介绍
Flutter发布到现在已经有一段时间了,但是到现在依然没有体验过一次,都说它很优秀,那么作为一个爱折腾的人,优秀的东西总是要学习的,那么今天就试一下坑,看看到底Flutter开发app的体验是怎么样的,我会从头开始一步步从环境安装直到到手机运行起来第一个体验app为止(本文仅限安卓)!

Flutter中文网
对于英文不好的小伙伴来说,有中文网就够了
https://flutterchina.club
同时附上原官网
https://flutter.dev
开发工具
- SDK
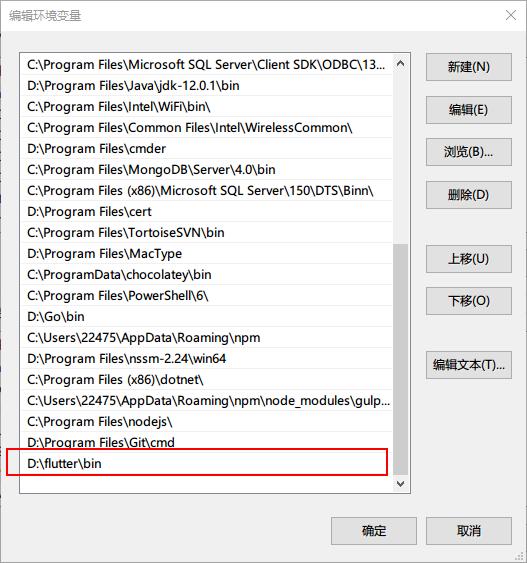
开发任何软件,SDK都是必须要安装的,在windows下下载下来的安装包是压缩包,我们将其解压到某一个文件夹下,最好是权限限制低的文件夹,比如我就放在我的D盘的flutter文件夹下面,然后就是将SDK加入到环境变量中去,第一反应就是将bin文件夹路径加入到环境变量:
这里不做详细介绍,相信大家都会

然后运行flutter doctor来验证是否添加成功,如果有输出说明添加到环境变量成功
- Android Studio
安装Android Studio的目的是安装安卓的环境,这个地方相信大家都可以搞定
- 编辑器配置
由于我本人喜欢用VSCode,因此就用它来作为我的开发Flutter应用的首选开发工具,我们首先到扩展商店安装Flutter插件

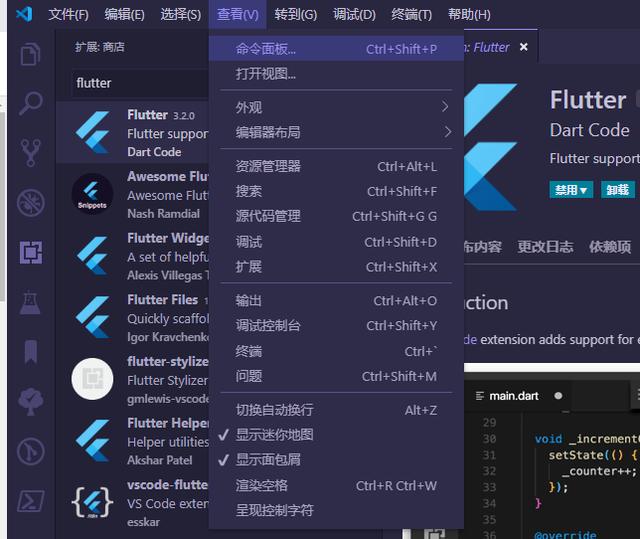
安装完成后我们打开命令面板,或者快捷键Ctrl+Shift+P打开命令面板

在命令面板输入Doctor,然后点击‘Flutter: Run Flutter Doctor’,来验证Flutter环境情况,这个地方我遇到了一个问题,报了如下错误
Android licenses not accepted
经过一番搜索,执行以下命令,然后一路y就完事了
flutter doctor --android-licenses
创建第一个体验项目
在VSCode中创建一个Flutter项目非常简单,同样打开命令面板,输入flutter,选择Flutter: New Project来新建第一个项目,输入项目名称,就叫first吧
- 连接手机,打开USB调试模式
这个地方我没有选择连接安卓模拟器,因为我觉得连接手机更方便,我使用的是华为系列的手机,,点击设置=》系统=》关于手机=》版本号,连续点击5次以上,即可打开开发者模式,然后到系统=》开发人员选项=》打开USB调试模式即可
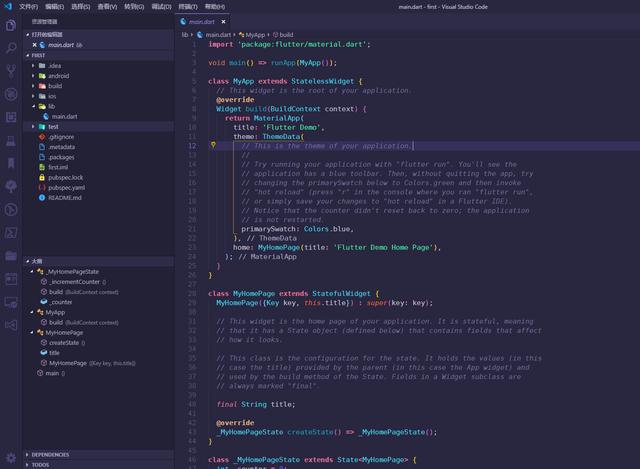
- 进入到刚刚创建好的项目
大致是这个样子

