Flutter for Web
在2018年冬的Flutter 1.0伦敦发布会上,Flutter产品经理Tim Sneath通过一个滑动拼图的例子介绍了如何让Flutter运行在Web之上。这一当时代号HummingBird的项目后来被重命名为flutter_web,并最终合入了master分支。
Flutter Web想在单代码库的情况下,使Flutter应用拥有Web支持。这样开发者使用Dart编写的Flutter应用可以被部署到任意的Web服务器上,或嵌入到浏览器中。开发者可以使用Flutter的所有特性,也不需要特殊的浏览器插件支持。
就最新的Flutter1.9.x而言,Flutter Web还处于技术预览版阶段,离真正应用到生产环境中还是有一些距离的。
设计
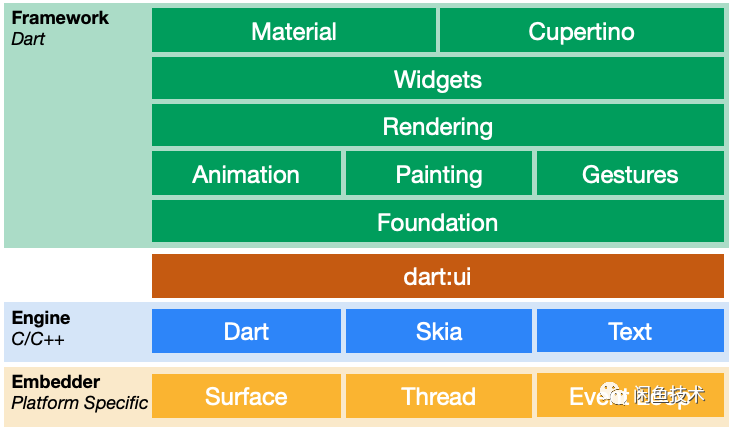
那么Flutter Web是怎么做到这一切的呢?这就要从Flutter的原理说起。Flutter框架的设计如下所示:

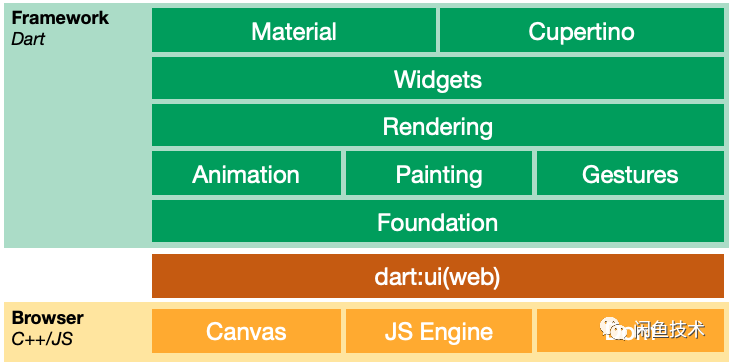
其中,Flutter Framework是使用纯Dart开发的。我们将其分为两部分,渲染和逻辑。就渲染而言,其最终会表示为dart:ui中提供的TextBox,Picture,Image等实例对象,再通过native方法(实现dart调用C++)调用Skia,Text等C++库,最终渲染在屏幕上,逻辑部分则被Dart Runtime执行。不难看出,要实现在Web上运行Flutter,要解决两个问题。Dart如何运行在Web上以及dart:ui中的native方法如何通过标准Web的方式来实现。就前者而言,dart2js是一个已有的成熟框架,所以问题的重点就在于如何通过标准Web的方式去实现一个dart:ui库。这也就是目前Flutter Web的设计原理:

在Flutter Web的设计之初,主要考虑了两个方案用于Web支持:
HTML+CSS+Canvas
CSS Paint API
方案1具有最好的兼容性,它优先考虑HTML+CSS表达,当HTML+CSS无法表达图片的时候,会使用Canvas来绘制。但2D Canvas在浏览器中是位图表示,会造成像素化下的性能问题。
方案2是新的Web API, 属于Houdini的组成部分。Houdini提供了一组可以直接访问CSS对象模型的API,使得开发者可以去书写代码并被浏览器作为CSS加以解析,这样在无需等待浏览器原生的支持下,创造了新的CSS特性。它的绘制并非由核心Javascript完成,而是类似Web Worker的机制。其绘制由显示列表支持,而不是位图。但目前CSS Paint API不支持文本,此外各家厂商对齐支持也并不统一。
鉴于此,目前Flutter Web使用的是基于方案1的实现。
环境准备
Flutter环境
flutter doctor -v
[✓] Flutter (Channel master, v1.10.6-pre.61, on Mac OS X10.1519A558d, locale en-CN)
• Flutter version 1.10.6-pre.61at /Users/kylewong/Codes/Flutter/alibaba-flutter/flutter
• Framework revision 7bf9aea254(4hours ago),2019-09-2500:37:12-0700
• Engine revision 63949eb0fd
• Dart version 2.6.0(build2.6.0-dev.0.069b5681546)
...
[✓] Chrome - develop forthe web
• Chrome at /Applications/Google Chrome.app/Contents/MacOS/Google Chrome
[✓] Android Studio (version 3.5)
• Android Studio at /Applications/Android Studio.app/Contents
• Flutter plugin version 39.0.3
• Dart plugin version 191.8423
• Java version OpenJDK Runtime Environment (build 1.8.0_202-release-1483-b49-5587405)
Web环境
在flutter的master分支上,开发者可以通过下方命令检查当前是否打开了Web支持:
kylewong@KyleWongdeMacBook-Pro web_dig % flutter devices
3connected devices:
MHA AL00 • GWY7N16A31002764 • android-arm64 • Android 9(API28)
Chrome • chrome • web-javascript • Google Chrome 77.0.3865.90
Server • web • web-javascript • Flutter Tools
如果不能看到Chrome/Server这两个设备,可以通过以下命令打开支持:
flutter config --enable-web
这个命令会将配置项保存到用户Home目录下的.flutter_settings中,一个典型的内容如下所示:
{
"enable-web": false,
"ios-signing-cert": "iPhone Developer: Kang Wang (xxx)"
}
dart2js配置修改
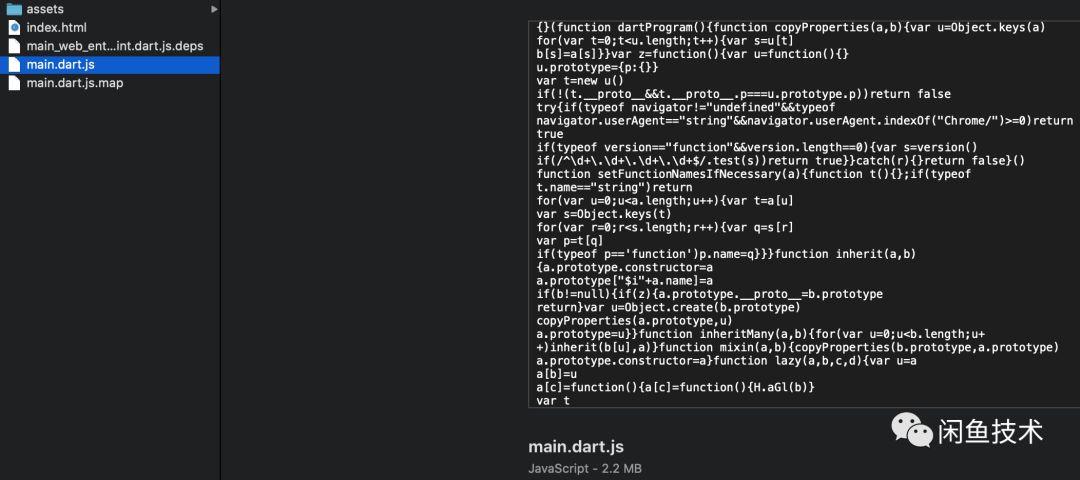
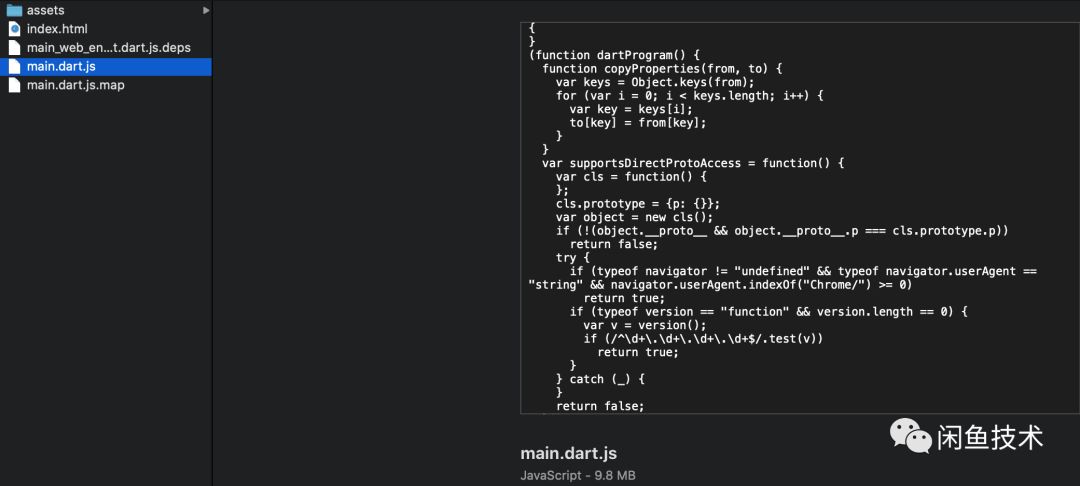
以flutter自带的gallery为例,默认的flutter web实现下,生成的js如下所示:

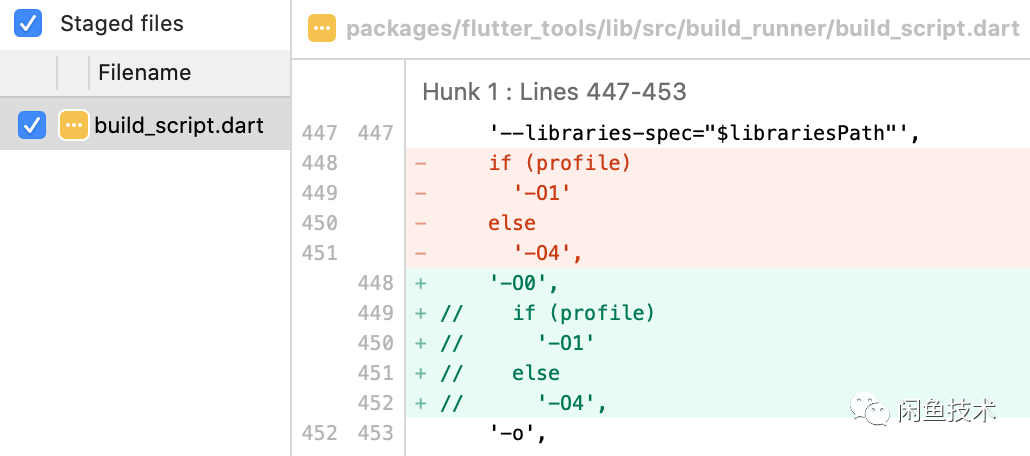
可以看到此js代码可读性很差(变量名,格式等),大小为2.2MB。这是因为flutter构建过程中开启了dart2js命令的O4优化项所致。为了方便我们分析和调试,我们对此其进行如下修改:

O0将禁止很多优化,修改后的效果如下所示:

可以看到,大小增加了不少,但可读性上好很多,除特殊说明外,本文将在O0优化项下展开。
原理剖析
Gallery上的表现对比
我们首先基于Flutter提供的Gallery项目,比较下其在Mobile和Web上的表现(此处使用Flutter Web默认优化级别):
Flutter Native vs Flutter Web:


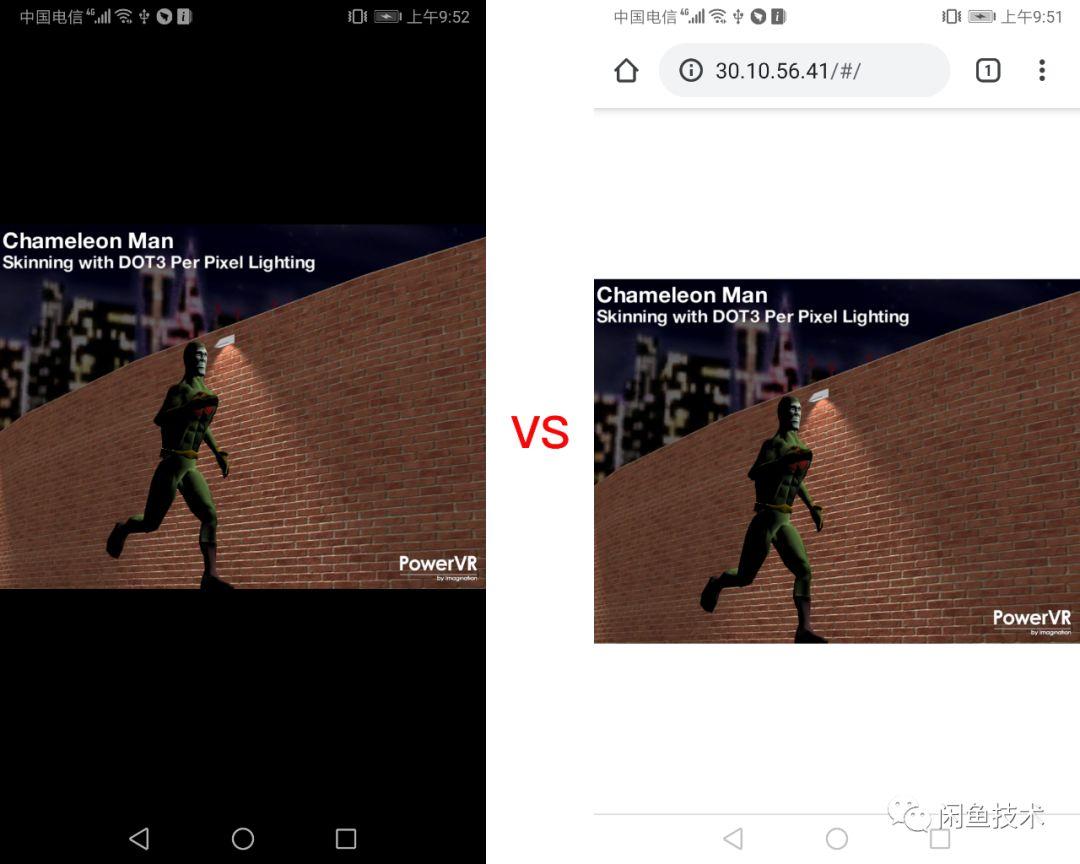
可以看出,Flutter Web在完备性上还是比较不错的,但依然有一些问题,比如本地图片在Android设备上显示正常,在iOS上却无法正常显示,网络图片则是正常的。
在Mobile/Web开发中,常见的元素包括图片,文字,形状,手势等,接下来,我们逐一进行剖析。
图片的实现
以如下代码为例:
import'package:flutter/material.dart';
voidmain => runApp(Image.asset('assets/1.png'));
其运行效果如下(左侧为Native,右侧为Web):

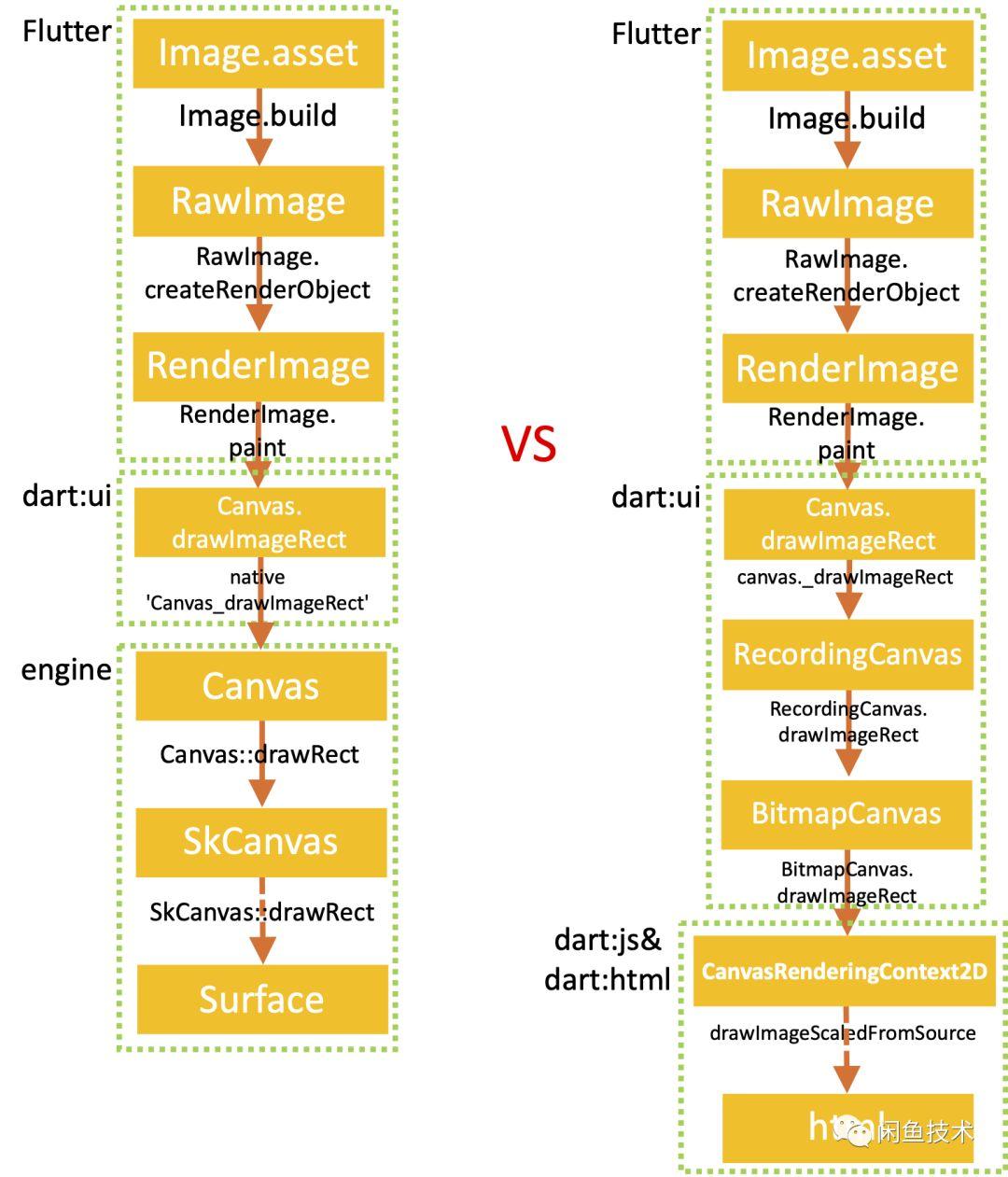
其Native与Web简要原理对比如下所示:

