
网页设计师似乎一直在努力优化其创作。在短期内,这将有利于性能。从长远来看,它也可以简化维护。
通常,这意味着优化图像,通过内容分发网络(CDN)实现页面缓存和提供文件。这些都是有效的措施。但是,没有引起足够重视的一项内容是网站CSS的潜在膨胀。
虽然您可以缩小样式表或通过CDN提供样式表,但可以做更多的事情。具体来说,删除那些没有被使用的样式,并格式化仍然有用的样式。
最好从构建过程的一开始就完成。但是,也有可能减轻现有网站的负担。让我们看一下所涉及的挑战,以及一些可以使网站速度更快的工具和技术。
处理内置于主题和框架中的膨胀
过去,网站本质上是从头开始构建的。这是一个很棒的方法,因为设计师可以只包含所需的样式和脚本。如果谨慎进行,此过程可能会导致网站的优化。
当然,有许多原因导致我们许多人放弃了这种做法。就时间和预算限制而言,这根本没有效率。
因此,现代网站通常建立在预建产品之上。那可能是CSS框架,例如Bootstrap或精心设计的WordPress主题。在某些情况下,CMS主题甚至可能包含框架。
这些产品是一刀切的。通过包含您可能需要的所有内容,它可以使开发更快。不幸的是,不能说它们对性能的影响。
那么,怎样才能改善这种情况呢?
尽可能使用基于组件或轻量级的框架
从理论上讲,既有可能在避免膨胀的同时获得框架的优势。这可以通过使用基于组件的程序包来实现,这些程序包使您可以加载特定功能,而忽略其他功能。前面提到的Bootstrap确实允许这种类型的定制。
另一个替代方法是Tailwind CSS,它提供了基本样式,并假定您将在它们之上进行构建。如果您正在寻找一个很好的起点,而不是更成品,那么这可能是个合适的选择。
使用框架没有错。但是,请寻找以下之一:a)让您选择要加载的组件;b)提供可以轻松自定义的准系统样式表。无论哪种方式,您的项目都将从减少的负载中受益。
CMS主题怎么办?
诸如商业主题之类的模板产品可能会很棘手,因为它们经常包含大量样式–无论您是否需要它们。
一个特定的主题可能会组织得井井有条,以至于可以很容易地减少不需要的样式表。甚至可能有一个主题选项面板,使您可以单击几下。但是,这很可能是例外而不是普遍的。
避免主题臃肿的最佳方法是创建自己的主题。例如,WordPress入门主题将提供一些您可以自定义的准系统CSS。这有助于确保样式表更简洁,并至少消除与CMS相关的少量开销。
整理现有样式表
可以通过以下两种方式之一来改变我们对现有网站的关注,整理和重构CSS:
手动检查样式
启动您最喜欢的代码编辑器并打开网站的样式表始终是一个不错的起点。是的,这可能是一个乏味的经历。但这也是照顾低挂水果的有效方法。
不必仔细检查CSS的每一行。取而代之的是,该想法是找到您未使用或效率不高的所有项目。
例如,假设您运行的WordPress网站具有一些自定义样式以覆盖插件的样式。如果您不再使用该特定插件怎么办?在这种情况下,可以轻松删除样式。
或者,也许您偶尔会使用一些样式,例如在寒假期间。可能有必要将这些样式移动到单独的文件中,并仅在需要时调用它们。
然后是一些CSS选择器,它们写得不太好。也许他们有许多不再需要的浏览器前缀或不必要的重复属性。这是清理的成熟区域。
如果您的网站设计已有两年之久,您可能会惊讶于可以找到多少多余的样式。

使用自动化工具
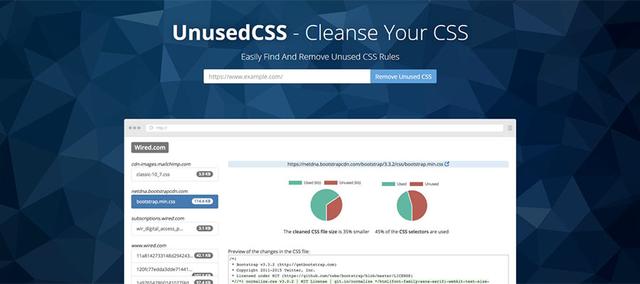
有很多工具可以扫描您的网站(或网站的至少一部分)并使用未使用的CSS列表进行报告。我们测试了其中一些工具,如果您有兴趣尝试这些工具中的一种或多种,下面是我们推荐的自动化工具:
自动化工具和手动审核的结合可能是最好的做法。两者都可以使您对潜在的性能优化有更全面的了解。您可能不会捕获所有单个项目,但仍有机会产生可衡量的影响。您可以在测试之前和之后使用GTmetrix之类的工具进行一些操作以查看结果。

说到CSS:不要浪费
样式表可以大到令人惊讶,尤其是在使用现成的CSS框架时。从网站建设一开始就应该注意这一点。通过减少样式表的无用部分,您将优化网站的性能,加快加载速度。
如果您的网站已经上线,那么您仍然可以采取一些积极的步骤。查看CSS,查找要简化或删除的项目。利用众多自动工具之一查找您可能错过的部分。
最重要的是,将CSS缩减为基本要素并不是一件易事,但是仍然值得您花费时间和精力。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号