
是什么?

Tailwindcss 是一个功能类优先的 CSS 框架,通过 flex, pt-4, text-center 和 rotate-90 这种原子类组合快速构建网站,而不需要离开你的 HTML。就是记住原子类,不要再自己想 CSS 命名一股脑子写 HTMl 就行了!
它与常规的 Bootstrap、Bulma 和 Material UI 不同之处在于没有提供预设的组件,比如:按钮、菜单和面包屑等。在 Bootstrap 中创建一个按钮:
<button type="button" class="btn btn-primary">Primary</button><button type="button" class="btn btn-secondary">Secondary</button><button type="button" class="btn btn-success">Success</button><button type="button" class="btn btn-danger">Danger</button><button type="button" class="btn btn-warning">Warning</button><button type="button" class="btn btn-info">Info</button><button type="button" class="btn btn-light">Light</button><button type="button" class="btn btn-dark">Dark</button><button type="button" class="btn btn-link">Link</button>得到如下:

而 Tailwindcss 没有固定的预设样式,所以需要自己组合:
<button class="bg-sky-600 hover:bg-sky-700 ..."> Save changes</button>结果:

为何用?
一个方法、一个库、一个框架或者说一个新的东西的出现肯定是为了解决一个问题,不然它的出现可能毫无意思。就算是手工耿做的一些无厘头的东西,实际看着还有点用呢(最近他给僵尸做了一辆自行车):

那 Tailwindcss 解决了什么问题?可以从作者的意图看出:

他认为语义化的 CSS 并不是很好维护。
其实想想自己项目初始的时候自己起的很有语义化的名字,随着业务的变化和不同人员的更改那个起初很有意义的名字已经名不符实。
还有我们在使用 Bootstrap 预设类的 UI 框架时遇到设计风格和公司内部不同时,重置样式也会带来头疼的问题。
怎么用?
我们这里使用的是 V3 版本的 CDN(不推荐),若想配合构建工具看看官网如何使用的。V2 的 CDN 是引入一个 CSS 文件,而 V3 引入的是一个 script 。
<script src="https://cdn.tailwindcss.com"></script><h1 class="text-3xl font-bold underline"> Hello world!</h1>结果:

添加 hover / foucs 等状态样式
https://tailwindcss.com/docs/hover-focus-and-other-states
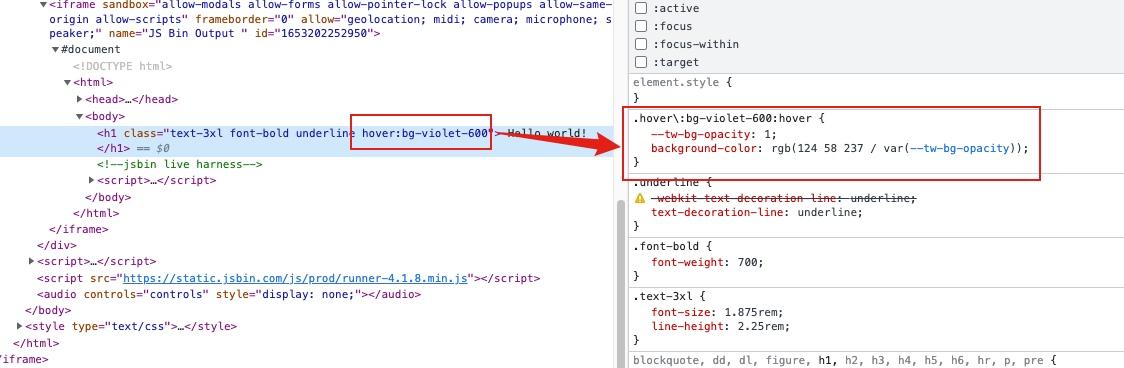
<h1 class="text-3xl font-bold underline hover:bg-violet-600"> Hello world!</h1>结果:

看下 hover 是如何实现的:

我们之前给某个样式添加 hover 如何做?
.btn-primary { background-color: #0ea5e9;}.btn-primary:hover { background-color: #0369a1;}在 Tailwindcss 中不是给现有的 class 添加一个 hover 状态,而是新增一个特定功能的 class :
.bg-sky-500 { background-color: #0ea5e9;}.hover\:bg-sky-700:hover { background-color: #0369a1;}这样有类似 hover 样式的就可以复用了。
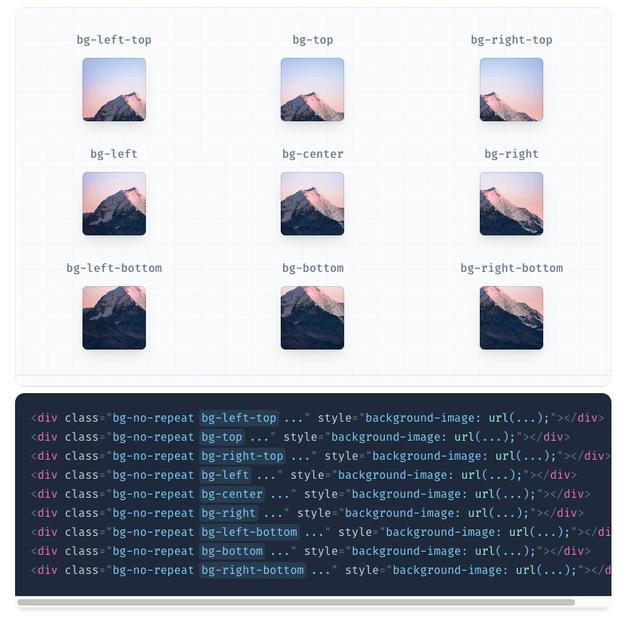
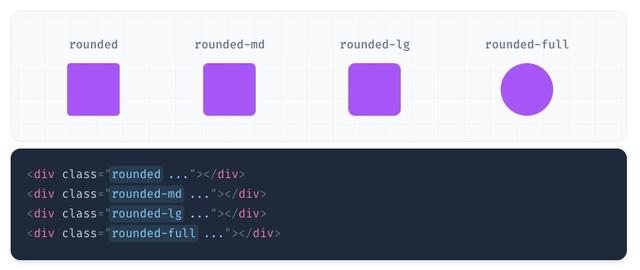
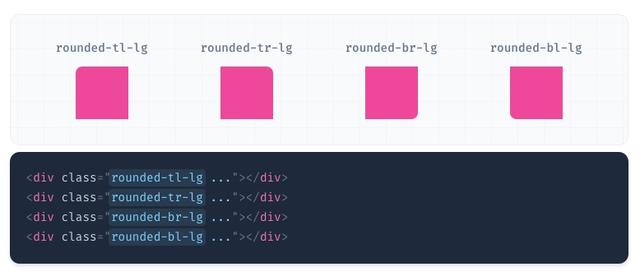
学习 Tailwindcss 的期初负担在于记忆类名,还好都是有规律可循的:



 鲁公网安备37020202000738号
鲁公网安备37020202000738号