大家好,我是Echa。
今天给老铁们分享12个又简单又实用的开源组件,希望大家在开发的时候能得心应手。
创作不易,喜欢的老铁们加个关注,点个赞,后面会持续更新干货,速速收藏,谢谢!
全文大纲:
- vue-admin-box | 免费并且开源的中后台管理系统模板
- ant-simple-pro 基于antd开箱即用的后台管理模版
- gin-vue-admin 使用gin+vue进行极速开发的全栈开发基础平台
- react-cropper-pro - 轻量强大的图片上传/裁切/压缩组件
- mitu-editor - 轻量级且强大的图片编辑器
- powerNice - 一款轻量级文档管理编辑器
- rc-drag - 基于react的轻量级拖拽缩放组件
- Luckysheet - 强大的在线excel编辑器
- Blink - 一款自定义的生成故障艺术动画的组件库
- frontend-developer-roadmap | 一个能提高开发者工作效率的前端js库汇总
- lucky-canvas 抽奖插件 | 一个支持H5, 微信小程序, React的抽奖插件
- DevUI 中后台产品开源前端解决方案
vue-admin-box
官方网址:
https://cmdparkour.github.io/vue-admin-box/dist
Github:https://github.com/cmdparkour/vue-admin-box
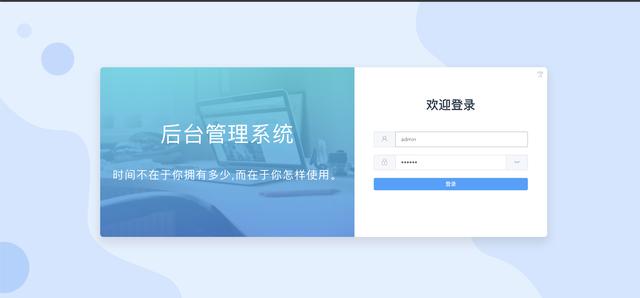
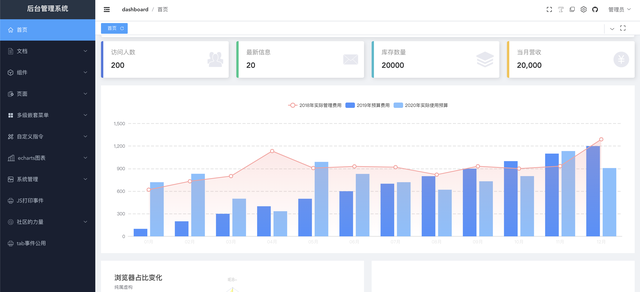
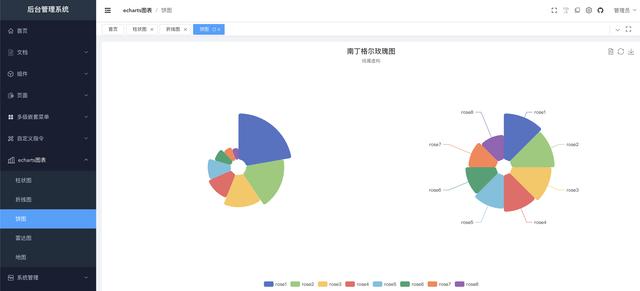
vue-admin-box 是基于 vue3,vite,element-plus中后台管理系统,集成四套基础模板,大量可利用组件,模板页面
如下图:



ant-simple-pro
官方网址:
http://lgf196.top/react/home
