有时候,提升你的应用程序的CSS只需要一个简单的一行升级或增强!了解这12个属性,开始将它们融入到你的项目中,享受减少技术债务、去除JavaScript,以及为用户体验赢得轻松的胜利。
1、aspect-ratio
你是否曾为视频嵌入时的宽高比感到困扰?例如,我们常见的高清视频宽高比是16:9。过去,我们可能需要使用一些复杂的方法来实现这个比例,比如大家熟悉的“padding hack”。但现在,有了一个更简洁的解决方案。
padding hack:https://css-tricks.com/aspect-ratio-boxes/
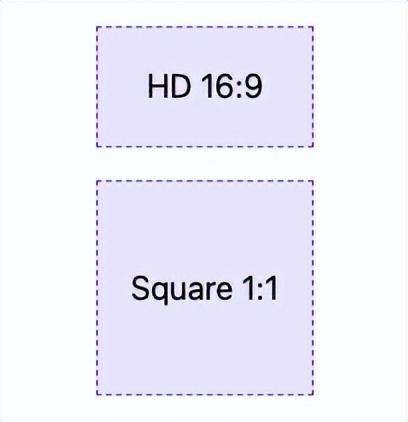
2021年9月开始,大多数主流浏览器都稳定支持了一个新的CSS属性:aspect-ratio。这个属性可以非常方便地定义元素的宽高比。比如说,对于一个高清视频,你只需要设置aspect-ratio: 16/9就可以了。如果你想要一个完美的正方形,设置aspect-ratio: 1即可,因为默认情况下第二个值也是1。
来看一个例子:
.aspect-ratio-hd { aspect-ratio: 16/9;}.aspect-ratio-square { aspect-ratio: 1;}
值得一提的是,应用了aspect-ratio属性的元素在某种程度上是“宽容”的。这意味着当内容导致元素在至少一个维度上超出设定的比例时,元素仍然会增长或变形以适应内容。为了防止或控制这种行为,你可以添加额外的尺寸属性,如max-width,这在避免元素超出弹性盒或网格容器时可能是必要的。

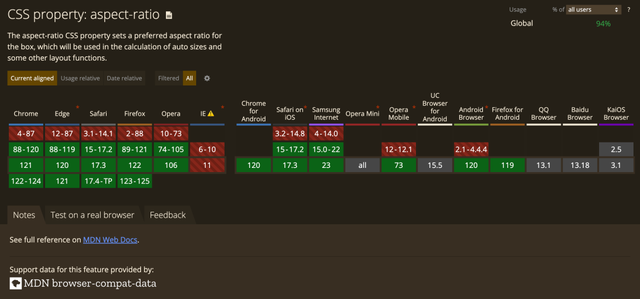
浏览器兼容性

2、object-fit
虽然这个属性已经出现了一段时间,但它解决了一个重要的问题,并且可以说是“一行代码”的升级。
object-fit属性的作用是让img标签或其他替换元素(如视频)的内容表现得就像它们是容器本身,从而使这些内容能够像背景图片那样进行尺寸调整。
这个属性有几个值可以选择,但最常用的可能是以下两个:
- cover:图片会调整大小以覆盖整个元素,并保持其宽高比,这样内容就不会变形。就像你在手机上设置壁纸时,图片会覆盖整个屏幕,但不会拉伸变形。
- scale-down:如果需要,图片会在元素内调整大小,以便完整显示而不被剪切,并保持其宽高比。如果元素的实际宽高比与图片不同,这可能会导致图片周围出现额外的空间(即“信封式”显示)。
在这两种情况下,object-fit与aspect-ratio结合使用是非常理想的,这可以确保在应用自定义宽高比时图片不会失真。
.image { object-fit: cover; aspect-ratio: 1; /* Optional: constrain image size */ max-block-size: 250px;}
浏览器兼容性

3、margin-inline
margin-inline是CSS逻辑属性中的一员,用于简化水平书写模式下(如英文、中文)的左右外边距设置。在传统的CSS中,你可能会分别设置margin-left和margin-right来达到这一目的。而使用margin-inline,可以更加简洁和高效地完成同样的任务。
传统方法
/* 之前的写法 */margin-left: auto;margin-right: auto;使用margin-inline
/* 使用margin-inline */margin-inline: auto;为什么要使用margin-inline?
使用margin-inline的主要优势在于它的“逻辑性”。这意味着它可以根据文本的书写模式(如从左到右、从右到左)自动调整外边距。这对于设计能够适应多种语言和文化的网站尤其重要。
举个例子,对于从右到左书写的语言(如阿拉伯语),margin-inline-start将自动应用于右边距,而margin-inline-end应用于左边距。这样,无论内容是哪种书写模式,布局都能保持一致和谐。
浏览器兼容性
现在,margin-inline等逻辑属性已经得到了广泛的支持,尽管在某些情况下可能需要添加前缀。
浏览器兼容性