直接F5进行调试即可,然后就是漫长的等待(显然是等不及了,然后就是在一番搜索)
到SDK目录下:
flutter\packages\flutter_tools\gradle\flutter.gradle
修改如下:
buildscript { repositories { // google() // jcenter() maven{ url 'https://maven.aliyun.com/repository/google' } maven{ url 'https://maven.aliyun.com/repository/jcenter' } maven{url 'http://maven.aliyun.com/nexus/content/groups/public'} } dependencies { classpath 'com.android.tools.build:gradle:3.2.1' }}package get 慢的话:
新建两个环境变量:
PUB_HOSTED_URL https://pub.flutter-io.cnFLUTTER_STORAGE_BASE_URL https://storage.flutter-io.cn
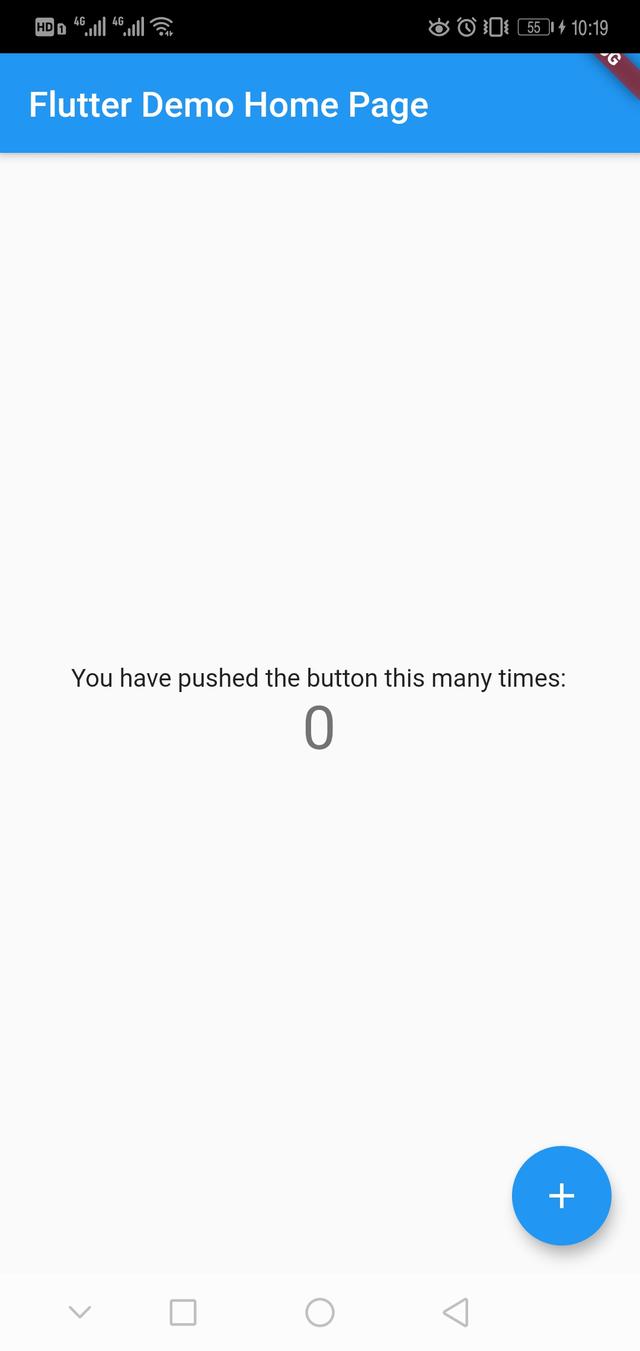
分别对应名称和值;然后继续F5调试,这个时候应该会很快了,不出意外等程序构建完成会在在真机上提示安装,我们信任即可,下面是打开后的app的页面

