在当今的网页设计领域,速度、灵活性和美观性是构建成功网站的关键要素。Tailwind CSS,一个实用工具优先的 CSS 框架,以其独特的方法彻底改变了前端开发。而 Tails V2,作为 DevDojo 推出的 Tailwind CSS 页面创建器和网站构建器,进一步扩展了这种可能性,为开发者提供了一个强大的工具来快速构建专业级别的网站。

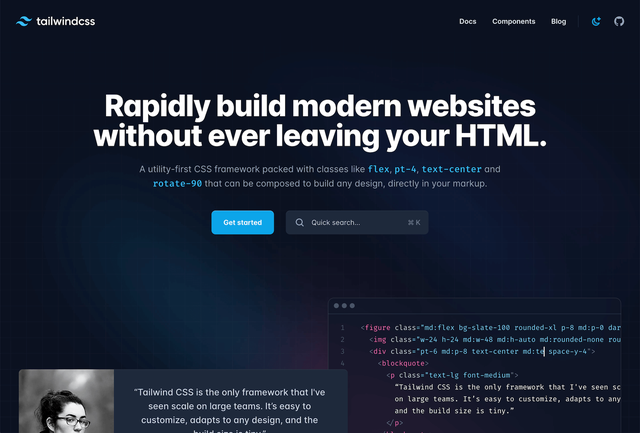
Tailwind CSS:实用工具优先的 CSS 框架
原子化 CSS 和 JIT 模式
Tailwind CSS 以其原子化 CSS 方法和 JIT 模式而著称。原子化 CSS 意味着每个类只负责一个单一的样式属性,如字体大小、颜色或边距。这种设计哲学使得开发者可以通过组合不同的类来快速构建复杂的布局,而无需编写冗长的 CSS 代码。JIT 模式则允许 Tailwind CSS 在构建过程中即时生成所需的 CSS 代码,从而显著减少最终 CSS 文件的大小,提高页面加载速度。

高度可配置性和响应式设计
Tailwind CSS 的另一个显著优势是其高度可配置性。开发者可以通过修改配置文件来自定义颜色、字体和间距等设计元素,确保设计符合项目需求和品牌风格。此外,Tailwind CSS 提供了一套响应式设计工具,使得创建适应不同屏幕尺寸的布局变得简单快捷。
社区支持和易于学习
Tailwind CSS 拥有一个活跃的社区,提供了大量的资源、插件和工具,帮助开发者更有效地使用这个框架。其直观的类名和详尽的文档使得 Tailwind CSS 易于学习,适合各种经验水平的开发者。

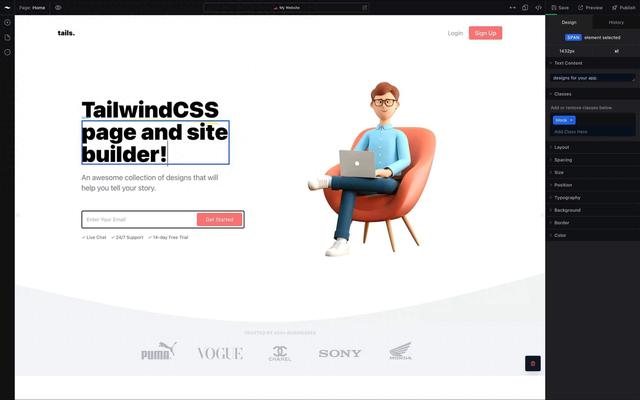
Tails V2:Tailwind CSS 的终极设计工具
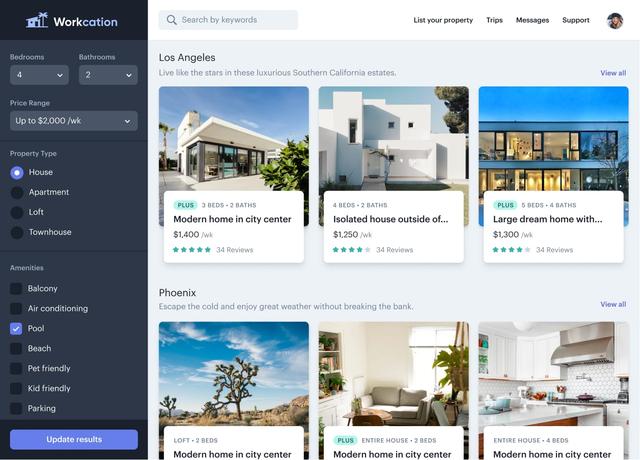
组件库
Tails V2 拥有一个庞大的组件库,包括按钮、表单、导航菜单、卡片等,所有这些组件都遵循 Tailwind CSS 的设计原则,确保了设计的一致性和可复用性。
页面创建器和网站构建器
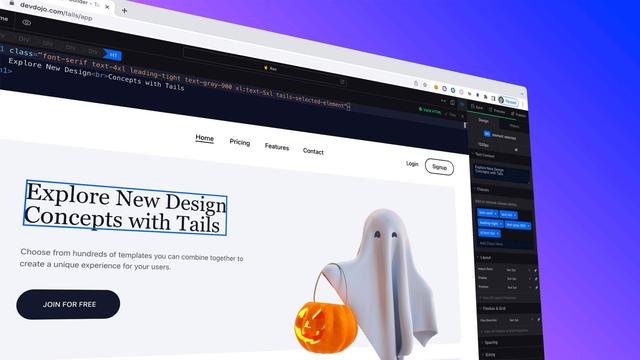
Tails V2 是 DevDojo 为 Tailwind 开发者设计的终极设计工具。作为一个页面创建器和网站构建器,用户可以利用 Tails 的功能来设计和部署具有专业外观的网站。Tails 提供了一个丰富的组件库,包括按钮、表单、导航菜单和卡片等,所有这些组件都遵循 Tailwind CSS 的设计原则。用户可以通过 Tails 的页面创建器,通过拖放的方式快速构建页面布局,无需编写复杂的代码。

部署支持
Tails 支持将网站部署到用户喜爱的服务上,无论是传统的服务器还是现代的云平台。免费试用版本允许用户注册账户并创建一个项目来体验 Tails 的功能。对于需要更多功能和资源的专业用户,Tails 还提供了专业版订阅服务,包括无限项目、所有设计组件、无限 API 调用、高级项目设置和优先支持等。

社区资源
作为 DevDojo 的一部分,Tails 用户可以享受到一个活跃的开发者社区的支持。这个社区由一群热衷于技术、乐于分享和帮助他人的开发者组成。DevDojo 还提供了一系列的高级网络开发培训资源,包括课程、电子书和视频,帮助用户提升技能。
结语
Tailwind CSS 和 Tails V2 的结合为现代网站构建提供了一个强大而灵活的解决方案。无论是对于希望快速启动项目的开发者,还是对于需要构建复杂网站的专业人士,Tailwind CSS 和 Tails V2 都是理想的选择。立即尝试 Tailwind CSS 和 Tails V2,开启您的高效网站构建之旅!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号