前端开发是创建 Web 页面或 app 等前端界面呈现给用户的过程。前端开发通过HTML,CSS及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。它从网页制作演变而来,名称上有很明显的时代特征。
随着市场对于前端开发人才的需求增加,前端成了一个当下非常热门的高薪行业,很多人开始跟风转行前端。但是任何职业都是有基本的技能要求的,“学了前端就能找到高薪工作”是一种错误观念,会前端并不吃香,要精通前端技能才会成为各大公司争抢的对象。
那么,作为一个合格的前端开发人,下面这十大重要技能一定要掌握好。
前端开发人必备的十大技能
1、HTML/CSS
HTML是创建网页的标准标记语言,是开发网站所需的最基本的构建块。CSS是用于呈现您使用 HTML 创建的文档的语言。
作为web开发的最基本的构件,一个没有CSS和HTML网页设计是不可能被创建的。例如,当你想添加图片到一个页面,HTML会显得尤为重要。所以,学习和掌握HTML和CSS对于前端开发人员来说是必不可少的。
2、CSS 预处理
CSS 预处理器是CSS的高级版本,用来增强 CSS 的主要类以创建更好的网站版本。它不仅是一种改进样式元素的语言,还可以帮助开发人员跳过诸如频繁编写CSS 选择器和颜色字符串之类的任务。
每个web开发人员都需要CSS预处理器的一些经验,因为他们将有助于加快CSS编码。他们也有额外的功能,将使您的CSS可延展性的来变得容易使用。发布代码之前,预处理器将进行处理,以确保它是可读性和可以跨所有平台使用。
3、JavaScript
JavaScript在网页设计中是至关重要的,它有助于为网站提供功能。同时,它也是最流行的编程语言,即使不为了web开发,它仍然是一个有用的语言学习。JavaScript可以帮助你做一些互动元素并添加到你的网站地图的实时更新,在线游戏,互动电影等。使用JavaScript,可以确保你会有一个容易理解,交互的网站,可以接受任何类型的用户。
4、框架
CSS和JavaScript 框架是 CSS 或 JS 文件的集合,它们通过提供通用功能来执行不同的任务。你不是从一个空的文本文档开始,而是从一个包含大量 JavaScript 的代码文件开始。知道框架如何工作,以及如何使用它们才能在web开发节省时间,这十分重要。
框架有其优点和缺点,因此为你正在构建的网站类型选择最佳框架非常重要。
5、浏览器开发工具
web开发人员必须知道如何使自己的网站工作模式,不管使用任何web浏览器来访问都是如此。这样做可以确保您的用户能够访问他们需要的信息,无论他们是以何种方式。
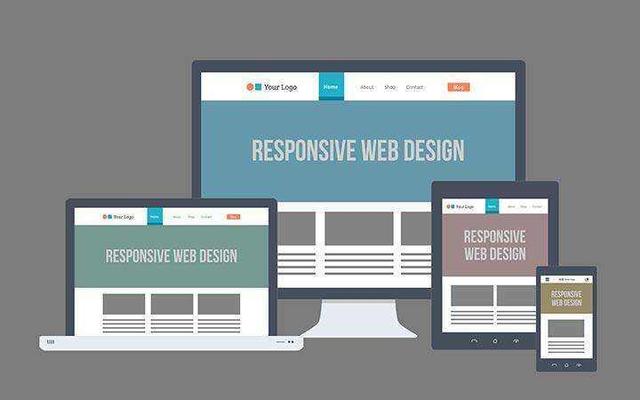
6、响应式设计
我们使用计算机、手机和平板电脑等不同的小工具来查看网页。网页会根据你使用的设备自行调整,无需付出任何额外努力,这就是响应式设计可以实现的效果。
7、版本控制/git
学习如何使用Git和其他版本控制系统对于前端web开发非常重要。它是跟踪和控制源代码更改的过程,因此如果出现任何问题,可以使用它来跟踪之前所做的更改,以便你可以返回到先前版本并找出问题所在。
8、jQuery
一些扩展和插件,可以方便地使用JavaScript web开发。使用jQuery,当你开始一个新项目你不需要从头开始编码,你可以使用元素已经为您的项目,然后定制它们以适合这个项目,客户或最终用户。jQuery是最好的用于创建网格布局,倒计时计时器,搜索表单等的插件和扩展。
9、测试和调试
测试是任何项目的重要组成部分,可以防止错误出现。因此,测试和调试成为前端开发人员必须具备的技能和能力。掌握不同类型的测试,如单元测试和界面测试等。一旦你测试你的网站和发现的错误,重要的是要知道如何调试,学习不同的调试方法,这将使你的工作变得更简单。
10、命令行
GUI也是 Web 开发和编码的重要组成部分。但是对于某些特定应用程序来说,通用 GUI 将有其局限性。有时,你可能需要在计算机上打开一个终端,可以在其中输入键入的命令或命令行来获取所需内容。尽管大部分工作都是通过 GUI 完成的,但如果你掌握了命令行,则可以为你的前端技能增添重要的信誉。
就目前招聘市场形势来看,前端还是一项非常吃香的技能,但市场是优胜劣汰的,只有牢牢掌握前端开发的重要技能,在工作与实践中不断提升自己的能力,才能提升自我价值,让工作变得更加有效和高效。







 鲁公网安备37020202000738号
鲁公网安备37020202000738号