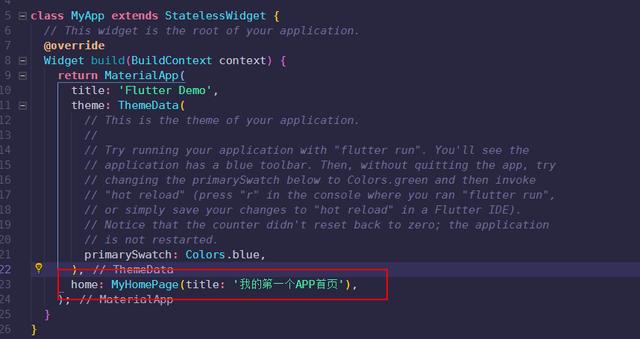
Flutter是支持热加载的,那么我们直接修改下title文字

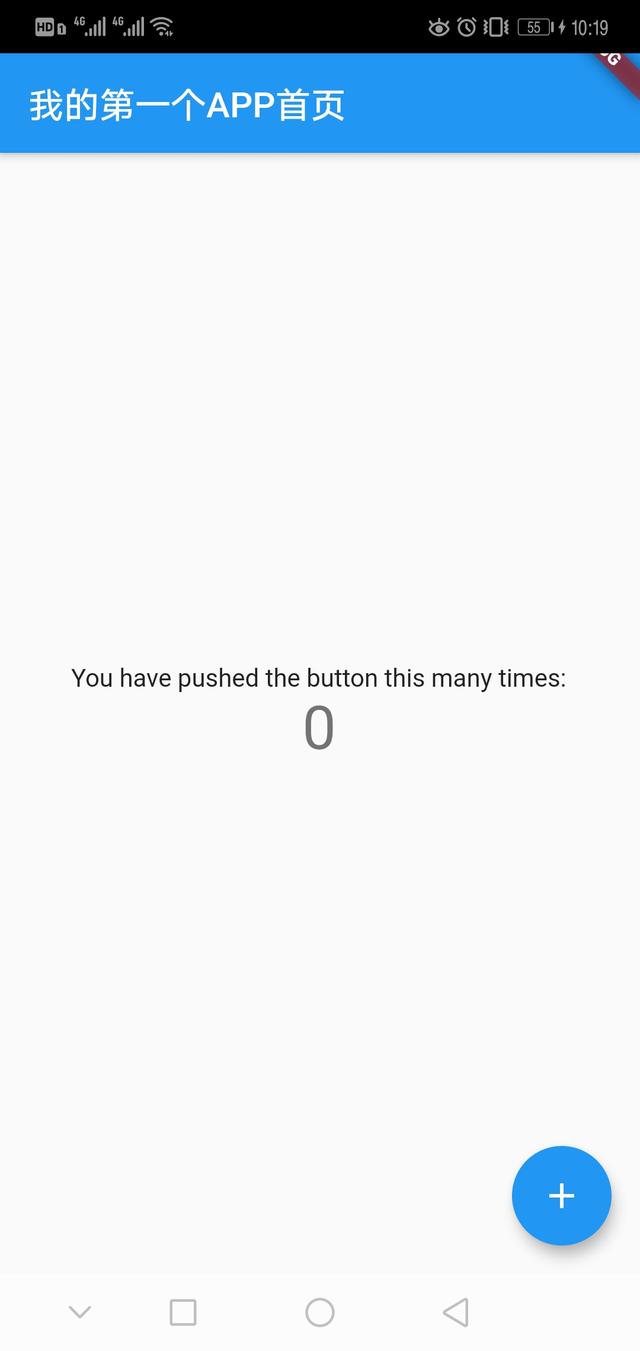
已经直接变了,而且很快,快到我这段文字输入中途就跟着变化

PS:需要注意的是,如果中途你拔线或者将后台APP进程关掉了,调试会自动终止,就需要重新Debug才能进行重新运行调试
总结
总的来说从环境搭建,到新建项目调试运行第一个APP不是很费事,可能我还没遇到其他的一些严重的不好解决的问题,总体感受是一个惊喜,真的很不错,虽然我的主要工作在Web应用上,但是开发app是迟早的事,实现体验下也是不错的,还没有尝试过的小伙伴们,赶紧去试试吧!

 鲁公网安备37020202000738号
鲁公网安备37020202000738号