Github:https://github.com/lgf196/ant-simple-pro
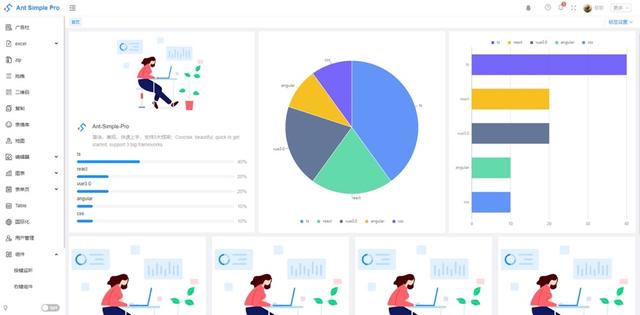
ant-simple-pro 是一款支持vue3.0,react,angular,typescript等多框架支持的中台前端解决方案,ui使用antd实现的,它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,响应式设计,开箱即用,而且我们写了很多支持vue3的插件和库,它可以帮助你快速搭建企业级中后台产品原型,不管你是vue开发者,还是react,或者angular,都能在这里找到你想要的版本。
如下图:

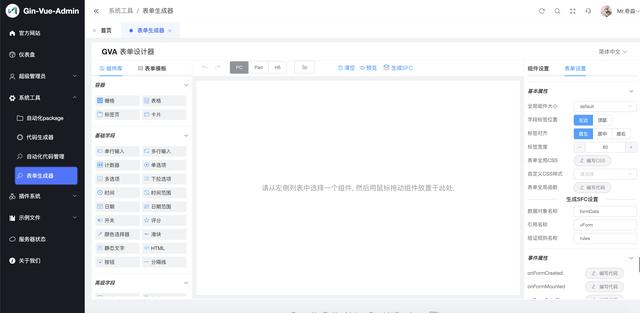
gin-vue-admin
官方网址:
http://demo.gin-vue-admin.com/
Github:https://github.com/flipped-aurora/gin-vue-admin
gin-vue-admin 是基于vite+vue3+gin搭建的开发基础平台(支持TS,JS混用),集成jwt鉴权,权限管理,动态路由,显隐可控组件,分页封装,多点登录拦截,资源权限,上传下载,代码生成器,表单生成器等开发必备功能。
如下图:


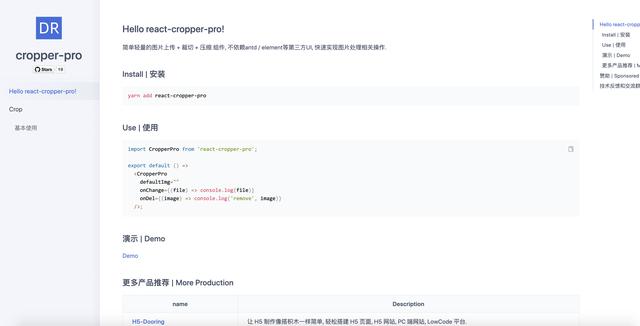
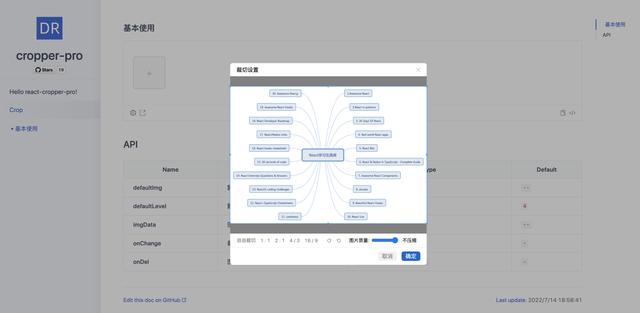
react-cropper-pro
官方网址:
http://h5.dooring.cn/react-cropper-pro/
Github: https://github.com/MrXujiang/react-cropper-pro
react-cropper-pro是简单轻量的图片上传 + 裁切 + 压缩 组件, 不依赖antd / element等第三方UI, 快速实现图片处理相关操作.
