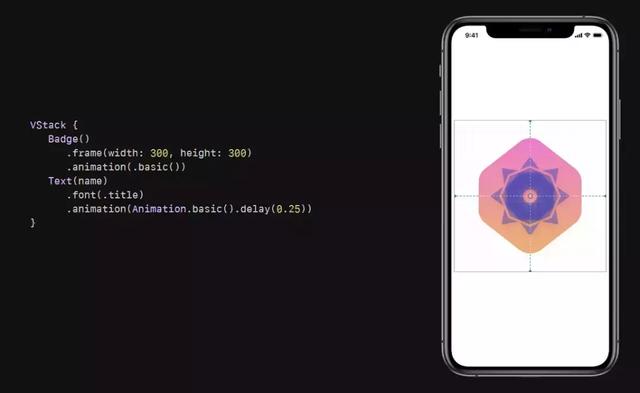
苹果开发者大会 WWDC 2019 在北京时间今天凌晨开幕。在这场大会上除了「史上最难看 Mac 主机」、首次出现的 iPadOS 以外,我们还终于可以对饱受诟病的iTunes 说再见了。而对于开发者来说,新发布的 SwiftUI 可能是最吸引人的特性,在 Craig Federighi 的演示中,我们可以轻松地把一百行的前端代码缩减到十几行。
Swift 是苹果于 2014 年发布的全新开发语言,可与 Objective-C* 共同运行于 macOS 和 iOS 平台,用于搭建基于苹果平台的应用程序。Swift 的设计以安全为出发点,以避免各种常见的编程错误类别。近年来,这种编程语言的热度上升很快,甚至有人呼吁用它来代替 Python,作为 TensorFlow 支持的语言。

「取代 Python」并不只是说说而已。今年 4 月,谷歌在 GitHub 上开放了 Swift for TensorFlow 项目。
既然 Swift 语言已经这么有潜力了,那么我们难道不应该给它加入更多的特性,助它一臂之力吗?今天苹果就为 Switf 前端编程插上了翅膀,其最新发布的 SwiftUI 是一个基于 Swift 语言的、创新而又极为简单的用户界面解决方案,各种平台上的应用都能用它打造精致的用户界面。
SwiftUI 使用统一的一套工具和 API,即可创建在任意苹果设备使用的用户界面。通过定义一个易读易写的声明式 Swift 语法,SwiftUI 可以顺畅的和 Xcode 工具一起完成设计工作。SwiftUI 自动支持动态字体调整(Dynamic Type)、暗黑模式(Dark Mode)、本地化(localization)和辅助功能(accessibility),这意味着开发者的第一行 SwiftUI 代码是他们目前写出的功能最强大的 UI 代码。

- 官方教程:https://developer.apple.com/tutorials/swiftui/
- 官方文档:https://developer.apple.com/documentation/swiftui/
SwiftUI 的特点是什么
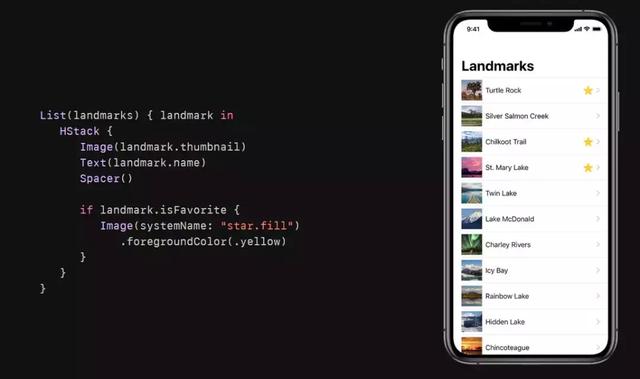
SwiftUI 使用声明式语法,所以我们可以简单地声明用户界面的样式。例如,开发者可以声明需要由一串文本输入框构成的组件,然后定义每一个输入框的字体对齐方式、字体样式、字体颜色。这些代码比以往更加易懂,省时并易于维护。
这种声明式的方式甚至允许使用复杂的功能,如动画(animation)。只需要几行代码,即可添加动画在任何控件上,并且可以使用易于调用的特效。在运行时,SwifthUI 会自行控制创建流畅动作的所有步骤,并且可以解决程序冲突,保证 app 稳定运行。动画特效变得如此容易,我们可以发掘使 app 更加灵动的方式。
只需一次就能定义布局
开发者只需定义视图(view)中内容和布局,SwiftUI 懂得什么时候需要改变,并可以随时更新(视图)以匹配设计。

建立可复用的组件
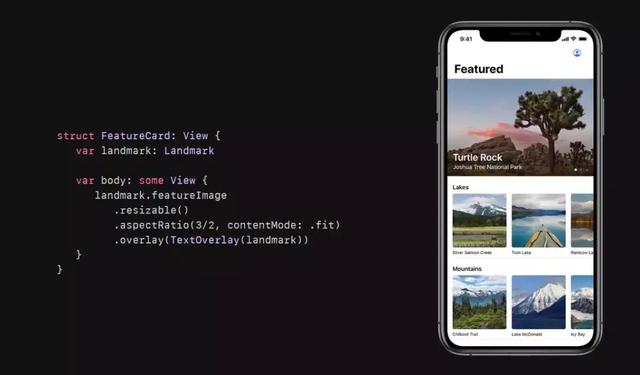
组合小而简单的视图,构成更大更复杂的界面。视图可以在任何一处苹果设备和平台共享。