在flutterwebsdk中最终调用html库(dart-sdk自带)绘制的代码如下:
flutter_web_sdk/lib/_engine/engine/bitmap_canvas.dart
@override
voiddrawImageRect(
ui.Image image, ui.Rect src, ui.Rect dst, ui.PaintData paint) {
// TODO(het): Check if the src rect is the entire image, and if so just
// append the imgElement and set it's height and width.
print('KWLM04');
finalHtmlImage htmlImage = image;
ctx.drawImageScaledFromSource(
htmlImage.imgElement,
src.left,
...
dst.height,
);
}
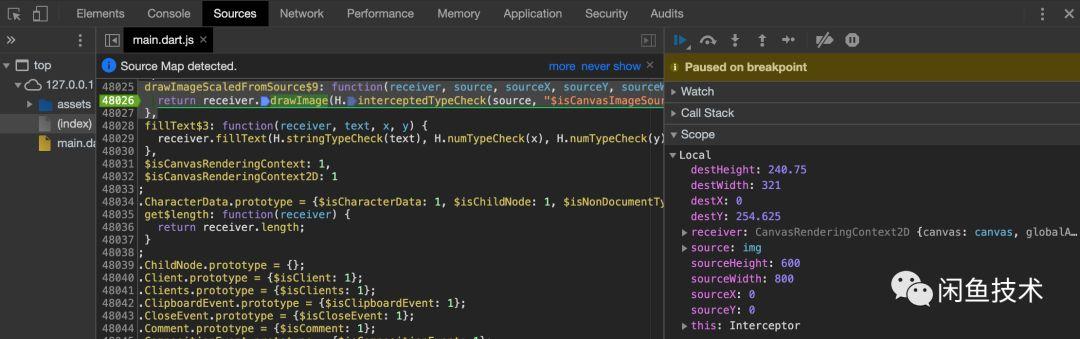
相对应地,通过 flutter build web--release--verbose生成的main.dart.js中部分代码如下:
此部分对应上述bitmap_canvas.dart中的drawImageRect
drawImageRect$4: function(image, src, dst, paint) {
...
P.print("KWLM04");
H.interceptedTypeCheck(image, "$isHtmlImage");
J.drawImageScaledFromSource$9$x(this.get$ctx, image.imgElement, src.left, src.top, src.get$width(src), src.get$height(src), dst.left, dst.top, dst.get$width(dst), dst.get$height(dst));
},
drawImageScaledFromSource$9$x: function(receiver, a0, a1, a2, a3, a4, a5, a6, a7, a8) {
returnJ.getInterceptor$x(receiver).drawImageScaledFromSource(receiver, a0, a1, a2, a3, a4, a5, a6, a7, a8);
},
最终调用到了
CanvasRenderingContext2D.drawImage这一标准W3C的API。

文本的实现
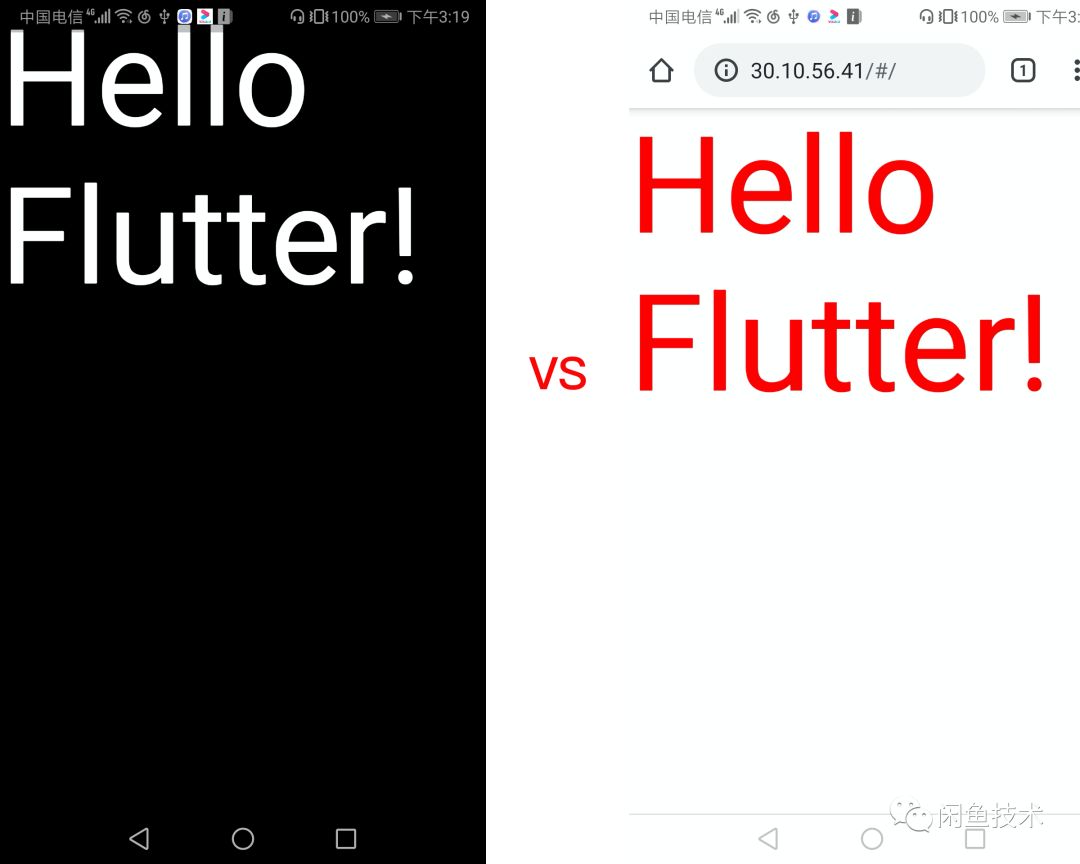
以如下代码为例:
import'package:flutter/material.dart';
voidmain => runApp(Text('Hello Flutter!'));
其运行效果如下(左侧为Native,右侧为Web):