如下图:


mitu-editor
官方网址:h5.dooring.cn/mitu
Github: https://github.com/H5-Dooring/mitu-editor
mitu-editor是一款轻量级且强大的图片编辑器,支持一键生成模版,下载图片,在线图片编辑等功能
如下图:


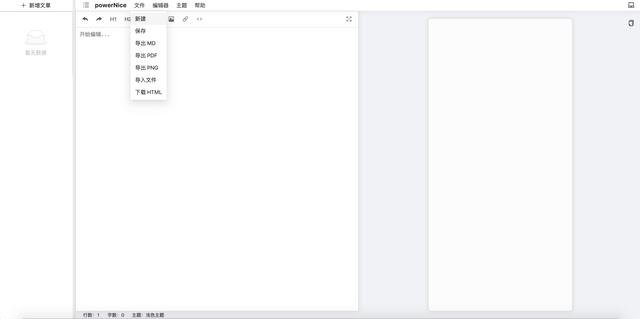
powerNice
官方网址:
http://h5.dooring.cn/powernice/views
powerNicer是一款轻量级文档管理编辑器
如下图:

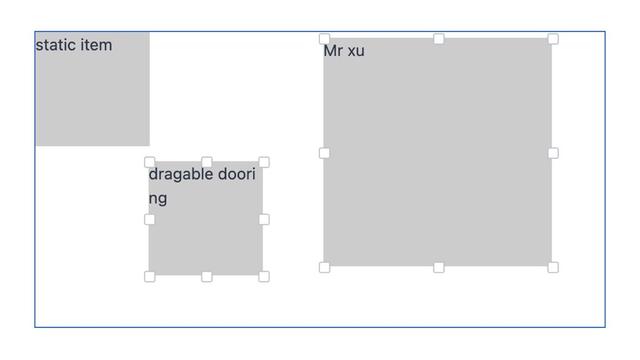
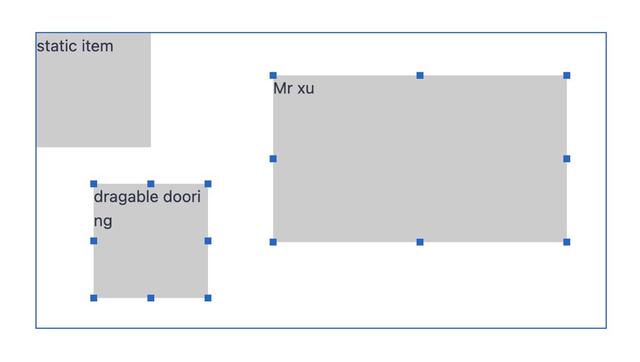
rc-drag
Github:https://github.com/MrXujiang/rc-drag
rc-drag是基于react的轻量级拖拽缩放组件, 且支持移动设备拖拽缩放
如下图:



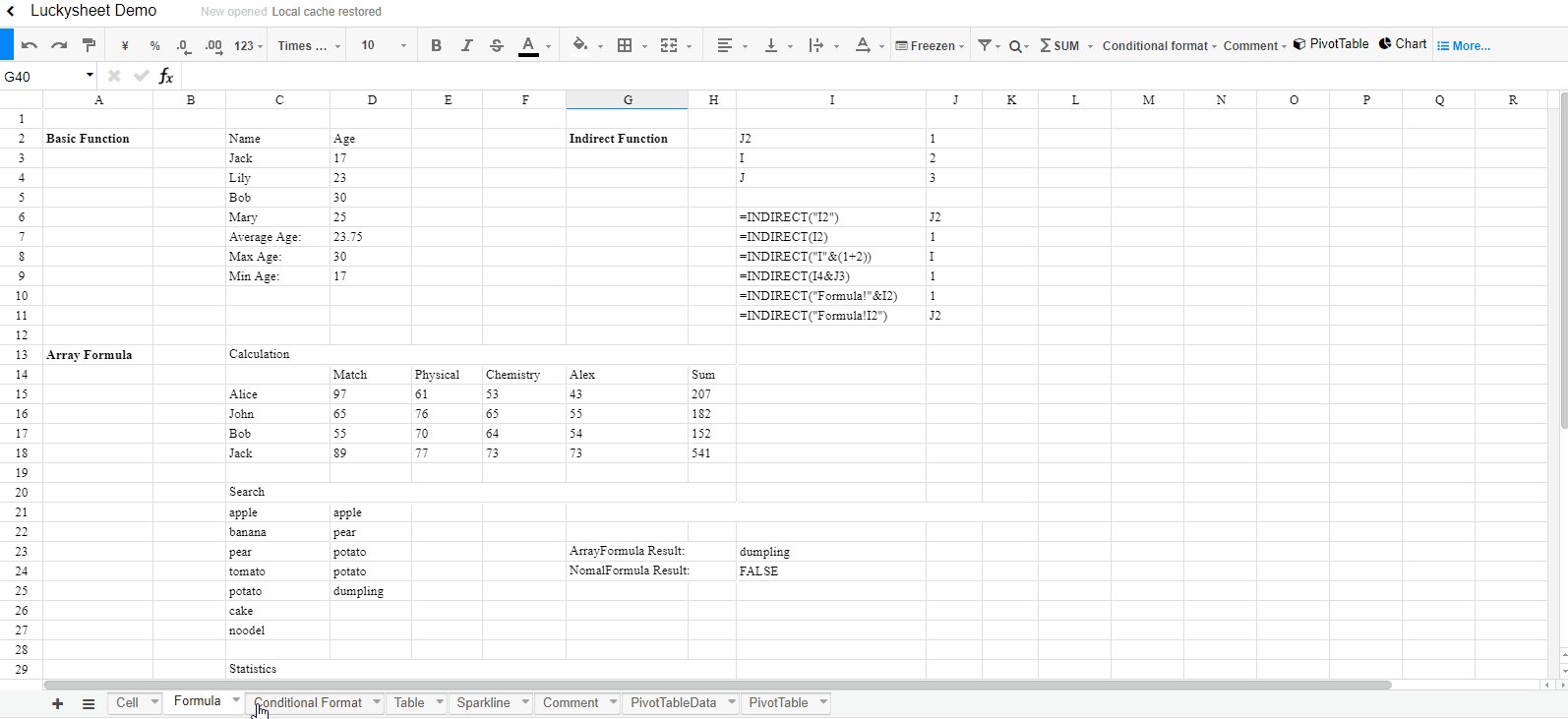
Luckysheet
官方网址:
https://dream-num.github.io/LuckysheetDocs/
