前言
tailwindcss 太好用,怎么在小程序里用?
小程序编写的 标签,class,还有 css选择器 的支持程度都和 H5 不一样,
所以我们要针对小程序目前的实现,去定制化 tailwindcss
以便来兼容 uni-app, taro 和 原生开发
定制化 tailwindcss
小程序到底有哪些限制呢?我们要从哪几个方向对 tailwindcss 进行定制呢?
1. 不能用特殊字符的 class
在 view text 的 class 写特殊字符,在渲染的时候会默认变成空格。
这里给大家直接举例子来直观的表现这个限制:
class="w-1/4 h-1.5" => class="w-1 4 h-1 5"
class="hover:text-xs" => class="hover text-xs"
class="w-[996rpx] => class="w- 996rpx"
聪明的小伙伴们,一看这 3 个例子立马就知道,无法直接使用的场景:
部分带有 \/\. 字符的工具类
tailwindcss 中的 variants
tailwindcss 的 jit 模式
当然小伙伴们看到不能直接使用这6个字,肯定知道我的意思是可以间接使用的。
比如对 class 进行重命名。
至于 variants , 由于 wxss 没有这么多选择器,我们暂时置空。
jit 模式目前处于试验阶段,等能方便的自定义解析器之时再用。
2. 无所事事的选择器
先上 wxss 官方文档链接
从里面,我们可以看到目前支持的选择器有:

显然,它比 h5 要少太多啦!
不过我们可以根据这张表进行进一步阉割。
去除基于 :not 选择器的 corePlugins ,例如 space ,divide*
去除不支持 * 选择器的 corePlugins , 例如默认添加 '*, ::before, ::after' 的插件 boxShadow , ring*
清空 tailwind variants ( 这类hover:focus: ,... ,统统干掉)
3. H5 需要的,小程序不需要
我们知道 tailwindcss 主要由三块组成:
base 对 h5默认标签 进行 normalize
components container media 容器布局
utilities 工具类
显然在小程序这个场景下 base,components都是不需要的。
小程序标签和 h5 完全不同,没有 base 的必要
另外小程序自适应,主要靠 rpx,而不是靠 pc,小屏,中屏,大屏,所以 components 也不需要。
所以我们只需要在小程序中导入 utilities
另外由于 normalize 标签 和 自适应方案的不同
我们可以把 theme.screens 设为 false,不去生成 sm:xxx 这类的代码。
同时自然也不需要 preflight,container,accessibility这一类的插件了。
4. 把默认的 rem 转成 rpx
小程序专属自适应单位 rpx
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为 750rpx。如在 iPhone6 上,屏幕宽度为 375px,共有 750 个物理像素,则 750rpx = 375px = 750 物理像素,1rpx = 0.5px = 1 物理像素。
我们 rem 一般是 rootValue 为 16px, 那根据这个算法就是 32rpx。
这一块非常简单,写个插件或者几行代码转化一下就可以。
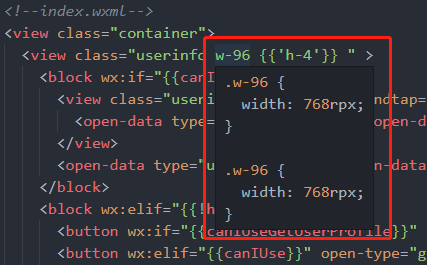
vscode 实现效果图:

具体实现可以看我附录的代码。
tailwindcss-miniprogram-preset
根据上文的经验写了一个预设 tailwindcss-miniprogram-preset
怎么使用呢?我们只需要在安装初始化 tailwindcss 和 postcss 后, 来安装一下。
yarn add -D tailwindcss-miniprogram-preset
然后在 tailwind.config.js 里,添加它
// tailwind.config.jsmodule.exports = { presets: [require('tailwindcss-miniprogram-preset')] // ...}然后在 app.wxss 里
@tailwind utilities;
就可以使用了。
在开发的时候,生成的 wxss 大概有 100+kb,不过在 purgecss后,就会非常小了。
purge 默认 process.env.NODE_ENV === 'production' 开启,也可手动开启。
再配合上 vscode 插件 Tailwind CSS IntelliSense 使用,可以直接自动生成智能提示,开发体验很好。
另外也写了一份 uni-app + vue3 + tailwindcss 的模板,有需要可以使用 uni-app-vue3-tailwind-vscode-template
也写了一个在原生小程序中,使用 scss + postcss + tailwindcss 的例子。接下来下一篇文章,我们就简单谈谈,如何抛弃微信开发者工具的 postcss 功能 , 让我们在原生的小程序开发中,自定义 postcss 和 sass 工具链编译,来享受它们和 tailwindcss 带来的各种好处。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号