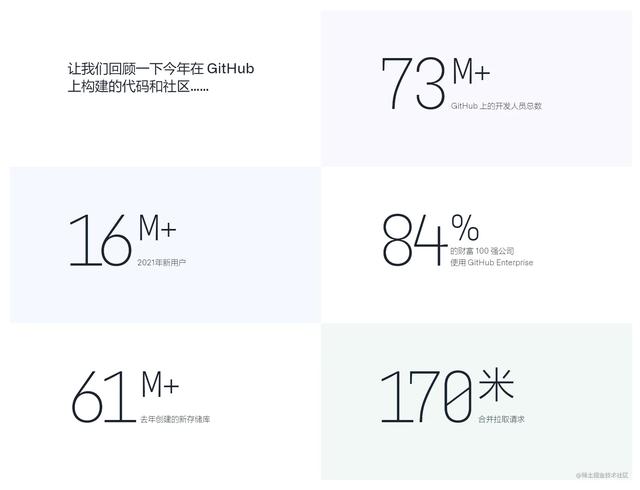
近日,GitHub 正式发布了 2021 年度报告。今年的研究结合了来自 400 万以上存储库的数据和来自 12000 多名开发者的调查结果,得出了一些有趣的结论。


过去一年里,有 1600 万开发者加入了 GitHub,目前平台的开发者数量已经达到了 7300 万;
过去一年里,他们在 GitHub 上创建了 6100 万个存储库。
世界财富 100 强企业中的 84% 都在使用 GitHub。

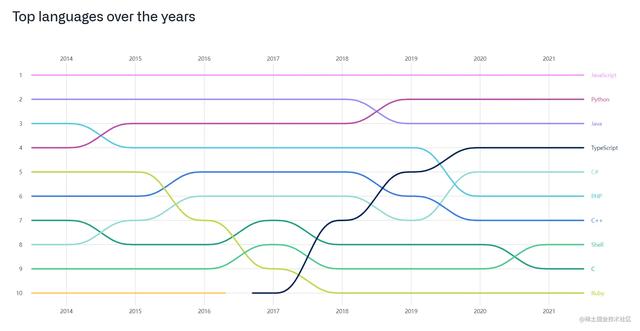
Javascript ,始终位列第一,Python 和 Java 近三年来分别位列第二和第三,地位稳固。
从 2017 年开始,TypeScript 的热度在几年内一路飙升, 呈现爆发式增长,终于抵达「第四名」的位置,超过了 C#、PHP、C++ 等二十几岁的老前辈,未来可期。C语言近乎跌出Top10榜单,被Shell赶超。报告来源
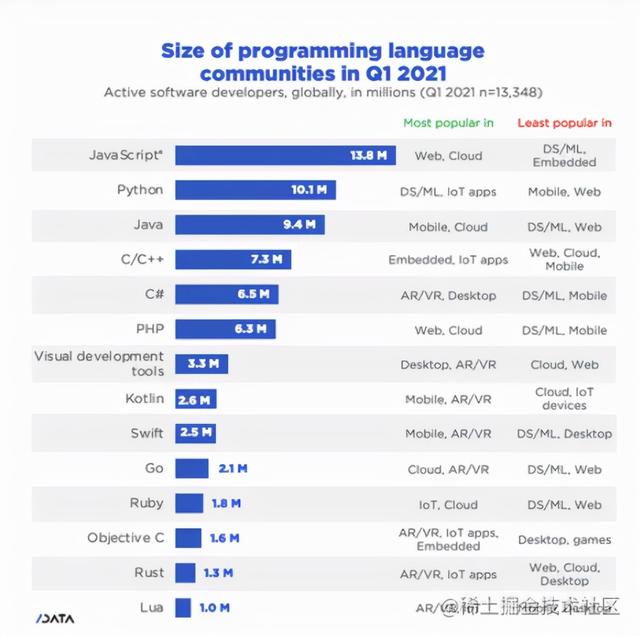
早在2021Q1季度,SlashData发布了 2021 年《开发者报告》,调查来自全球 155 个国家或地区的 19000 名受访者。根据最新的调查结果,该公司估计 JavaScript 在全球有 1240 万开发者,包含 TypeScript 和 CoffeeScript 开发者,因为它们都是基于相同的 ECMAScript 标准。详细报告地址

