使用AJAX技术的Web应用程序可以在用户界面上快速呈现增量信息而不需要刷新整个页面,大大提高了Web应用程序的用户体验。Jquery是AJAX技术发展到一定程度的顶峰。
Jquery不是一个框架,而是一个Javascript库,可以说大大简化了JS编程,是近十年来前端开发最常用的库,如果没有Jquery,AJAX编程还是有些困难的。
如今大部分的Web开发都以前后端分离的MVVM框架作为主流的开发方式,直接使用Jquery已经越来越少见,一般的后端开发人员在开发后端管理系统时可能还是会用到它。
2.MVVM框架
========
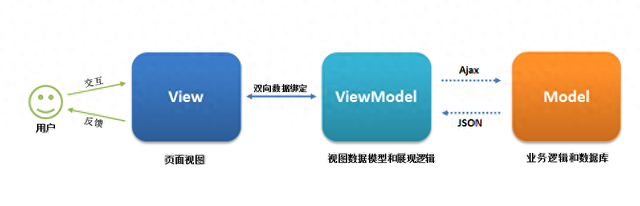
MVVM(Model-View-ViewModel)是由微软WPF和Silverlight架构师Ken Cooper和Ted Peters开发的一种软件架构设计模式,是一种事件驱动的编程方法。MVVM的出现推动了GUI前端开发与后端业务逻辑的分离,大大提高了前端开发的效率。
目前常见的MVVM框架包括:Angular,Vue和React。
AngularJS 于 2009 年由 Misko Hevery 等人创建,后来被 Google 收购。Angular 是 AngularJS 的重写。Angular 2.0 之后的版本称为 Angular,2.0 之前的版本称为 AngualrJS。AngularJS 用 JavaScript 编写,而 Angular 用 TypeScript 编写,它是 ECMAScript 6 的超集。
Vue 可以说是国内开发者使用最多的“框架”。准确来说,Vue 不是一个 MVVM 框架,而是一个用于构建数据驱动的 Web 界面的 Javascript 库。由于 Vue 核心库只专注于 V(view)视图层,因此不仅入门简单,而且易于与第三方库或现有项目集成。值得一提的是,Vue 是由中国大师游宇熙开发的。
React 起源于 Facebook 内部项目,用于构建 Instagram 网站,于 2013 年 5 月开源,目前主要由 Facebook 维护,一些 React 相关的库也由开源社区维护。
相比 Vue,React 的学习难度更高。使用 React 需要对 ES6 有基本的了解,因为 React 的很多组件都是使用 ES6 类创建的。另外 JSX 是 React 的核心组件,使用 XML 标签直接声明接口,接口组件可以相互嵌套。对于 JSX 语法还是有一定的学习成本的。
对于想从事前端开发的同学来说,掌握一门框架是必须的,建议以Vue框架为主,学习React。除了MVVM框架,最好还能掌握一两个UI框架(主要是CSS样式文件),这样才能快速开发出展示和交互效果不错的应用。
3. UI框架
======
目前主流的UI框架基本都是自适应的,但还是分为适合PC端和移动端的。
Bootstrap 是目前比较流行的 PC UI 框架,很多 UI 框架都是基于 Bootstrap 开发的,目前比较流行的 PC 框架是 layui,被后端开发者广泛使用,如果前后端分离的话,PC 框架经常会用到饿了么开源框架 elementUI。
常见的移动端框架有:WeUI、mintUI、VantUI等,对于前端开发人员来说,最好掌握PC端一个、移动端一个框架。
4. 混合应用
=======
随着使用HTML5+CSS3+JS开发的Web应用的性能和用户体验越来越好,很多公司开始使用Web技术来开发应用,包括浏览器壳应用或者混合应用。
使用Web技术开发APP的好处是一套代码就能兼容安卓和苹果系统,在开发APP时可以省去一半的人力,另外还可以同步安卓和苹果系统的更新进度,实现快速迭代,节省应用市场的审核时间。
常用的混合APP框架包括:
5. 基础
================
Foundation 号称是世界上最先进的响应式前端框架。它提供了构建专业网站的高级功能和教程。许多公司、组织都使用此框架,并且它有大量的文档可用。
6.布尔玛
===========
Bulma 是一个基于 Flexbox 的开源框架,遵循 MIT 许可。Bulma 是一个非常轻量级的框架,因为它只需要一个 CSS 文件。Bulma 的文档清晰简洁,让您可以轻松选择所需的主题。它还拥有许多可用于设计的 Web 组件。
7. 骨架
==============
我先自我介绍一下,我2013年毕业于上海交通大学,在小公司工作过,也进过华为、OPPO等大公司,2018年加入阿里巴巴,一直到现在。
我知道大部分想要提升技能的前端工程师往往都是自学或者上课,但培训机构的学费动辄几千元,压力真的很大。没有系统的自学效率低、耗时长,而且非常容易碰天花板、停滞不前!
因此我收集整理了一本《2024年Web前端开发全套学习资料》,初衷很简单,就是为了帮助那些想提升自己却不知道从何下手的朋友,同时也减轻大家的负担。
里面既有适合初学者学习的零基础资料,也有适合3年以上经验者深入学习提高的进阶课程,基本覆盖了95%以上的前端开发知识点,真正做到了系统化!
由于文件比较大,这里只截图部分目录,每个节点都有大公司面试经历,学习笔记,源码讲义,实战项目,讲解视频,会持续更新!
如果你觉得这些内容对你有帮助的话,可以扫码获取!!(注:前端)
终于
基础知识是前端面试必问的问题,如果基础知识没搞好,就算你框架、webpack、git、node 再厉害也没用,因为对方不会给你展示技能的机会。千万不要因为基础知识不扎实而错失心仪的公司。前端的基础知识五花八门,光懂是不够的,有些知识确实需要死记硬背。当然,我们是牛逼的前端工程师,没必要像每天死记硬背英文单词一样死记硬背知识点,只要平时多注意总结,多温习前端面试的题目就可以了。
什么?你问采访资料在哪。不是就在你面前吗?(滑稽)
再好也没用,对方也不会给你展示技能的机会。不要因为基础不好而错失心仪的公司。前端基础知识多样,光懂是不够的,有些知识确实需要背。当然,我们是牛逼的前端工程师,没必要像背英文单词那样每天死记硬背知识点,只要平时多注意总结,多温习前端面试的题目就可以了。
什么?你问采访材料在哪。不是就在你面前吗?(滑稽)
如何获取信息:点击此处









 鲁公网安备37020202000738号
鲁公网安备37020202000738号