Github:https://github.com/dream-num/Luckysheet
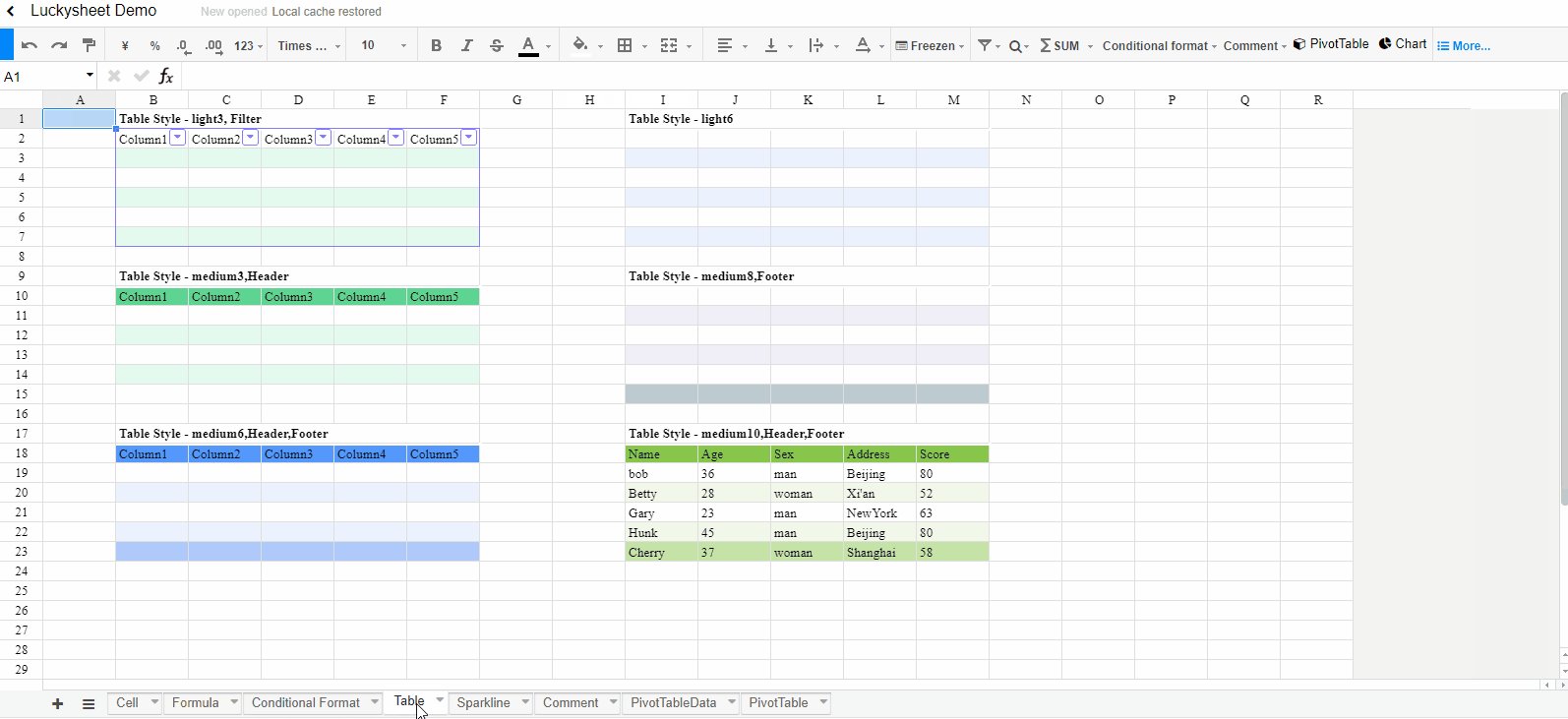
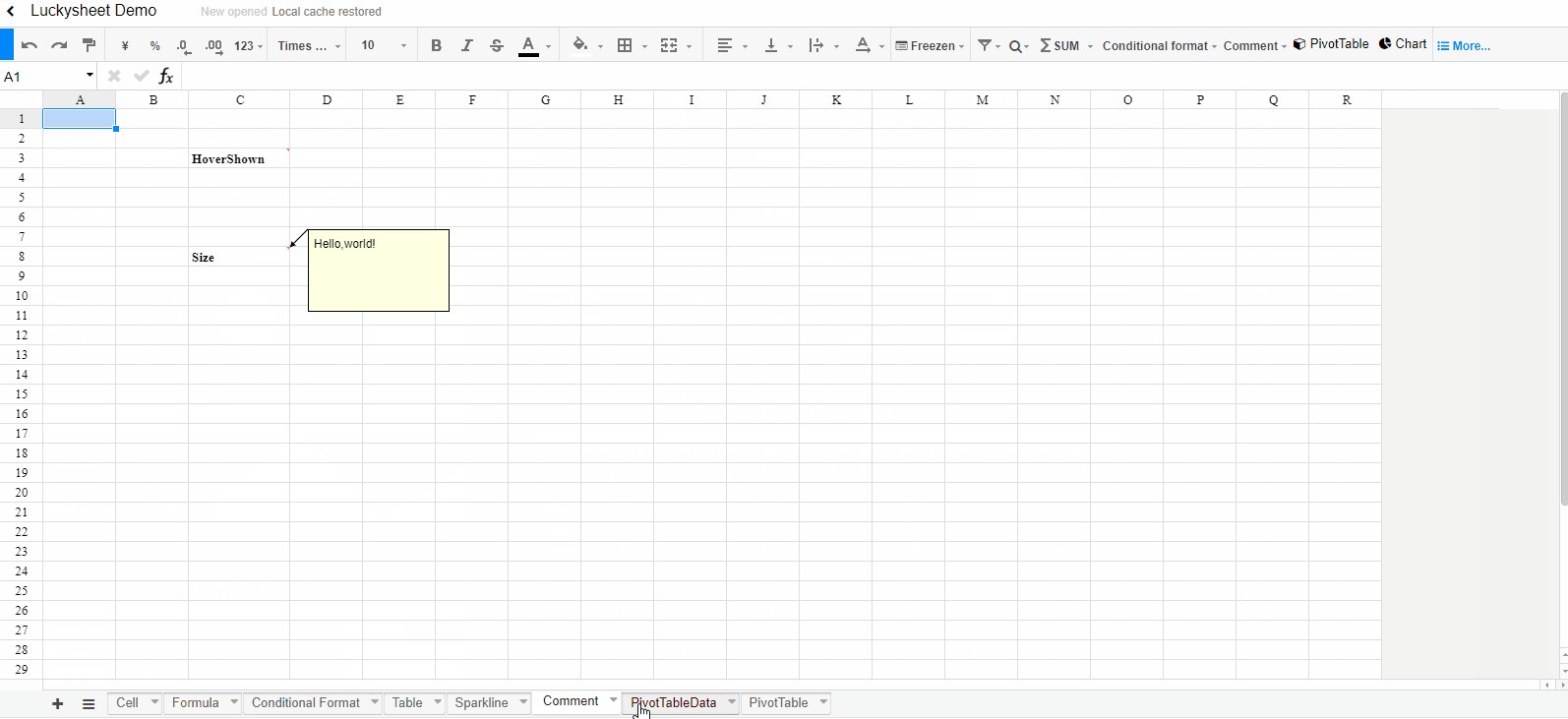
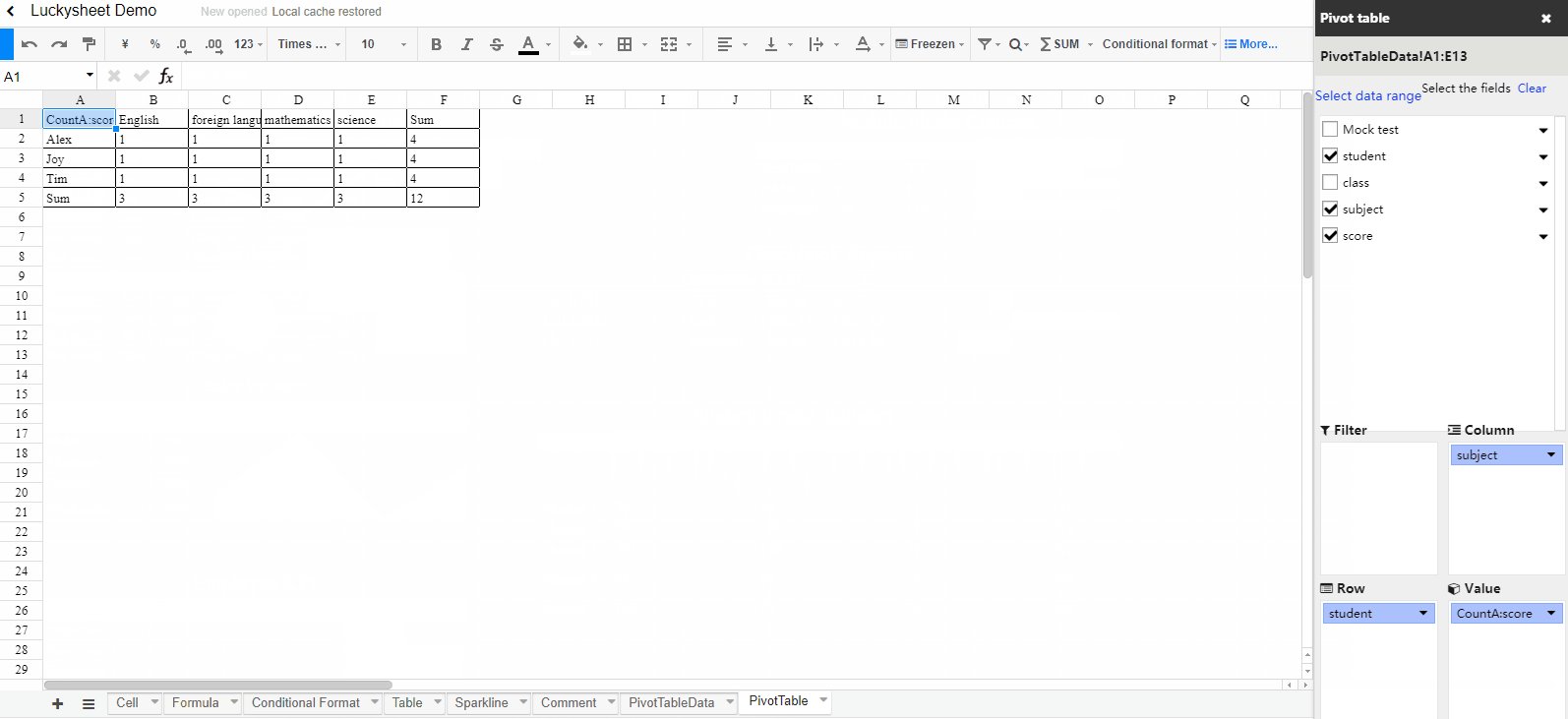
Luckysheet - 强大的在线excel编辑器
如下图:

Blink
官方网址:h5.dooring.cn/qt
Github:https://github.com/MrXujiang/blink
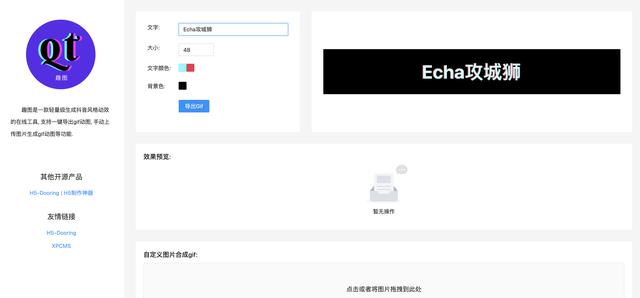
Blink - 一款自定义的生成故障艺术动画的组件库
如下图:

frontend-developer-roadmap
官方网址:
http://h5.dooring.cn/blog/blog/
Github:https://github.com/MrXujiang/frontend-developer-roadmap
frontend-developer-roadmap |是一个能提高开发者工作效率的前端js库汇总.