HTML6.0的到来
尽管许多新技术使网站创建过程变得更简单、更高效,但 HTML 始终是核心。随着 HTML5 的普及,在 2014 年,这种标记语言发生了很多变化,变得更加友好,浏览器对新标准的支持热度也越来越高。而HTML并不止于此,还在不断发生变化,并且可能会获得一些特性来证明对 HTML6 的命名更改是合理的。出处:
www.intoep.com/2021/11/24/…

尽管目前只是提案,但是随着上面所说浏览器硬件的不断升级,相信6.0也不远了
- 自由调整图像大小
- 专用库
- 微格式
- 自定义menu
- 用户隐私增强
- 集成摄像头等
需求场景的爆发
QuestMobile2021中国移动互联网秋季大报告,来源地址

各大一线大厂加速小程序端的布局

元宇宙概念被炒起

- 工业数字化中台,监控台,园区设备等场景
- 智能家居的进一步发展,3D云看房,远程操控台等场景
- NoCode下的3D模型,拖拽式的仓储管理系统等场景
- 智能机器人,Iot物联网场景
- AR,VR、元宇宙.....
这些场景的爆发都离不开前端技术,有些场景还需要将前端作为主要技术点。未来前端的缺口只会越来越大,技术深度和广度的要求也会越来越高。
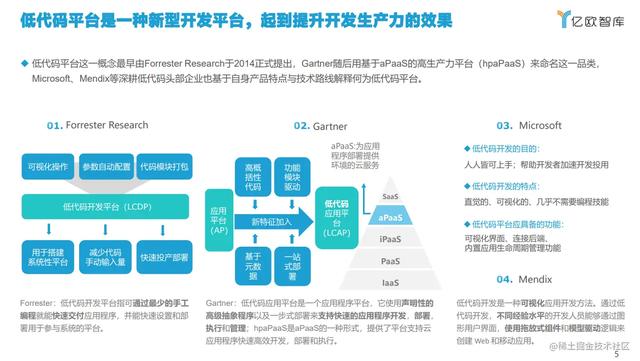
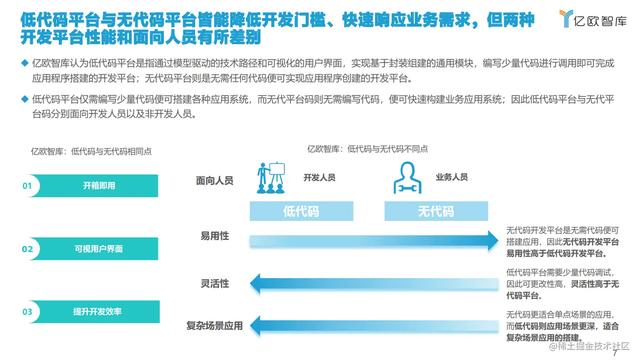
LowCode低代码崛起,NoCode无代码的初探

市场规模
据了解,全球低代码开发平台的市场规模在去年(2020)已达到了84亿美元,而预计在2021超过百亿美元,不过由于受全球疫情影响,预计全球低代码市场年复合增长率会有所下降,将保持在41%左右的水平。其中,中国市场将是重要的增量市场。而前端又是其中最重要的环节。
而中国低/无代码市场规模2020年为28.5亿元,预计未来五年复合增长率将达49.2%,保持高速增长。市场规模在2024年将达到百亿量级,市场增长之所以如此之快,主要是企业数字化转型需求增加,再加上诸如金蝶、腾讯、百度、阿里等厂商纷纷入局,大大推动了市场,从而迎来了新的爆发期。

市场需求
Gartner预测,未来应用开发需求的市场增长将至少超过企业IT交付能力的5倍。面对如此巨大的IT缺口,如果没有一种革命性的“新生产力”体系,很难想象仅凭现有传统技术体系的发展延续就能彻底解决问题。而低代码技术正是带着这样的使命而降临,期望通过以下几个方面彻底革新应用开发生产力,拯救差一点就要迈入水深火热的IT世界:
- 提效降本 & 质量保障
- 扩大应用开发劳动力
- 加强开发过程的沟通协作
- 统一开发平台下的聚合效应-基本式DevOps了
优势和好处

