
前言:NodeJS真的是玩具吗?真有人敢用这个玩具来写后端服务,它能支撑成一个千万级别的用户量级吗?怎么就带着我的团队稀里糊涂把这事而且做成。这篇文章将分享这次项目的并发实践经验。
一、项目背景
老板说:公司要搞战略NPS,需要一套问卷系统。要能配置问卷和回收答案就行,后端木有资源,给个机会前端搞全栈哈,先简单搞哈,早期没啥量,不用慌哈,看好你们哟。

写个问卷系统,将它分成两个部分就行。

- 问卷配置管理端:不就是一个内部系统,公司内部人用,有啥量的,问题不大。(不在本文内容讨论范围)
- 问卷服务:要给用户访问的呀,要做高并发呀。早期不是没啥量嘛,先用NodeJS写,等并发起来后,如果搞不定再让后端接锅呗,再说业务能不能起来都很难说,(反正人和代码有一个能跑就行)

难得有一个机会可以搞全栈而且还要一定的用户体量,虽然很慌,但是,还是很有干劲的呀

二、系统架构
有一个搞全栈的机会,虽然很慌,但是,还是很有干劲的呀,消化老板的大饼,是时候要开干了。

设计一个架构图,再找有经验的后端大佬们过一下。

上图黄色部分是配置问卷的管理的模块,右边绿色部分问卷对外的服务模块,在整个架构全局来看,需要支持并发的其实只有两个模块:
- GET 问卷页面渲染模块
- POST 答案上报模块
三、应对之策
按照问卷回收经验来说,大概,10个问卷页面浏览 > 才会有1答案上报 处理并发要命的是页面读接口,其次是答案上报的写接口。并发处理开干了。

3.1 页面渲染并发处理
渲染运营配置的问卷页面,并发量是整个toC流量最大的,最具有挑战难度的。 接下来通过拆解整个接口的过程,然后使用多级缓存策略和改进的CSR来解决并发难题。

3.1.1 渲染流程
渲染前,需要获取到数据库运营配置问卷的题目相关的信息

- pageData,每个问卷配置的内容不一样,运营啥时候修改问卷也不知道,需要在数据库拉去配置对应问卷ID的配置给到前端来渲染页面;(页面级别的数据,变更不可控)
- render是一个JS渲染库,所有问卷都是一样,只要不发布版就不会更新,放到CDN来扛并发即可。(应用级别的数据,变更可控)

3.1.2 页面数据缓存策略
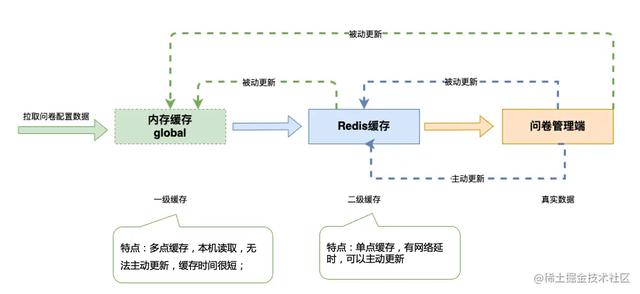
pageData是页面数据,虽然要实时来取,但是可以做适当的缓存策略。拉去pageData读接口采用了多级缓存,流程如下:
- 首次通过远程调用取读取内部管理的问卷配置数据;
- 渲染页面完成,写入内存缓存和Redis缓存;
- 下次渲染,先按照内存 > redies缓存读取,没有再重复首次访问逻辑。

通过设置多级缓存,减少mysql的并发压力和页面加速

3.1.3 渲染模式
为了向并发妥协,没有使用服务器端渲染。

我们选择了CSR。

但是,为了页面性能更好,我们改进CSR模式,把本来要读pageData接口和html框架页面放到服务器端合并起来。
/*** html拼接方法* @param pageData,问卷题目配置数据* @param resouceInfo,前端资源版本控制,由服务端控制做长缓存更新使用*/function render(pageData,resouceInfo){ const html = `<!DOCTYPE html> <html lang="en"> <head> <title>${pageData.title || '问卷'}</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-COMPATIBLE" content="IE=Edge,chrome=1"> <meta name="nightmode" content="disable"> <link rel="shortcut icon" type="image/x-icon" href="//wenjuan-static-cn.heytapimage.com/wj-prod/faviconIcon.ico" id="favicon"> <!--问卷页面样式文件--> <link href="${resouceInfo['main-css']}" rel="stylesheet"> <!--babel垫片--> <script content="babel-polyfill" nomodule src="${resouceInfo['babel-polyfill']}"></script> <!--vue全家桶--> <script content="vue-all" src="${resouceInfo['vue-all']}"></script> </head> <body ${bodyStyle}> <div id="app"></div> <script content="page-data"> // pageData 直出到页面并挂在在window,方便vue使用 window.asyncData = ${JSON.stringify(pageData)}; </script> <!--问卷页面入口js--> <script content="main-js" src="${resouceInfo['main-js']}"></script> </body> </html>` return html}改进的CSR模式,在不增加服务器负载的情况下,减少了数据读取过程,将getPageData接口和html合二为一。页面在浏览器渲染,不用在请求后端接口获取pageData,首屏渲染速度更快!!!


3.2 上报接口并发处理
问卷答案上报接口,虽然量只有上面渲染接口的1/10,但是它是个写接口,从外网流量写入是内部系统服务的(恐慌.jpg)。

借助kafka解耦后,并发请求带来可以向后借时间,这就解决写入的瓶颈和系统负载。
- 通过调节kafka消息消费的速度,让内部管理的也可以应对ToC的问卷答案上报流量的写入操作。
- 解决系统负载,原本三个串行任务的耗时重计算任务放在并发处理中,改到只留数据补齐和校验任务,另位两个放到消费数据再执行,达到向后借时间目的。

四、达到效果
总算开发完成了, 老板说:给你们找到了一个业务来用,他们后天要投X千万用户,要走PUSH渠道,你们接一下。
啊!啊!啊!这?不是说早期没啥量吗?咋一上来就x千万用户呢?还是走PUSH渠道。

最后线上效果如下:

注:部署了4台8G16核的容器主机。

五、总结
这次项目用到redis、kafka、mysql完成由云平台提供,就是买买买就行,随着各种数据库和中间件上云交付,前端写后端已经完全可行。而且像小程序云这种成熟的FASS云设施普及,把后端代码也可以写到前端里去写也越来越多,前端人,已经不再是切图仔了。
关注我,带你看点不一样的
 鲁公网安备37020202000738号
鲁公网安备37020202000738号