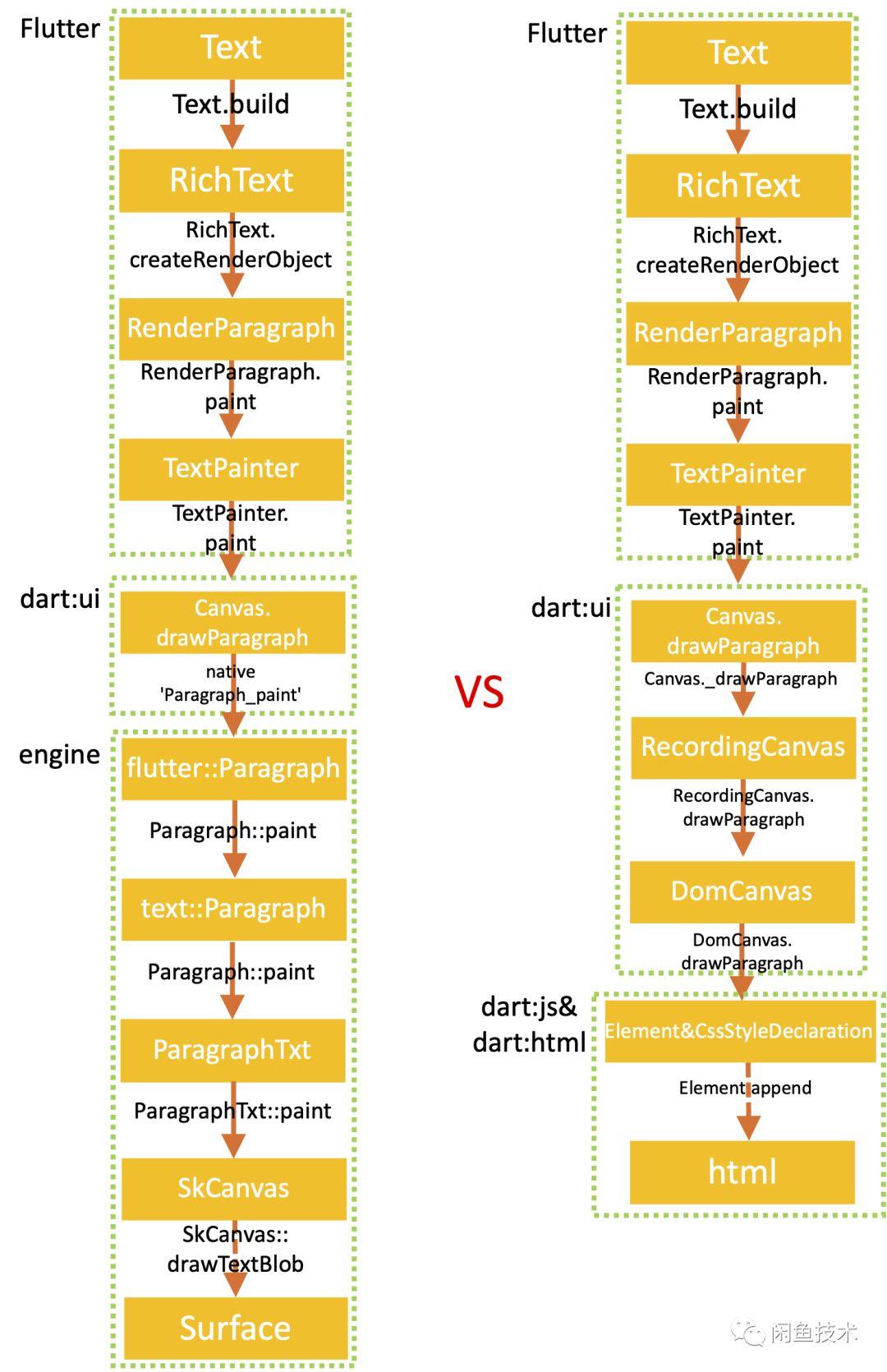
其Native与Web简要原理对比如下所示:

在flutterwebsdk中最终调用html库(dart-sdk自带)构建和添加Element的代码如下:
flutter_web_sdk/lib/_engine/engine/dom_canvas.dart
@override
voiddrawParagraph(ui.Paragraph paragraph, ui.Offset offset) {
print('KWLM18');
finalhtml.Element paragraphElement =
_drawParagraphElement(paragraph, offset, transform: currentTransform);
currentElement.append(paragraphElement);
}
flutter_web_sdk/lib/_engine/engine/engine_canvas.dart
html.Element _drawParagraphElement(
EngineParagraph paragraph,
ui.Offset offset, {
Matrix4 transform,
}) {
print('KWLM25');
assert(paragraph._isLaidOut);
finalhtml.Element paragraphElement = paragraph._paragraphElement.clone(true);
finalhtml.CssStyleDeclaration paragraphStyle = paragraphElement.style;
...
returnparagraphElement;
}
相对应地main.dart.js中部分代码如下:
此部分对应上述dom_canvas.dart中的drawParagraph
drawParagraph$2: function(paragraph, offset) {
varparagraphElement;
H.interceptedTypeCheck(paragraph, "$isParagraph");
H.interceptedTypeCheck(offset, "$isOffset");
P.print("KWLM18");
paragraphElement = H._drawParagraphElement(paragraph, offset, this.get$currentTransform(this));
J.append$1$x(this.get$currentElement, paragraphElement);
},
_drawParagraphElement: function(paragraph, offset, transform) {
varparagraphElement, paragraphStyle, style, t1;
P.print("KWLM25");
paragraphElement = H.interceptedTypeCheck(J.clone$1$x(paragraph._paragraphElement, true), "$isElement0");
paragraphStyle = paragraphElement.style;
(paragraphStyle && C.CssStyleDeclaration_methods).set$position(paragraphStyle, "absolute");
...
returnparagraphElement;
},
从文本这个例子不难看出,对于可以通过HTML+CSS形式表达的元素,flutter web将其最终翻译成Element+CSS Style形式动态生成类似静态HTML+CSS描述的内容,最终完成内容的渲染。
形状的实现
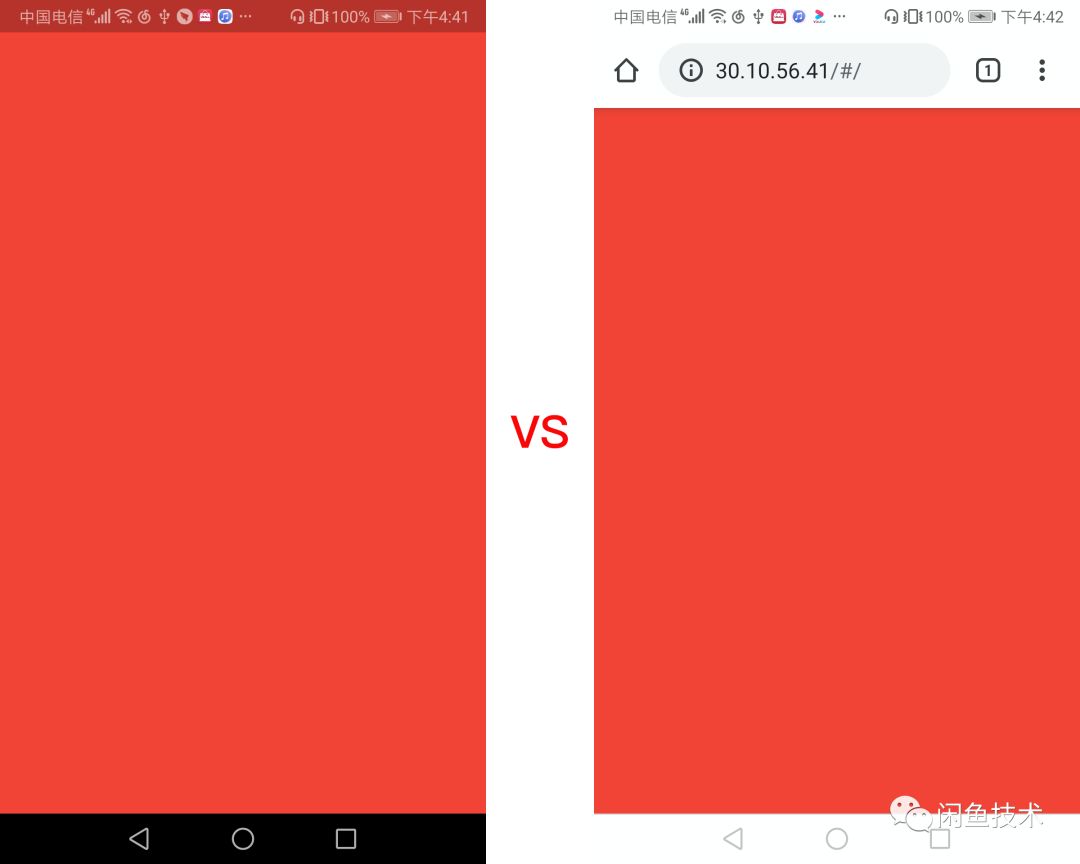
以如下代码为例:
import'package:flutter/material.dart';
voidmain => runApp(Container(decoration: BoxDecoration(color: Colors.red)));
其运行效果如下(左侧为Native,右侧为Web):

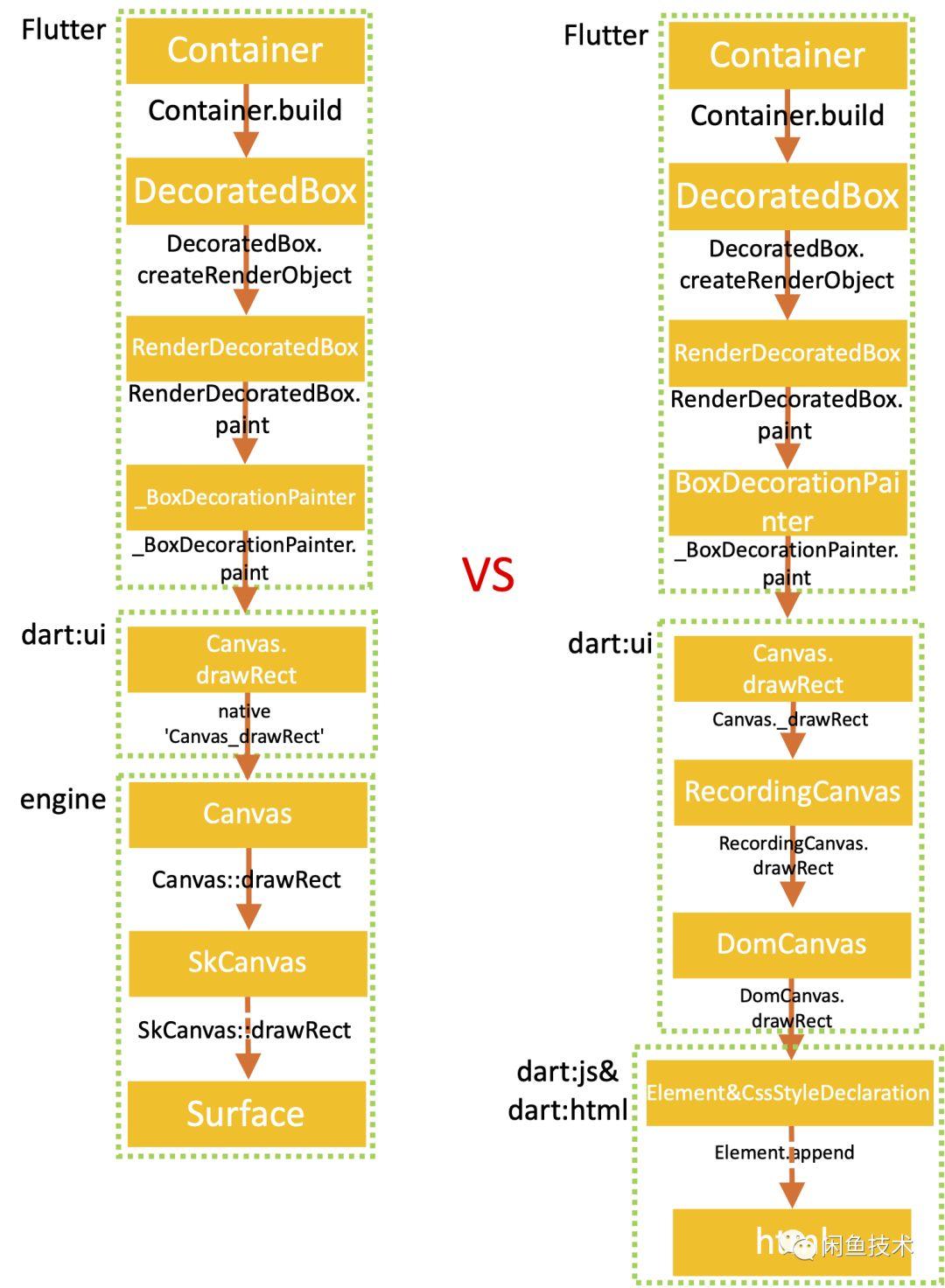
其Native与Web简要原理对比如下所示:

在flutterwebsdk中最终调用html库(dart-sdk自带)构建Element(添加部分同文本)的代码如下:
flutter_web_sdk/lib/_engine/engine/dom_canvas.dart
@override
voiddrawRect(ui.Rect rect, ui.PaintData paint) {
print('KWLM47');
assert(paint.shader == );
finalhtml.Element rectangle = html.Element.tag('draw-rect');
...
currentElement.append(rectangle);
}
相对应地main.dart.js中部分代码如下:
此部分对应上述dom_canvas.dart中的drawRect
drawRect$2: function(rect, paint) {
varrectangle, isStroke, t1, t2, t3, left, right, $top, bottom, effectiveTransform, translated, style, cssColor, _this =this;
H.interceptedTypeCheck(rect, "$isRect");
H.interceptedTypeCheck(paint, "$isPaintData");
P.print("KWLM47");
rectangle = W.Element_Element$tag("draw-rect");
...
J.append$1$x(_this.get$currentElement, rectangle);
}
对于本例中的形状,也是通过HTML+CSS的方式实现的。
触摸事件的实现
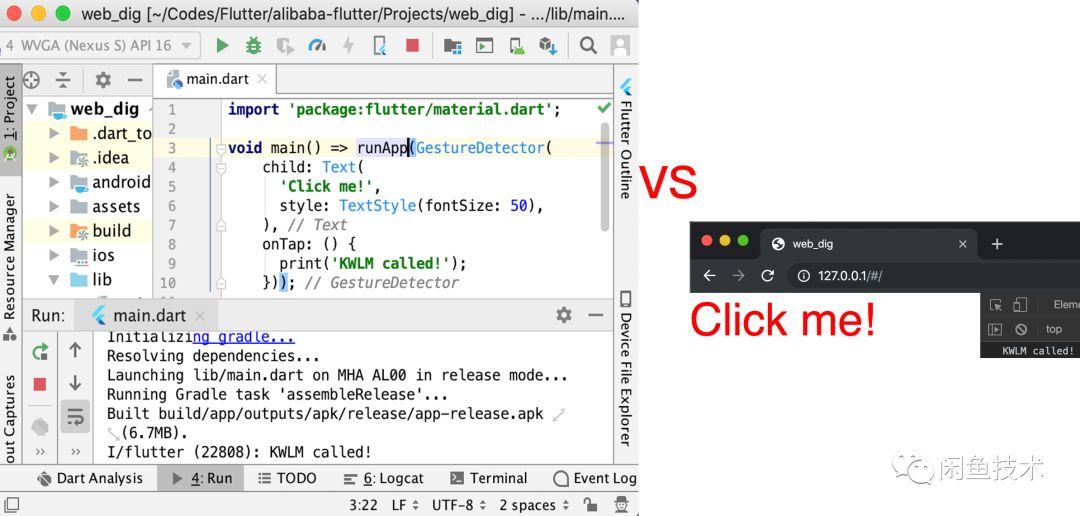
以如下代码为例:
import'package:flutter/material.dart';
voidmain => runApp(GestureDetector(child: Text('Click me!',style: TextStyle(fontSize:50),), onTap: {
print('KWLM called!');
}));
其运行效果如下(左侧为Native,右侧为Web):