优势:
- 可视化界面,拖拽式的操作
- 开箱即用的模块,随意组合
- 数据安全、数据隔开、DevOps高度集成
- 扩展性强,随心所欲的改造
好处:
- 更快的上线时间
- 更低的搭建成本
- 减少不必要的工作量,重复性工作
- 代码复用能力发挥到极限
大厂入局
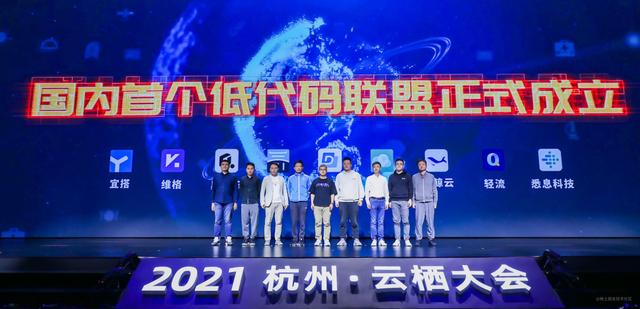
今年参加阿里云2021的云栖大会,我还特意参加了低代码会场,看到了钉钉搭的发起。感慨这帮人很会充分利用了阿里的优势啊,资源整合的能力。将市面上从事低代码搭建技术的平台全都整合到自己的生态下,这一招真是一招鲜,屡试不爽。


当你看到这里的时候可能会:哦,刚起步,不看好?明年不知道怎么样呢?又一个伪概念?
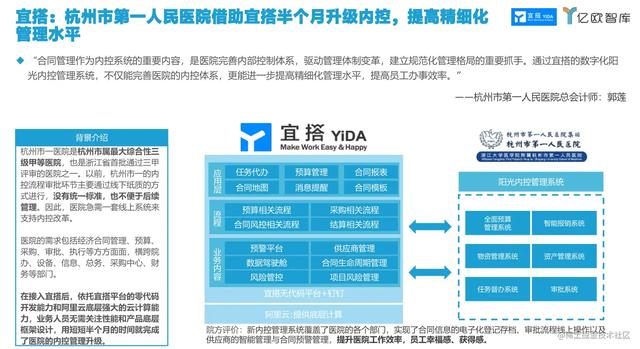
其实它已经在过去的一年里以肉眼不可见的速度发展着,超数万家企业甚至政府机关单位,已搭建了上百万个应用来解决信息流程等问题。

这其中最核心的技术就是前端的表单生成技术form-generator,结合当下比较火热的JSON Schema规范,你还觉得远吗?

无代码的分析,这里延伸会跑题,回头我再单独发一篇它的报告,这里先不赘述....
移动端的持续发力
随着无线端流量的发展,各大企业正在向“以前端技术为核心”的开发方式倾斜。主要表现在以下几点:
跨端能力的增强
原生App总体呈现数量下降的趋势,并且可能未来会更明显。开发与推广一个原生App的成本越来越高,越来越难。
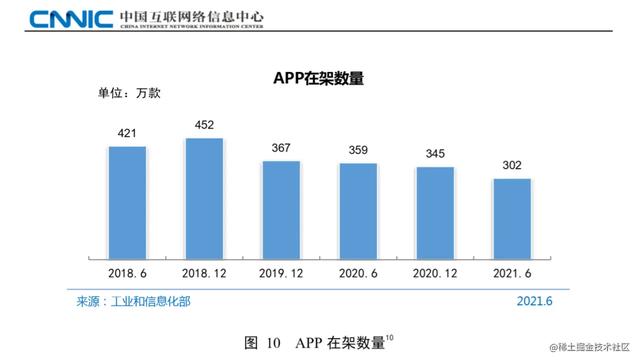
从《中国互联网络发展状况统计报告2021》上可以看到,今年国内在架APP数量为302万款,较2020年12月减少43万款,下降12.5%。明显受到小程序,H5等生态的影响。