简化动画构建
创建流畅的动画效果十分简单,如同声明一个简单的方法。SwiftUI 可以在需要的时候自动计算并渲染。

设计工具
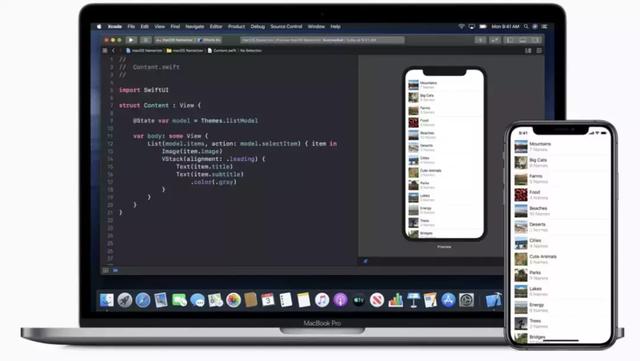
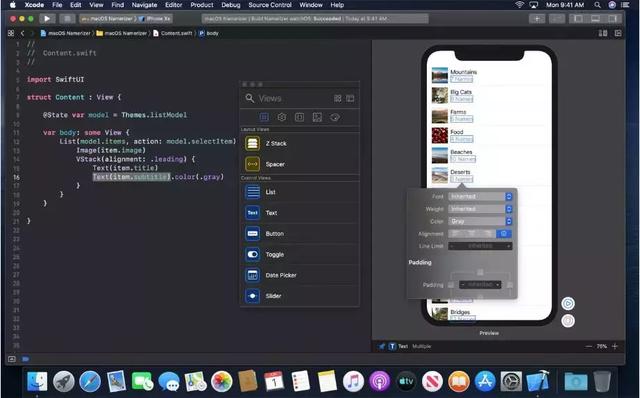
Xcode 11 内建了非常直观的新设计工具,我们可以通过 SwiftUI 使用拖放等简单操作而构建界面。当我们在设计面板时,我们编辑的所有内容都与左边编辑器的代码完全同步。当我们修改预览(preview)时,对应代码可实时生成,也就是说我们对预览修改的内容能实时体现在代码中。Xcode 会立即重新编译你的修改,并将它们插入到 APP 的运行版中。因此在整个开发中,预览可视化与代码可编辑性能同时支持并交互。

如上所示为 SwiftUI 的代码与预览部分,它们之间是可以实时交互的。总体而言,这种新型工具主要有以下三大特点:
拖拽:通过简单拖拽 Canvas 上的控件来排列用户界面上的各种组件。单机打开检查器(inspector)以选择字体、颜色、对齐方式和其它设计选项,我们也可以通过光标轻松重新排列控件。这些视觉编辑器在代码编辑器中也能用,所以我们可以使用检查器挖掘每个控件的不同选项,即使在界面的手动编程部分也是一样的。我们可以从库中拖拽控件,再放入到设计面板或代码面板都是可以的。
动态替换:Swift 编译器和运行时可以完全嵌入到 Xcode 中,所以我们的 APP 会一直处于构建和运行的状态。我们看到的预览界面并不是对用户界面的近似,它就是我们的实时 APP。Xcode 会通过「动态替换」在实时 APP 中交换编辑的代码,这是 Swift 中的新特征。
预览:现在,我们可以创建任何 SwiftUI 视图的一个或多个预览,从而得到样本数据,并配置几乎用户能看到的所有内容,例如大字体、定位或「暗黑模式」等。预览还能在任何设备上以任何朝向展示我们的 UI。
GitHub 包管理也要支持 Swift
GitHub 有很多开源项目,但真正要做成包还是需要其它包管理工具,因此 GitHub 希望能直接根据源代码发布公有或私有包。在苹果发布 SwiftUI 的同时,Github5 月份提出的 Github Package Registry 将进一步支持 Swift 包,此前它已经支持 JavaScript(npm)、 Java(Maven)等耳熟能详的工具。
Swift 包使开发者可以更简单的在不同的项目之间,以及 Swift 社区共享工具和源代码。Swift 包管理器(Swift Package Manager),是一个跨平台的构建、运行、测试和打包你的 Swift 代码的工具,现已在 Github 开源。包的信息已经写入 Swift,使我们可以更好地管理 Swift 中的 Target 、声明 Product,并管理相关环境依赖。Swift 包管理器和 Github 包列表协作可以帮助开发者更容易发布自己的 Swift 项目。
使移动端开发者有更高效的生产力工具也十分重要。随着 Swift 生态环境的增长壮大,能够和苹果团队一起合作完成 Swift 开发工具流使 GitHub 的开发者非常兴奋。在 Swift 包管理项目上线后,我们可以更加便捷地构建和调用不同的开源工作。
参考链接:
- https://developer.apple.com/xcode/swiftui/
- https://github.com/apple/swift
- https://github.blog/2019-06-03-github-package-registry-will-support-swift-packages/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号