4、text-underline-offset
text-underline-offset属性用于控制文本基线与下划线之间的距离。通过这个属性,开发者可以精确地定位下划线的位置,使其既不遮挡文字,又能起到强调作用。
/* 应用text-underline-offset */a:not([class]) { text-underline-offset: 0.25em;}在这个例子中,所有没有class属性的a元素(通常是链接)的下划线被设置了0.25em的偏移量。
为什么要使用text-underline-offset?
- 清晰地区分文字和下划线:有时候,下划线可能与字母的下部(如"p"和"q"的尾部)重叠,使用text-underline-offset可以有效避免这种情况。
- 提高可读性:特别是当链接在文档中紧密排列时(例如,一个项目符号列表),适当调整下划线的位置可以使链接看起来更清晰,更易于区分。
结合其他属性使用
text-underline-offset可以与其他CSS属性结合使用,以实现更加丰富的视觉效果:
- text-decoration-color:改变下划线的颜色。
- text-decoration-thickness:调整下划线的粗细。
a { text-decoration-color: blue; /* 下划线颜色 */ text-decoration-thickness: 2px; /* 下划线粗细 */ text-underline-offset: 0.25em; /* 下划线偏移量 */}浏览器兼容性
5、outline-offset
在Web前端开发中,为元素添加视觉焦点是一项基本且重要的任务。传统上,我们可能会使用box-shadow或伪元素来创建元素焦点时的自定义轮廓。但其实,有一个自2006年就已存在的CSS属性可能被许多人忽略了——outline-offset。这个属性可以让你轻松地控制元素轮廓的位置。
outline-offset属性允许你调整轮廓(outline)与元素边界之间的距离。通过设置正值,可以将轮廓向外推移;设置负值,则可以将轮廓向内拉近。
/* 应用outline-offset */.outline-offset { outline: 2px dashed blue; /* 蓝色虚线轮廓 */ outline-offset: var(--outline-offset, .5em); /* 轮廓偏移量 */}在这个例子中,当元素获得焦点时,它将显示一个蓝色虚线轮廓,轮廓与元素边界之间的距离为0.5em。

使用场景
- 增强可访问性:当元素获得焦点时,明显的轮廓可以帮助用户定位当前交互的元素。
- 提升视觉效果:相比于紧贴元素的轮廓,适当的偏移可以使界面看起来更加舒适和美观。
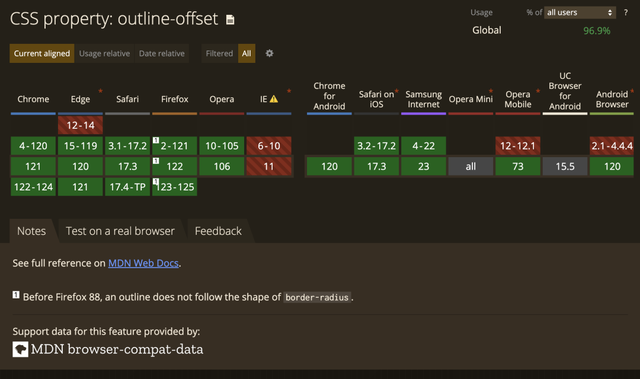
浏览器兼容性

6、scroll-margin和scroll-padding
两个相对较新的CSS属性:scroll-margin和scroll-padding,它们在处理滚动行为时尤为重要。
scroll-margin的作用
scroll-margin系列属性允许你为元素在滚动位置上下文中添加一个偏移量。这在处理诸如固定导航栏遮挡锚点链接内容时特别有用。
/* 为所有具有id属性的元素添加scroll-margin */[id] { scroll-margin-top: 2rem;}在这个例子中,任何具有id属性的元素,在通过导航滚动到它时,其顶部都会有2rem的额外空间,以避免被固定在顶部的导航栏遮挡。
scroll-padding的应用
与scroll-margin类似,scroll-padding属性可以在滚动视图内增加内边距。这不会影响元素在文档中的布局位置,但可以改善滚动到特定元素时的视觉体验。
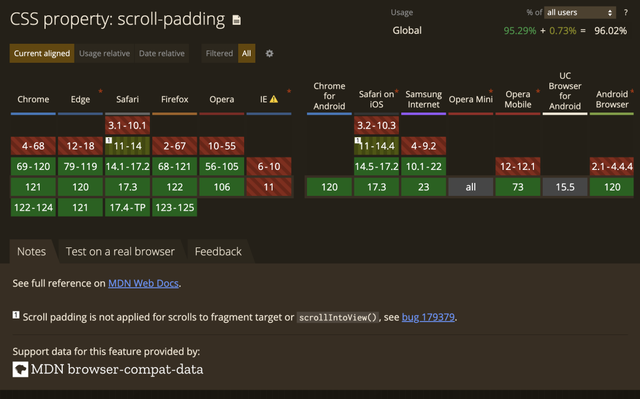
浏览器兼容性