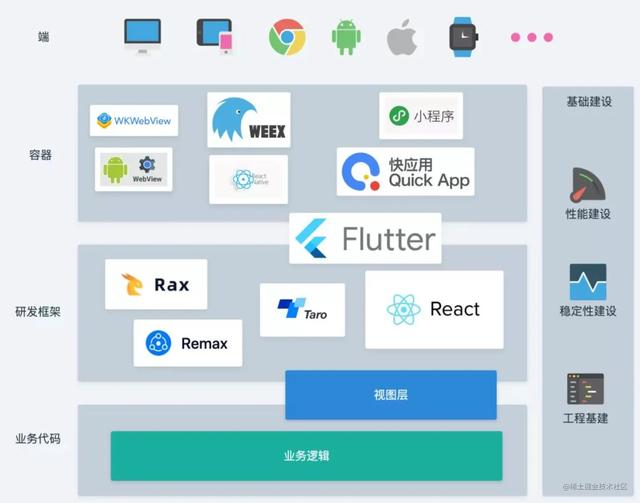
随着前端构建技术的告诉发展,优秀的构建框架如雨后春笋涌现,Web应用在跨端方面表现的能力越来越强。一套代码多端通用带来的人效提升尤为明显。并且越来越多的需求被前端技术占据,原生移动开发将越来越少。
- uni-app 多端覆盖uni-app 是DCloud公司使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
- Taro 一次编写,多端运行Taro 是由京东 - 凹凸实验室打造的一套遵循 React 语法规范的多端统一开发框架。通过编译,将源代码分别编译出可以在不同端(微信小程序、支付宝小程序、字节系列、快应用等)运行的代码。
- 混合开发的Flutter,是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。是一个完全由Dart语言构建的SDK,它实现了一整套自底而上的基础库。
- React Native, 是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。
- Weex,集成了 WeexSDK 之后,你可以使用 JavaScript 语言和前端开发经验来开发移动应用。Vue 和 Rax 是最广泛应用于 Weex 开发的前端框架,也是目前功能最全、最稳定的方案。
- .....不一一列举,总之未来还会更多的框架衍生以解决当前复杂的业务需求

小程序生态的崛起
如果说前几年是小程序的筑基期,那么未来几年将是小程序生态的化神期。
目前腾讯、阿里、滴滴、美团、支付宝、字节全系列等企业都已经完成了小程序架构的建设。这也就意味着未来几年,会有更多的应用会以此形式野蛮发展。而企业想要提升自己的核心竞争力,必然会注重前端技术的发展。

而上面所提到的Taro,uni-app将进一步助力产研效能的提升,这在技术门槛逐渐走低的现在,对于一些企业来说,速度就是生机。
总之,未来的跨端技术处于且将长期处于多方案并存且不断变化的状态,也注定需要更多的前端研发者投身其中。
Web3D技术的躁动
伴随着视觉C4D的浪潮,用户对于交互体验的要求越来越高。AR、VR、WebGL等领域开始进入发热期,这也是元宇宙的基础(尽管我不看好它)。小游戏在市场上一直像过山车一样,但无疑它是低成本来钱快的行当。
Babylon.js
毫无疑问,Babylon.JS是最好的JavaScript3D游戏引擎,它能创建可以出售的专业级游戏。Babylon.js的一些核心功能包含了场景图与灯光、摄像机、材料和网格、碰撞引擎、物理引擎、音频引擎和优化引擎。
PlayCanvas.js
PlayCanvas是一个基于WebGL游戏引擎的企业级开源JavaScript框架,它有许多的开发工具能帮你快速创建3D游戏。它还提供了能在浏览器中云心的云编辑器,开始使用PalyCanvas和导航到编辑器的URL一样容易。
Three.JS
Three.js本身历史较久,主打渲染,社区也较为成熟,如果你喜欢使用WebGL、WebGL 2、WebGPU做一些炫酷的内容,Three.js可以成为首选。
给你们搞点案例体验一下:
- github首页:3D地球 实时显示全球热门仓库。
- kodeclubs:低面数 3D城市 第三人称小游戏。
- 球鞋展示:720度 球鞋动态展示。
- 沙雕dance:沙雕动物舞者。
- 200多页免费3d模型 www.turbosquid.com
- 免费3D雕像: www.threedscans.com
- 免费3D模型:www.free3d.com
- 艺术字体在线生成:www.cooltext.com
Oasis Engine
五福背后的 Web 3D 引擎,也是蚂蚁集团 Web 3D 互动图形引擎,同时也是阿里经济体互动技术方向的首选 。以 Web 为先,移动为先的互动/创作平台。使用组件系统架构,并且追求易用和轻量。主要包含 Oasis Runtime、Oasis Editor 和 Oasis Store 三部分。

