IDE不仅是文本编辑器,还是编译器、生成器、调试器和集成器。

作者 | Nicolus Rotich
译者 | 弯月,责编 | 郭芮
以下为译文:
每一行代码都可以表示为字符串变量,无论代码本身执行了哪些操作。
这就是我们使用文本文件(即集成开发环境,IDE)向计算机发布指令的根本原因,我知道你一定在想:文本编辑器的名字也太高级了吧。当你按照正确的结构将代码输入到IDE时,就赋予了文本超强的能力。IDE不仅是文本编辑器,还是编译器、生成器、调试器和集成器。这就是普通文本与计算机代码之间的主要区别。

超文本变量语言
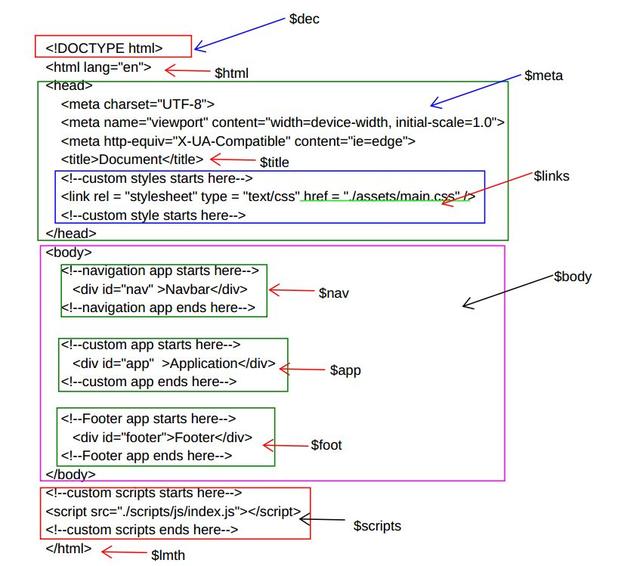
听说过超文本变量语言吗?不用担心,我也没听说过,因为这个词是我刚刚杜撰出来的。其实,我们有更好的方法编写HTML文件,尤其是实现代码编写的自动化。想象一下HTML文件的一般结构。首先是 head,然后是 body。而这两个部分又可以进一步细分,如下所示:

如上所示,如果我们将代码中的每个文本块转换为一个存储在某处的字符串变量,则自动化任务就可以进一步简化。在本文中,我们就要尝试这类的自动化,即通过简单的脚本,将上述字符串变量转化成常规的HTML文件。
如上所示,用变量表示代码非常简洁直观。问题是我们应该将这些变量存储在何处,以及怎样调用这些变量将其变成代码。下面我们就来具体讨论。
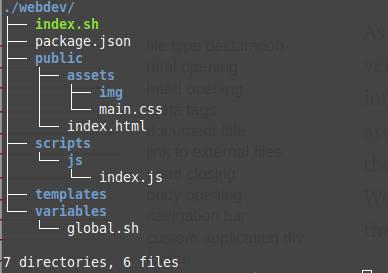
首先,我创建了一个命令行界面(CLI)应用程序,帮助我创建如下所示的项目文件和目录结构:

上图中有一个名为 variables 的文件夹,所有构成HTML文件的字符串变量就保存在这个文件夹中。这些变量适用于所有的HTML文件,例如 global.sh 文件中有一个名叫 $dec 的全局变量。
此外,上图中还有一个名为 templates 的文件夹,里面存储了相对较长的变量,例如 $head,其中包含元标记、文档标题、链接以及内联样式。我之所以把它们存储在单独的文件夹中,是因为这些局部变量需要定期更新。

利用HTVL创建第一个HTML
请注意,我们只需处理一个名叫 init.sh 的特殊脚本。这个文件负责创建所有其他文件,包括 global.sh(包含所有全局变量的文件)。接下来,我们只需创建这个文件,并在必要的时候进行修改。这个文件应包含以下代码:
global_vars=./$prName/variables/global.sh
(
cat << globals
#!/bin/bash
dec="<!DOCTYPE html>" # document type declaration
html="<html lang=\"en\">" # html opening
head="<head>" # head opening
deah="</head>" # head closing
body="<body>" # body opening
dybo="</body>" # body closing
lmth="</html>" # html closing
globals
) > $global_vars上述代码的输出是一个名为 global.sh 的脚本,你可以根据需要使用这个脚本。脚本的内容如下:
#!/bin/bash
dec="<!DOCTYPE html>" # document type declaration
html="<html lang=\"en\">" # html opening
head="<head>" # head opening
deah="</head>" # head closing
body="<body>" # body opening
dybo="</body>" # body closing
lmth="</html>" # html closing我们还需要通过同样的方式创建一个文件来存储需要经常修改的变量。我们称其为 local.sh ——表示局部变量。
local_vars=./$prName/variables/local.sh
(
cat << locals
#!/bin/bash
read -r -d '' meta <<- EOM
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
EOM
read -r -d '' links <<- EOM
<link rel = "stylesheet" type = "text/css" href = "./assets/main.css" />
EOM
read -r -d '' title <<- EOM
<title>
Title will go here
</title>
EOM
read -r -d '' bodyContent <<- EOM
<div id="nav"></div>
<h1>Custom application will go here</h1>
<div id="app"></div>
<div id="footer"></div>
EOM
read -r -d '' scripts <<- EOM
<script src="./scripts/js/index.js"></script>
EOM
locals
) > $local_vars同样,上述代码的输出是脚本 local.sh,内容如下:
#!/bin/bash
read -r -d '' meta <<- EOM
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
EOM
read -r -d '' links <<- EOM
<link rel = "stylesheet" type = "text/css" href = "./assets/main.css" />
EOM
read -r -d '' title <<- EOM
<title>
Title will go here
</title>
EOM
read -r -d '' bodyContent <<- EOM
<div id="nav"></div>
<h1>Hypertext Variables Language (HTVL)</h1>
<div id="app"></div>
<div id="footer"></div>
EOM
read -r -d '' scripts <<- EOM
<script src="./scripts/js/index.js"></script>
EOM每当你需要添加外部链接时(比如bootstrap的CDN链接),只需将链接复制粘贴到它所属的位置。外部脚本和元数据也是如此。最后,我们来看一看创建主页的脚本。通过上述步骤,应用程序文件 $appName.sh 的内容应该如下:
#!/bin/bash
# Import external script sources like this
source ./variables/global.sh
source ./variables/local.sh
indexFilePath=./$prName/public/index.html
cat > $indexFilePath <<- _EOF_
$dec
$html
$head
${meta[@]}
${links[@]}
${title[@]}
$deah
$body
${bodyContent[@]}
$dybo
$lmth
_EOF_现在,你只需简单地运行三个终端命令,就可以看到前端开发开始自动执行,如果你打开本地服务器的8080端口,就可以看到完整的网站,其中包含主页、登录、注册、以及找回密码等页面。
原文:https://medium.com
/swlh/automating-front-end-development-baeded303154
本文为 CSDN 翻译,转载请注明来源出处。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号