7、color-scheme
随着暗黑模式在用户界面中的普及,为网站或应用程序提供光暗主题切换成为了一种流行趋势。CSS中的color-scheme属性为开发者提供了一种简单的方式来适配浏览器UI元素的光暗模式,今天我们就来深入探讨它的应用。
color-scheme属性允许网页告诉浏览器,其内容是为浅色模式、暗色模式,或两者皆适配的。设置此属性后,浏览器会自动调整表单控件、滚动条和CSS系统颜色等UI元素,以适应相应的主题模式。
/* 在根元素上设置color-scheme */:root { color-scheme: dark light;}在元素级别使用color-scheme
你也可以在单个元素上使用color-scheme属性,以改善特定背景下的对比度和可读性。
/* 对暗背景的元素使用暗色模式 */.dark-background { color-scheme: dark;}为什么使用color-scheme
- 简化暗模式的实现:使用color-scheme可以轻松地为网站添加暗模式支持,无需编写大量的自定义样式。
- 增强用户体验:适配用户的偏好设置(如暗模式),可以提供更舒适的浏览体验。
- 提升可访问性:对于需要高对比度的用户,暗色模式可以提供更好的视觉可访问性。
浏览器兼容性

8、accent-color
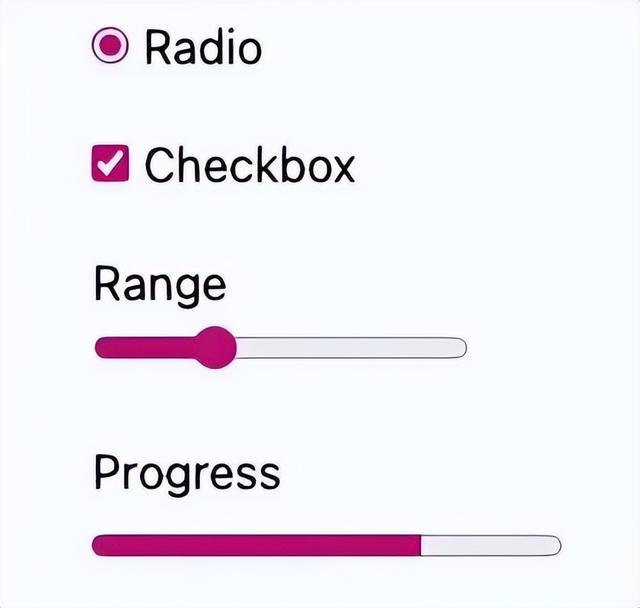
在前端开发中,定制化表单元素的样式一直是一个挑战,尤其是对于复选框和单选按钮这样的原生UI控件。幸运的是,CSS引入了一个新属性accent-color,让这一任务变得更加简单和直观。
accent-color属性允许开发者改变复选框、单选按钮、进度条和滑块(range)等表单控件的主题色。通过这个属性,你可以轻松地为这些元素设置一个自定义的颜色,以匹配你的网站或应用程序的整体风格。
/* 使用accent-color自定义颜色 */:root { accent-color: mediumvioletred;}在这段代码中,所有原生的表单控件(如单选按钮和复选框)将使用中紫罗兰红色作为它们的主题色。

浏览器兼容性

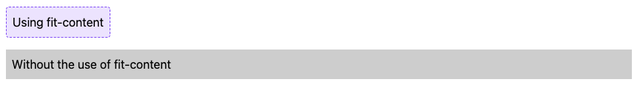
9、width: fit-content
在前端开发中,经常需要调整元素的宽度以适应其内容。传统方法如使用display: inline-block等,虽然能实现这一需求,但可能会影响元素的布局位置。幸运的是,CSS提供了一个更为优雅的解决方案——width: fit-content属性。
width: fit-content 属性允许元素的宽度自动调整以适应其内容的大小,相当于“收缩包裹”(shrink wrap)效果。这意味着元素的宽度会刚好足够容纳其内容,不会过大或过小。
/* 应用width: fit-content */.fit-content { width: fit-content;}在这个例子中,类名为.fit-content的元素将其宽度自动调整为恰好适应其内容的大小。