亲临现场学习欣欣的架构设计

正好我们今年使用Oasis Engine框架做了一个项目,首次使用模型完成整个界面的交互。并且分享了关于《如何从美术到前端导出高质量的glTF》的文章,有幸被其团队收录到了官网。


UU跑腿,一直比较关注前端技术的发展,过去几年UU给予了前端非常多的资源和空间。未来前端团队也会涉足更多的领域,为用户带来更好的交互体验。也欢迎更多大牛加入我们的团队male@uupaotui.com。
PC端的开花
桌面应用进发
以Electron为代表的前端桌面应用技术的出现,意味着前端技术也出现在桌面端了。
尽管它可能不会成为桌面开发的主流,但它意味着一个极具性价比的可选方案出现,会越来越多的出现使用这种方案的桌面应用。
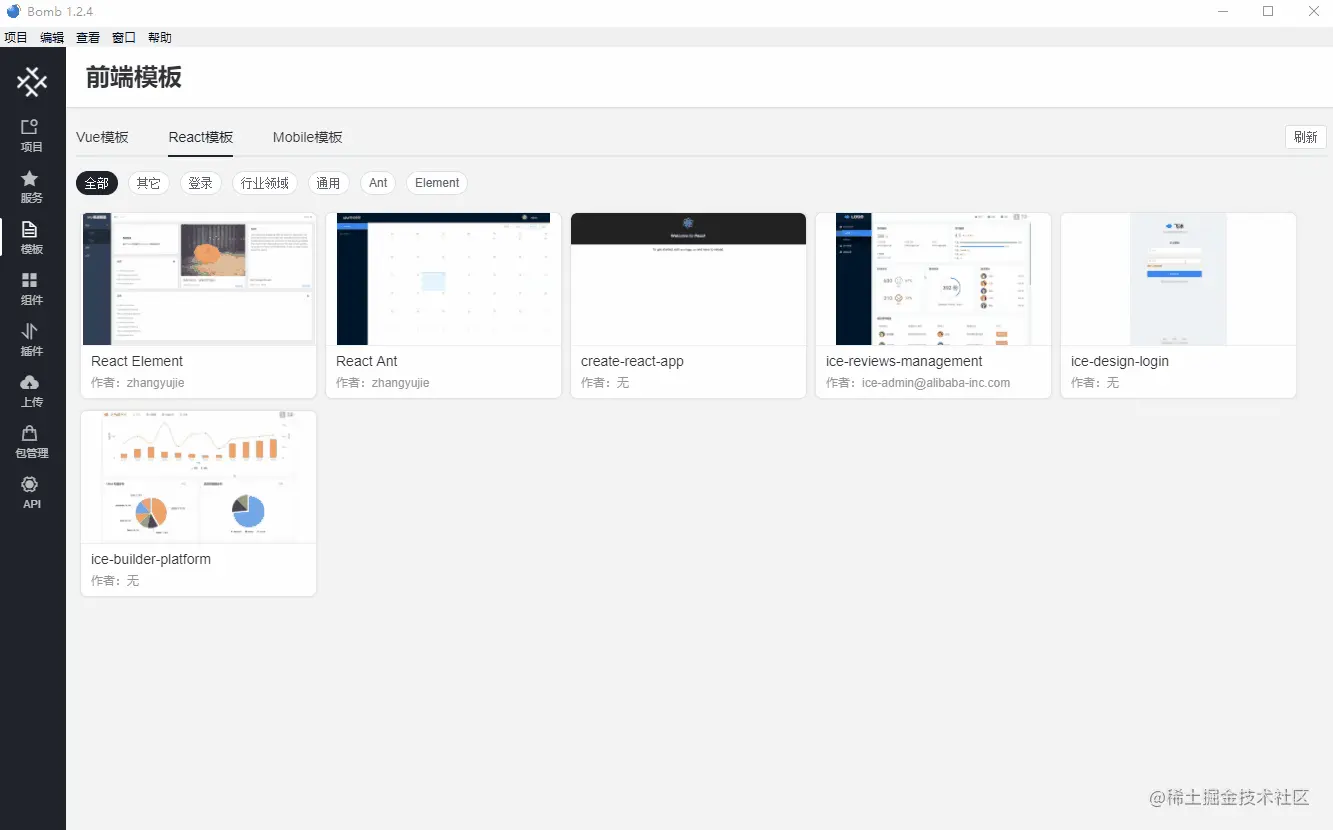
早在2016年我就主导团队使用Electron研发了前端协同工具-Bomb,几乎支持所有操作系统。借助Node生态能够很好的管理每个人的组件、脚手架、插件等。极大的提高了团队的工作效率和协同协作能力。

