表格标签是最原始的HTML标签之一。作为老的HTML规范的一部分,表单一般不适合以移动端为中心的设计,也不提供任何先进功能。以下为大家分享功能强大的jQuery表格插件,来拓展或提高你创建的表格。
希望对大家有所帮助!
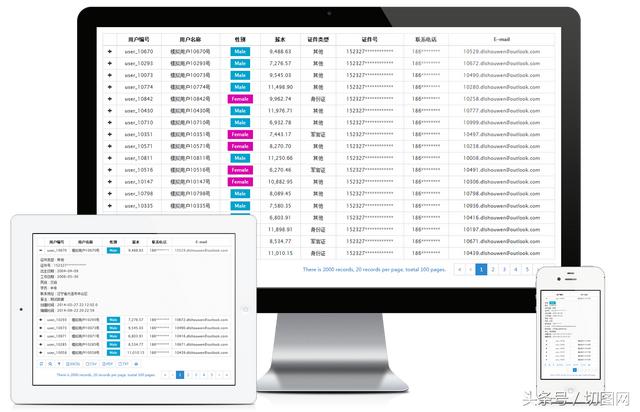
1.响应式表格控件DLShouWen Grid [国产] (基于 MIT开源协议 的响应式表格控件,拥有跨浏览器支持、程序思路清晰、功能强大、高效加载等众多优秀素质,或许是目前已知的最好的响应式表格控件)
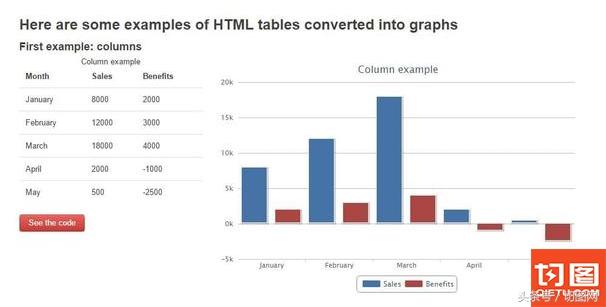
2.jQuery HighchartTable(HighchartTable 用于从表格数据动态创建可交互的Highcharts图表。)
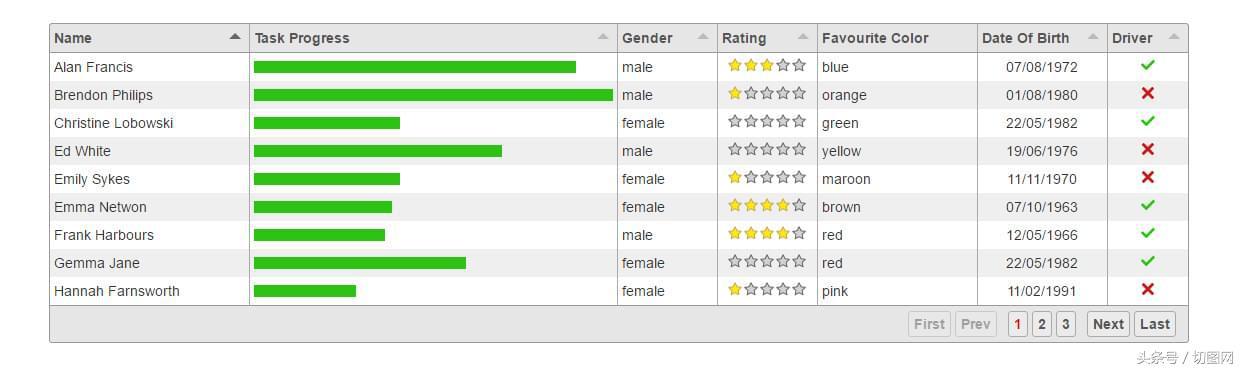
3.Tabulator(是一个用于动态创建可交互,可扩展表格的 jQuery 插件。它可以使用 HTML、JavaScript 数组、Ajax 数据源或者 JSON 数组来创建表格。)
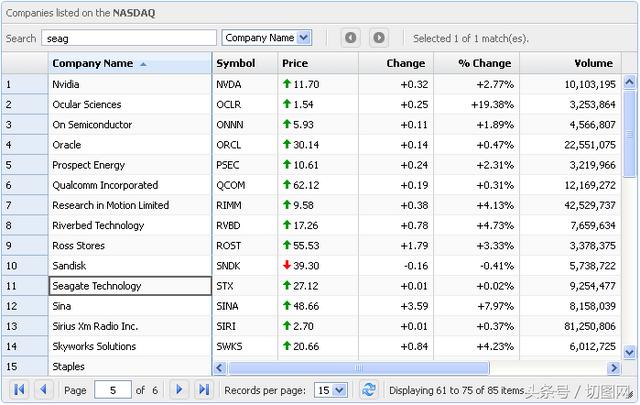
4.jQuery网格插件 ParamQuery(是一种轻量级的jQuery网格插件,基于用于用户界面控制、具有一致API的优秀设计模式jQueryUI Widget factory创建,能够在网页上展示各种类似于Excel和Google Spreadsheet效果的网格。)
5.JQuery ReStable(能够工作在移动端,通过一系列的 li 标签,以改善布局和滚动方式。)
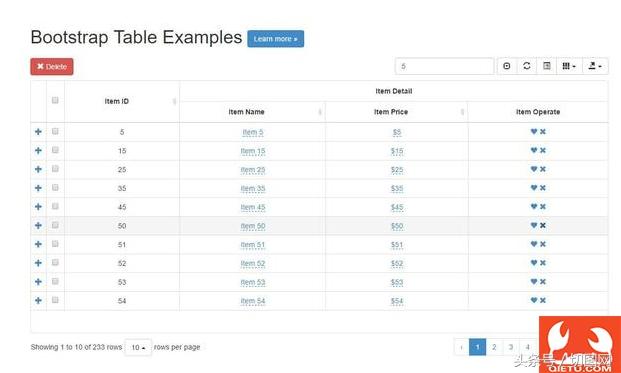
6.Bootstrap 表格(Bootstrap 的表格插件功能相当齐全,它即插即用,可以让你用最少的开发量来获得它的所有功能。)
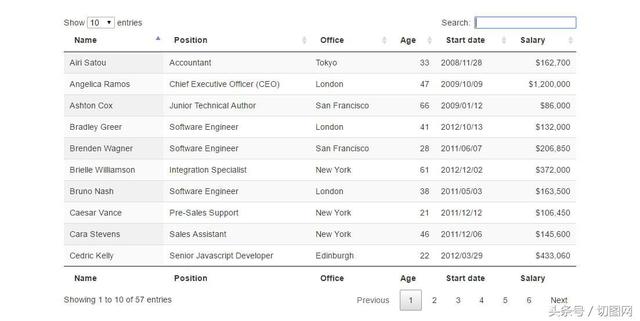
7.DataTables(高度灵活的 jQuery 表格的目标是扩展基础的 HTML 表格,从而让它们更直观、更有用。)
切图 qietu(.com)







 鲁公网安备37020202000738号
鲁公网安备37020202000738号