前言
本篇博文是《Vue.js 打怪升级之路》中入门系列的第三篇博文,主要内容是详细介绍 Vue 常用指令的含义与用法,并通过一个案例—电子宣传小册的制作,来展示如何使用 Vue 的指令进行开发,往期系列文章请访问博主的 Vue 专栏,博文中的所有代码全部收集在博主的 GitHub 仓库中;
内容渲染指令
内容渲染指令主要用于控制元素内容的动态显示和更新,实现灵活的数据展示和交互效果。【内容渲染指令】代码点击此处跳转。
{{ }}:双括号中可以写入 Vue 实例中的数据或表达式,将其渲染到模板中。例如:<p>{{ message }}</p>,这种方式是最常见的内容渲染方式。在上篇博文 Vue.js 入门指南:(二)了解插值表达式和响应式特性 中有过详细讲解,对此不太熟悉的小伙伴可以往前翻一翻。
代码如下:
<h3>{{name}}</h3><p>{{motto.toUpperCase()}}</p><p>{{age >= 18 ? '成年':'未成年'}}</p><p>{{friend.sex}}</p><p>{{fn()}}</p>运行结果:

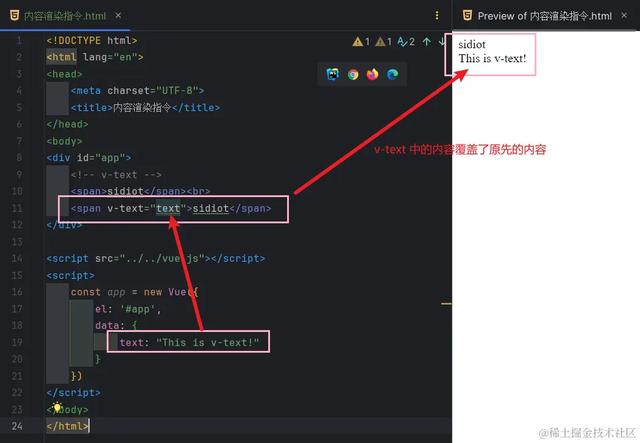
v-text:用于设置元素的文本内容,类似于 JavaScript 中的 innerText,使用该指令会覆盖标签原有内容。
代码如下:
<!-- v-text --><span>sidiot</span><span v-text="text">sidiot</span>运行结果:

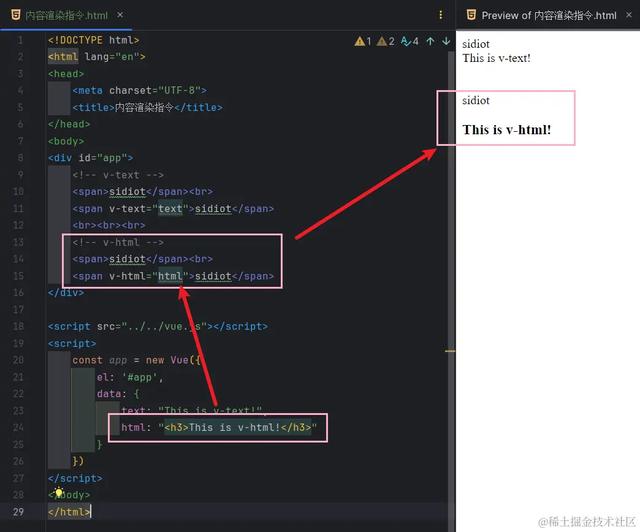
v-html:用于将数据作为 HTML 解析并渲染到元素中,类似于 JavaScript 中的 innerHTML,同时使用该指令会覆盖标签原有内容。
代码如下:
<!-- v-html --><span>sidiot</span><span v-html="html">sidiot</span>运行结果:

但要注意的是,使用 v-html 这个指令时要确保数据的安全性,以避免 XSS 攻击。
例如给 v-html 赋值 <img src='' onerror='alert("sidiot")'/>,代码如下:
<!-- v-html xss --><label> <input type="text" v-model="value"> <p>输入的值: <span v-html="value"></span></p></label>运行结果:

条件渲染指令
条件渲染指令主要用于根据条件来控制元素的显示和隐藏,实现根据不同的条件来动态地显示或隐藏元素。【条件渲染指令】代码点击此处跳转。
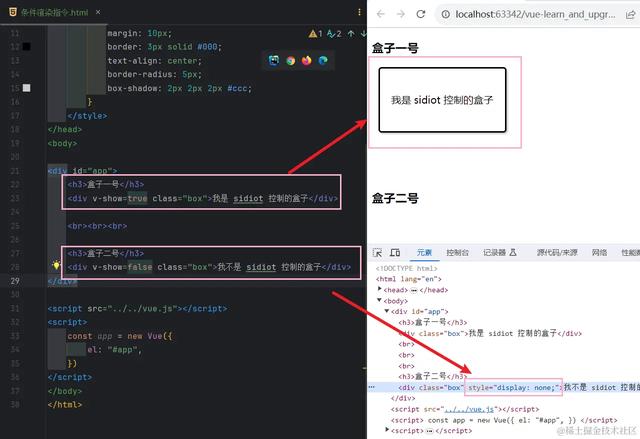
v-show:用于根据条件来控制元素的显示与隐藏,但不是直接从 DOM 中移除。当条件为真时,元素会显示;当条件为假时,元素会隐藏,但仍占据 DOM 空间。一般用于频繁切换的场景。
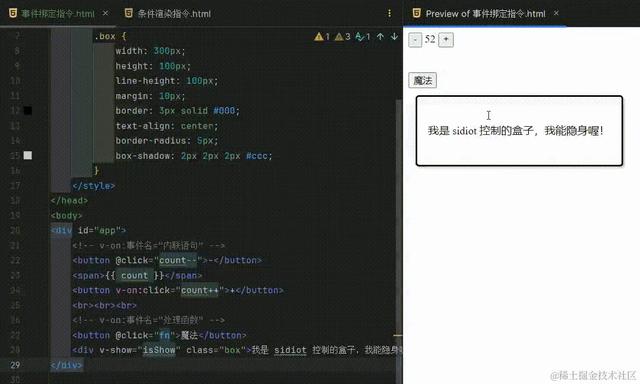
代码如下:
<!-- v-show --><h3>盒子一号</h3><div v-show=true class="box">我是 sidiot 控制的盒子</div><h3>盒子二号</h3><div v-show=false class="box">我不是 sidiot 控制的盒子</div>运行结果:

v-if:用于根据条件判断是否渲染元素。当条件为真时,元素会被渲染;当条件为假时,元素会被移除。这个指令会触发 DOM 的插入和移除操作,因此在使用时需要谨慎,在不频繁切换的场景进行使用,以避免性能问题。
代码如下:
<!-- v-if --><h3>盒子三号</h3><div v-if=true class="box">我是 sidiot 控制的盒子</div><h3>盒子四号</h3><div v-if=false class="box">我不是 sidiot 控制的盒子</div>运行结果:

v-else-if:用于在多个条件之间进行判断。它与 v-if 连用,用于指定上一个 v-if 或 v-else-if 指令条件为假时的下一个条件。
代码如下:
<!-- v-else-if --><h3>成绩单</h3><p>您的成绩是 {{ score }},等级: <span v-if="score >= 90">优秀</span> <span v-else-if="score >= 75">良好</span> <span v-else-if="score >= 60">合格</span></p>运行结果:

v-else:用于指定在之前的 v-if 或 v-else-if 条件都不满足时的默认情况。它必须紧跟在一个带有条件的指令后面,并且不能有条件表达式。
代码如下:
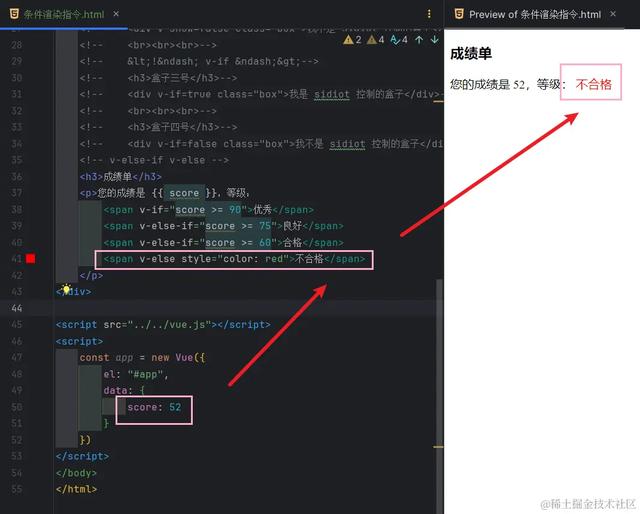
<!-- v-else-if v-else --><h3>成绩单</h3><p>您的成绩是 {{ score }},等级: <span v-if="score >= 90">优秀</span> <span v-else-if="score >= 75">良好</span> <span v-else-if="score >= 60">合格</span> <span v-else style="color: red">不合格</span></p>运行结果:

事件绑定指令
事件绑定指令主要用于根据条件来控制元素的显示和隐藏,实现根据不同的条件来动态地显示或隐藏元素。【事件绑定指令】代码点击此处跳转。
v-on 指令用于在 Vue 中监听 DOM 事件,如点击、键盘输入、鼠标移动等,它的作用是在事件触发时执行一些 JavaScript 代码。v-on 简写为 @。
v-on:事件名="内联语句"
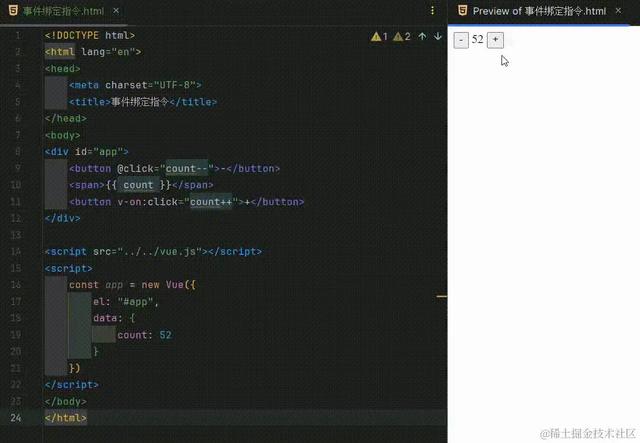
代码如下:
<button @click="count--">-</button><span>{{ count }}</span><button v-on:click="count++">+</button>运行结果:

v-on:事件名="处理函数"
代码如下:
<button @click="count--">-</button><span>{{ count }}</span><button v-on:click="count++">+</button>运行结果:

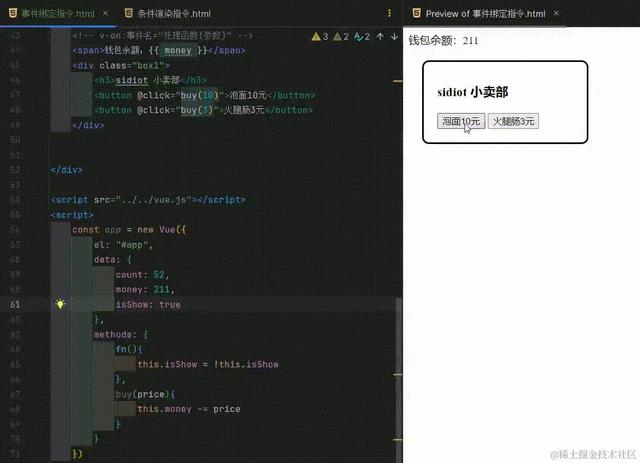
v-on:事件名="处理函数(参数)"
代码如下:
<!-- v-on:事件名="处理函数(参数)" --><span>钱包余额:{{ money }}</span><div class="box1"> <h3>sidiot 小卖部</h3> <button @click="buy(10)">泡面10元</button> <button @click="buy(3)">火腿肠3元</button></div>运行结果:

属性绑定指令
属性绑定指令主要用于将数据绑定到 HTML 元素的属性上,实现动态设置 HTML 的标签属性。【属性绑定指令】代码点击此处跳转。
v-bind:用于在数据和视图之间建立单向绑定关系,使得数据的变化能够自动更新到视图上,但不会影响原始数据。v-bind 有一种简写形式,即使用冒号 :。
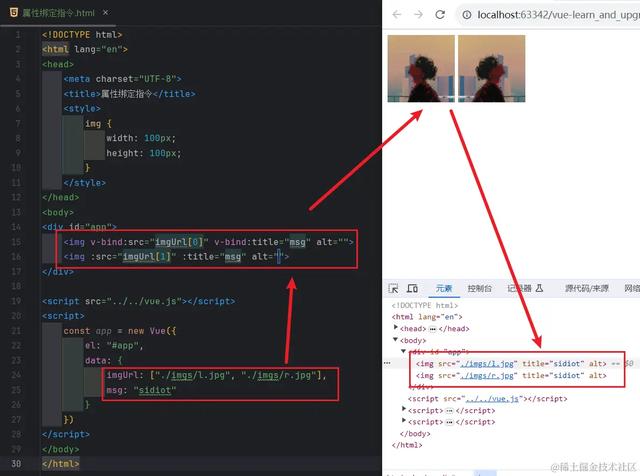
代码如下:
<img v-bind:src="imgUrl[0]" v-bind:title="msg" alt=""><img :src="imgUrl[1]" :title="msg" alt="">运行结果:

v-model:用于在数据和视图之间建立双向绑定关系,使得数据的变化能够自动更新到视图上,同时视图的变化也能够自动更新到数据中。
代码如下:
账户:<input type="text" v-model="username"> <br><br>密码:<input type="password" v-model="password"> <br><br><button @click="login">登录</button><button @click="reset">重置</button>data: { username: '', password: ''},methods: { login () { console.log("账号: " + this.username + ", 密码: " + this.password) console.log("登录中...") }, reset () { this.username = '' this.password = '' console.log("重置了账号密码!") }}运行结果:

案例:电子宣传小册
经过上面的知识学习,让我们写一个小 demo 来练练手,巩固一下吧。
博主之前写过一个专栏 探索 Netty:源码解析与应用案例分享,为了让更多的人了解到这个专栏,现在要做一个电子宣传小册,需求是展示专栏中的文章标题以及其对应的封面,并且要有 “上一篇” 和 “下一篇” 的按钮,来实现不同文章的切换。
实现效果

实现思路
1、数组存储标题和封面图片路径。
data: { title_list:[ "【Netty】「源码解析」(三)设置连接超时:深入分析 ChannelFuture.sync() 的执行过程", "【Netty】「源码解析」(二)HeapBuffer 创建过程详解:高效可靠的内存管理技巧", "【Netty】「源码解析」(一)ByteBuf 的动态扩容策略与实现原理", "【Netty】「项目实战」(三)序列化算法选型对聊天室可扩展性的影响", "【Netty】「项目实战」(二)提升聊天室的性能,从引入心跳检测机制开始", "【Netty】「项目实战」(一)如何构建多客户端聊天室" ], photo_list: [ "./imgs/y3.png", "./imgs/y2.png", "./imgs/y1.png", "./imgs/x3.png", "./imgs/x2.png", "./imgs/x1.png" ]}2、准备下标值 index 来获取数组中的标题和封面。
data: { index: 0, ...}3、通过内容渲染指令 v-text 设置 <h5> 标签的文本内容为文章标题。
<h5 v-text="title_list[index]"></h5>4、通过属性绑定指令 v-bind 将封面图片路径绑定到 <img> 标签的 src 属性上。
<img :src="photo_list[index]" alt="">5、通过事件绑定指令 v-on 实现点击按钮来改变下标值 index。
<button @click="index--">上一篇</button><button @click="index++">下一篇</button>6、当展示的是第一篇文章时,“上一篇” 按钮应该进行隐藏;展示的是最后一篇文章时,“下一篇” 按钮应该进行隐藏。由于这是频繁切换的场景,因此通过条件渲染指令 v-show 来实现此需求。
<button v-show="index > 0" @click="index--">上一篇</button><button v-show="index < photo_list.length - 1" @click="index++">下一篇</button>实现代码

后记
通过本文的介绍,相信你对 Vue 常用的指令有了更深入的了解。内容渲染指令可以将数据动态地呈现在页面上,条件渲染指令根据特定条件来显示或隐藏元素,事件绑定指令能够对用户的交互进行响应,属性绑定指令则赋予了更大的灵活性和控制力。并且,通过电子宣传小册的开发,我们也实际运用了这些指令来构建一个简单但是有趣的 demo。
作者:sidiot
链接:
https://juejin.cn/post/7303386068606730279
 鲁公网安备37020202000738号
鲁公网安备37020202000738号