并且支持跨平台,支持Window,Linux以及Mac系统,可以减少开发桌面端对开发人员的要求,与其寻找原生Win或Mac程序员相比,前端人员显然更好找。
知名的阿里云盘、飞书、vscode(专业级)、Slack等都是基于Electron前端技术开发的。更多应用自查
Web应用扩大
PC端的大型Web应用一直都是很多企业的命脉,也是高端前端的梦想之地。这条路走到头的,即时项目没起来也成就了自己前端技术,而且多数的项目会起色。研发也是一个轮回,火了几十年的ERP软件,视频软件,编辑软件等等,都逐渐开始了Web化。
这背后是基于大量的SaaS、IaaS、PaaS等服务,实现了之前Web端无法实现的功能。这位PC端的前端开发者提供了梦想的翅膀,而且如今也越来越多的企业瞄准了这个领域
图形技术细分
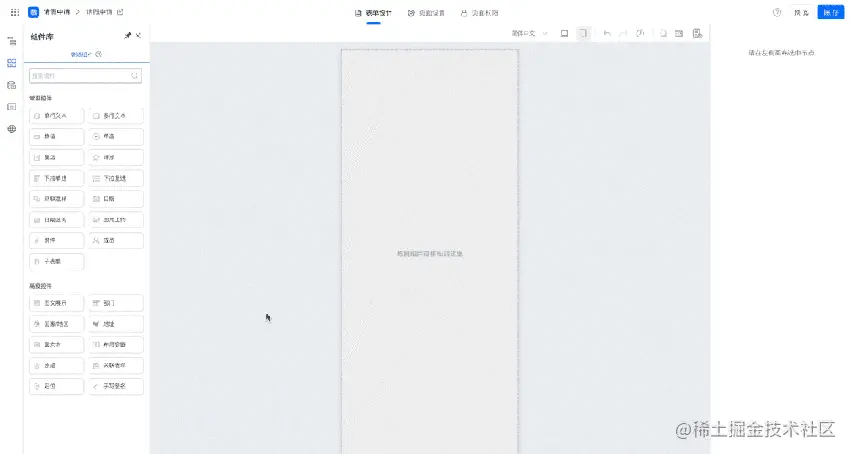
这两年有太多项目努力将PS搬到用户面前,让Canvas图形技术落地。借助沉淀的UI资产,通过简单的拖拽,即可轻松完成想要的图稿。
类似的有可画、酷家乐、图怪兽、凡科快图、稿定、阿里鹿班、京东羚羊等等。这些我们都研究过,并且成立小组在研发自己内部基于业务的UI资产管理应用。

底层借助canvas,使用动态组件,生成json的方式实现。其中核心技术是PSD.js解析库,可以将UI设计师的PSD文件解析成json格式输出到画板上。
目前我们Sketch.js也在Beta中,如果你有更好的方案我们可以聊聊。
数据大屏看板
到处可见的数据大屏不知合适悄然兴起,这句话好像哪里有问题,算了不改了。我记得当年我们做数据大屏的时候,基于jQ那叫个难啊。帧动画,CSS动画,js动画轮番上阵。现在的数据大屏不知何时已经发展到了可以随意组合,有甚者还能打通后端直接关联业务,可想技术发展之迅速。
阿里云-DataV,可视化数据,目前已升级云端Saas服务了。