前端由于入行门槛低, 更新换代很快, 每年都会有大量新的框架和库出现, 也有大量库被淘汰(比如 JQuery, 但是学习它的设计思想很有必要). 所以我们大可不必担心, 保持自己的学习步伐, 按需学习即可. 比如说你对移动端比较感兴趣, 工作中也刚好涉及到一些技术的应用,那么我可以专门研究移动端相关的技术和框架, 又或者你对企业后台/中台产品感兴趣, 比较喜欢开发PC端项目, 那么我们可以专门研究这种类型的js库或者框架, 接下来笔者也是按照不同前端业务的需求, 来整理一份能快速应用到工作中的js库, 以提高大家的开发效率.
如下图:

lucky-canvas
官方网址:https://100px.net/
Github:https://github.com/buuing/lucky-canvas
lucky-canvas 是基于 TS + Canvas 开发的【大转盘 / 九宫格 / 老虎机】抽奖插件, 一套源码适配多端框架 JS / Vue / React / Taro / UniApp / 微信小程序等, 奖品 / 文字 / 图片 / 颜色 / 按钮均可配置,支持同步 / 异步抽奖, 概率前 / 后端可控, 自动根据 dpr 调整清晰度适配移动端
如下图:


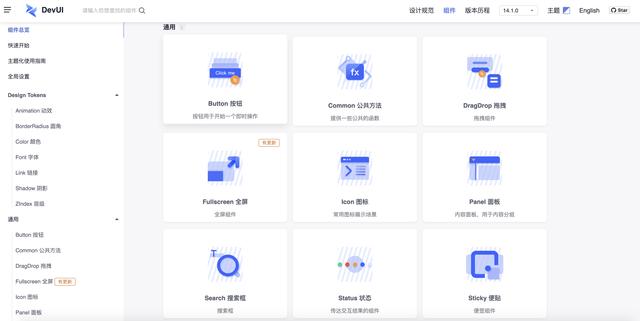
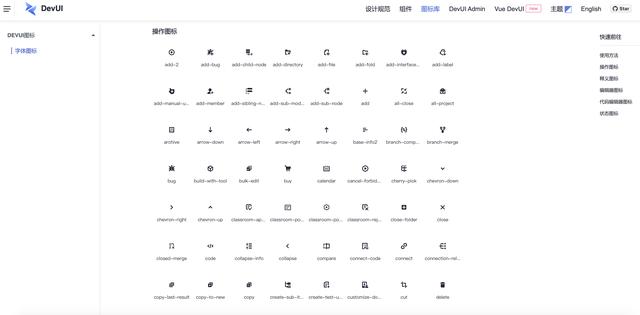
ng-devui
官方网址:https://devui.design/
Github:https://github.com/DevCloudFE/ng-devui
DevUI Design Design系统包含DevUI规则、设计语言和最佳实践的组合。DevUIDesign允许开发人员更加关注应用程序逻辑,而设计人员则关注用户体验、交互和流程。
如下图:



 鲁公网安备37020202000738号
鲁公网安备37020202000738号