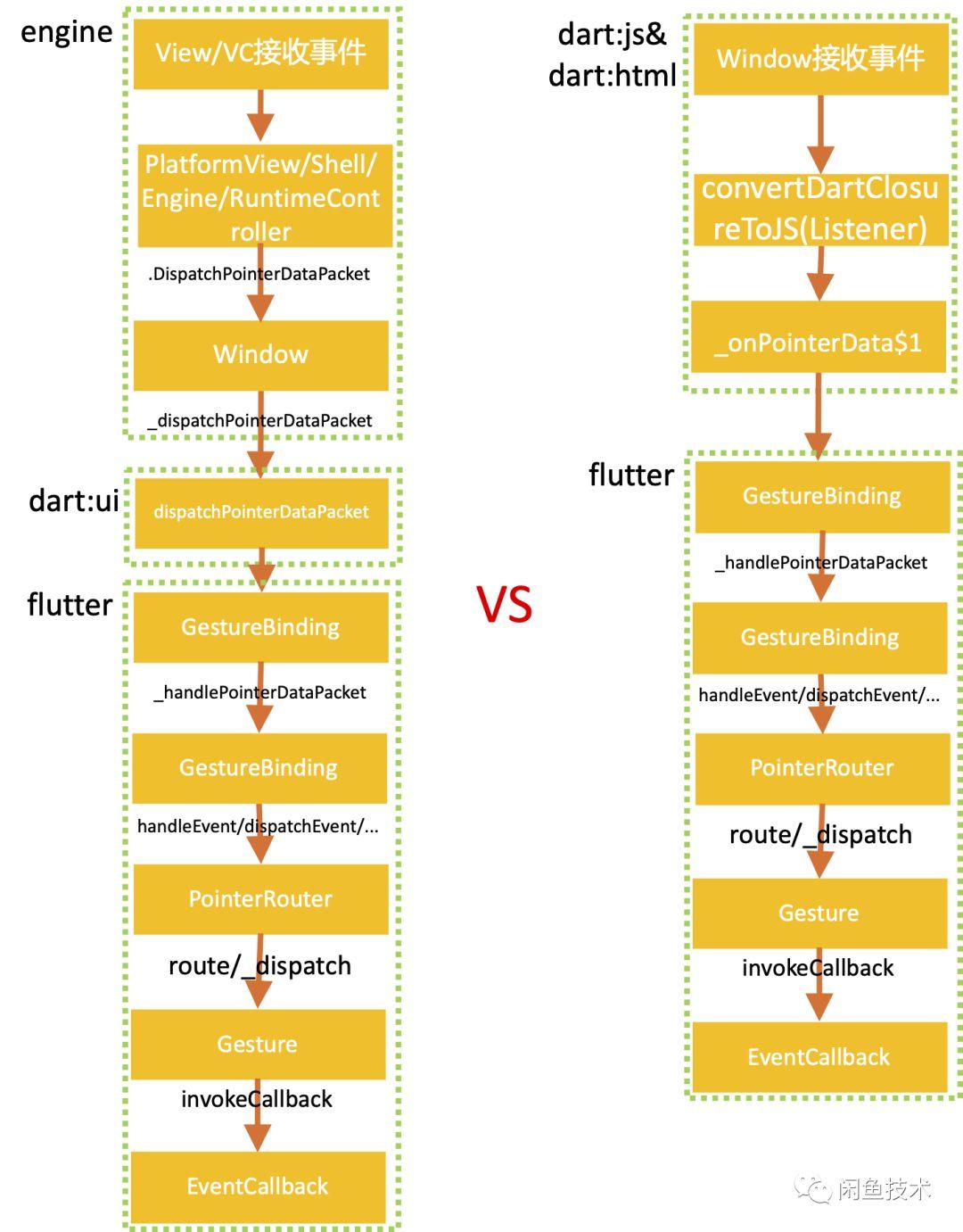
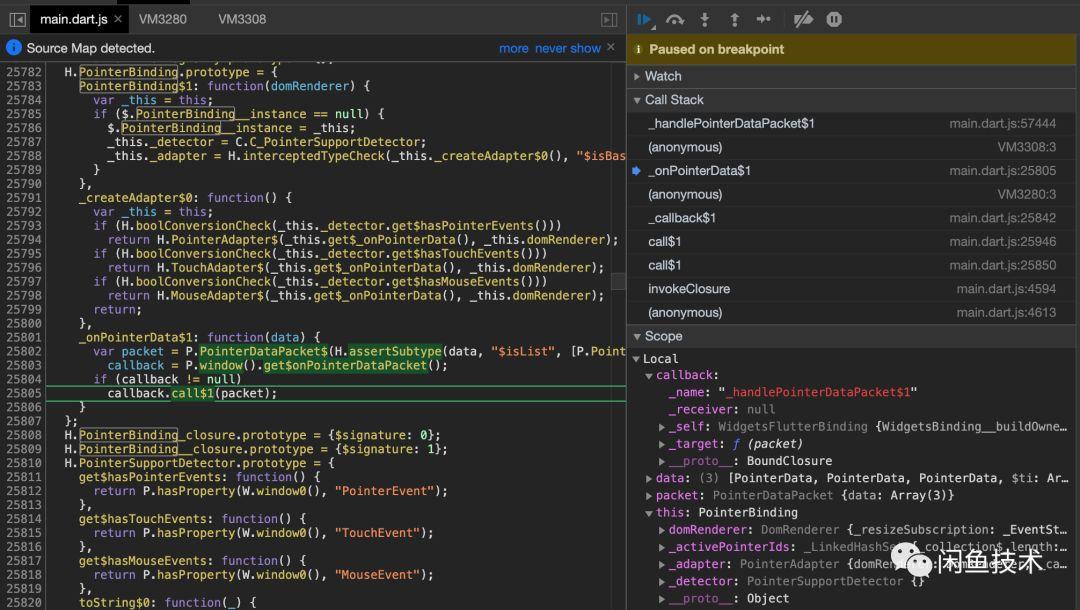
其Native与Web简要原理对比如下所示:


此例中的PointerBinding由dartsdk.js提供,其提供了从Window获取事件回调的机制,并最终调用到了WidgetsFlutterBinding(也是GestureBinding)的handlePointerDataPacket方法,后续的路由机制同Native情景下的Flutter部分。
优缺点
优点
从目前Flutter Web选取的技术路线来说,HTML+CSS+Canvas这种方式具有最好的兼容性,这样开发者开发的Flutter代码(不包括Plugin部分对于Native的扩展)将零成本地转成标准Web展示,这一低成本扩展到Web平台带来的优势还是很明显的。
不足
尽管其优势很明显,也面临一些不足的问题 a. 包大小过大的问题
目前dart2js本身并没有针对小型程序做出优化,即使是本文中的手势这么简单的代码,Flutter Web最终生成的大小也有560KB, 无法满足要求。
但从理论上来说,通过对dart2js本身做出合理的优化(鉴于dart/flutter整个的开源设计),我们可以将Flutter Web依赖的基础SDK全集嵌入应用中(或者按需下载的方式),将真正的业务代码与SDK分离,也是有可能将其大小降低的。
b. 功能不完备的问题 比如在flutter_gallery的例子中Safari上图标展示为方框的问题。
c. 性能的问题 当需要用到BitmapCanvas比较多的时候,Element对象直接的光栅化,会导致在一些诸如缩放等的场景下,面临性能的问题。当然缩放的问题在移动设备的场景下也是有可能避免的。
小结
总体而言,Flutter Web具有优秀的设计。它基于dart:js和dart:html这些成熟的框架,通过将与Native相关的dart:ui库重写的方式,很好地解决了Flutter扩展到Web平台上的问题。对于上层开发者而言,完全不用去做任何修改,即可产生一套符合Web标准的代码,显示和行为也同原始设计保持一致。虽然目前Flutter Web还不够成熟,存在一些诸如包大小性能等问题,但基于Flutter和Flutter Web的良好分层设计,我们有理由相信随着时间的推移和社区成熟,这些问题终将得到改善或解决。
闲鱼团队是Flutter+Dart FaaS前后端一体化新技术的行业领军者,就是现在!客户端/服务端java/架构/前端/质量工程师面向社会招聘,base杭州阿里巴巴西溪园区,一起做有创想空间的社区产品、做深度顶级的开源项目,一起拓展技术边界成就极致!
*投喂简历给小闲鱼→guicai.gxy@alibaba-inc.com

更多系列文章、开源项目、关键洞察、深度解读
请认准闲鱼技术
 鲁公网安备37020202000738号
鲁公网安备37020202000738号