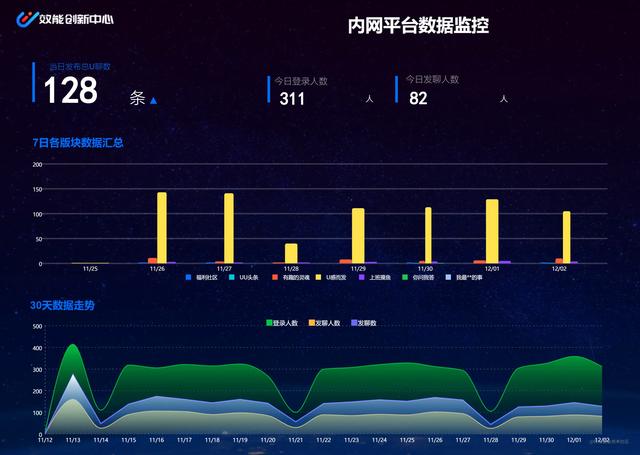
腾讯云图, 是一站式数据可视化展示平台,10 分钟零门槛打造出专业大屏数据展示。下面是我们用5分钟搭建的内网数据监控看板,丑点但很快很实用。

中后台系统
还有很多中后台的系统框架,随着工业、零售、传统企业的数字化转型,中后台的需求将会越来越多,越来越复杂。而这方面的技术框架从来就没有停止更新过,你说气不气?
例如:SCUI Admin、vue-element-admin、AdminLTE、ant-design-pro、ng2-admin、iview-admin、vben-admin、d2-admin等等等。
基于Bootstrap4的框架也有很多优秀的,我觉得很好但没必要。
预测2022年比较吃香的框架当属Vue3+Ts+Vite+你喜欢的UI,目前我带的几个项目在用,是真TMD的香。
前端向全栈的进阶
这几年全栈工程师被炒的非常火热,而发展最快的所属Web前端转全栈,因为前端的基础语言是JavaScript,而后端Node的基础也是JS语言,这就为前端研发人员创造了得天独厚的优势。我本身也是从事了5-6年的全栈,从Asp到PHP,到Node,再到现在的Python。
不管是Serveless或是FaaS,NodeJS都是最合适的,特别是冷启动时间在毫秒级,远优于JVM秒级的水准。
不过Node永远不会取代后端主流语言,至少现在不会。

前端程序员是最接近全栈程序员的职业。想像下,我们抛开团队来说,哪一端的程序员最有可能独立做出一个完整的产品?
他们可以使用NodeJS编写后端服务,再使用vue/react开发H5或使用小程序,React Native编写一个移动端的APP。这就显得很呆?这就会带来以下几个优势:
1.前端全栈技术的产物更具有直接使用价值,而非单纯的技术支撑
事实上,这不是趋势,在今天已经成为一个事实了。
很多程序员,包括后端程序员在使用的一些知名的产品,都是基于前端全栈技术的杰作。
比如:
- 最有名的博客系统hexo,是前端技术
- GitBook,允许你快速的编写一本电子书
- docusaurus,Facebook出的一个让程序员快速生成自己产品网站的开源产品。
- Gatsby是一个基于React ,用于搭建静态站点的开源框架。
- ........
未来可以预料的是,在前端技术的支撑下,类似的杰出的东西只会越来越多,也就是前端会产生越来越多具有直接使用的价值品,而不是和后端一样,更多的是一些支撑框架。
2.凭借前端全栈技术将以”个人英雄“的光环进一步扩散
产品 ,严重同质化的今天,简单的产品小白都可以抄,一个多年产研经验的程序员,产品逻辑思维应该不比任何一个初中级的PM差。当你凭借”个人英雄“的光环同时,你会逐渐沉淀一些产品经验和逻辑思维。
UI框架,遍地开花,对于移动端、PC端都已经开始细分领域,因为细小的差别而衍生的框架。例如:Vant、cube-ui等等
有了产品思维,有了UI框架,有了自身全栈技术,他们就可以使用自己的技术几乎去构建每一个方向的产品,而不是去组建一个团队。这在未来很多年后,都会有大有可为的空间。
很多人为此争议会说,一个人永远做不了三个人活?一个人维护不了?一个人做不精?
这个时候我们评论一个人的标准已经发生了变化。1个人为何要和3个人比?我们对比的是在遇到负责业务和棘手问题时,同为一个人的研发岗位,前端全栈技术会有更大的价值空间、更多的选择和更好的解决方案
 鲁公网安备37020202000738号
鲁公网安备37020202000738号