浏览器兼容性
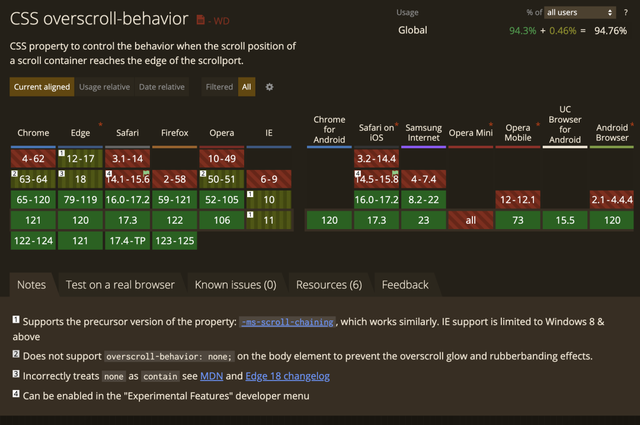
10、overscroll-behavior
在网页设计中,处理滚动行为是提升用户体验的关键之一。特别是在有限维度的滚动区域(如侧边栏或滚动框),当滚动到达边界时,滚动行为可能会传递给背景页面,这可能会给用户带来不便。为了解决这个问题,CSS提供了一个属性overscroll-behavior。
overscroll-behavior属性允许开发者控制滚动区域的边界行为。当设置为contain时,它可以阻止滚动行为从一个滚动容器传递到其父容器或背景页面。
/* 设置overscroll-behavior */.overscroll-container { overscroll-behavior: contain;}在这个例子中,类名为.overscroll-container的元素在达到滚动边界时,不会将滚动行为传递给其父级元素或背景页面。
浏览器兼容性

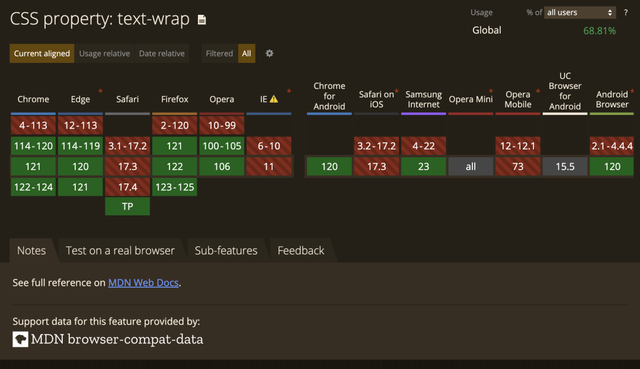
11、text-wrap
在网页排版中,处理文本换行是一个经典问题,尤其是要避免在段落的最后一行留下孤立的单词(又称“孤行”)。2023年,CSS引入了一个新属性text-wrap,旨在解决这类排版问题。
text-wrap属性提供了对文本换行行为的更精细控制,其目标是均衡每行文本的字符数,从而避免不平衡的文本行和孤行现象。
balance:这个值的目标是均衡每行的字符数,使得文本行更加平衡和谐。
/* 应用text-wrap属性 */.headline { text-wrap: balance;} /* For demonstration */ max-inline-size: 25ch;
text-wrap属性的pretty值是针对防止孤行设计的。它的算法会评估文本块的最后四行,根据需要做出调整,确保最后一行至少有两个单词。
/* 应用text-wrap属性的pretty值 */.article-text { text-wrap: pretty;}
浏览器兼容性

12、scrollbar-gutter
在网页设计中,滚动条的出现和消失有时会导致不希望的布局变化。为了解决这一问题,CSS引入了一个新属性scrollbar-gutter,它允许在布局中预留滚动条的空间,防止这种不期望的布局偏移。
scrollbar-gutter属性的主要作用是在滚动容器中预留出滚动条的空间。即使在不需要滚动条的情况下,浏览器也会绘制一个“沟槽”(gutter),作为滚动容器的额外空间,避免了因滚动条消失而引起的布局变化。
/* 使用scrollbar-gutter属性 */.container { scrollbar-gutter: stable both-edges;}scrollbar-gutter的作用
- 防止布局偏移:当滚动条出现或消失时,预留的空间可以防止整个页面的布局发生变化。
- 保持视觉平衡:使用both-edges关键词可以在滚动容器的两侧都预留空间,即使滚动条不可见时也能保持布局的对称性。
浏览器兼容性

结束
至此,我们对几个CSS中的新特性进行了深入的探讨和分析。从text-wrap的平衡排版到scrollbar-gutter防止布局偏移的巧妙应用,这些现代CSS特性为前端开发者打开了新的大门。希望本文能帮助大家更好地理解这些新工具,从而在实际项目中运用得心应手,创造出更加美观、用户友好的网页。前端技术的世界总是充满惊喜和挑战,让我们保持好奇心,不断学习和探索,共同推动这个领域的发展。感谢大家的阅读,期待与大家在下一篇文章中再次相遇!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号