别滑走!认真花5分钟看完这篇文章,这里的分享一定对你有所帮助,或许就会成为你成长道路上的助力,看完记得点赞、收藏哦!
本篇文章,老K要推荐G站上8个非常实用的前端项目,都是Star过万的项目。包括JS的3D渲染库、多端在线聊天室、Markdown语法编辑器等等。
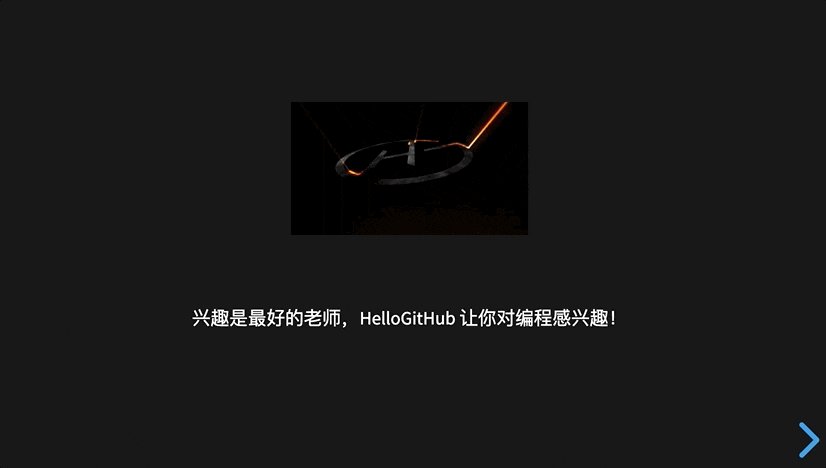
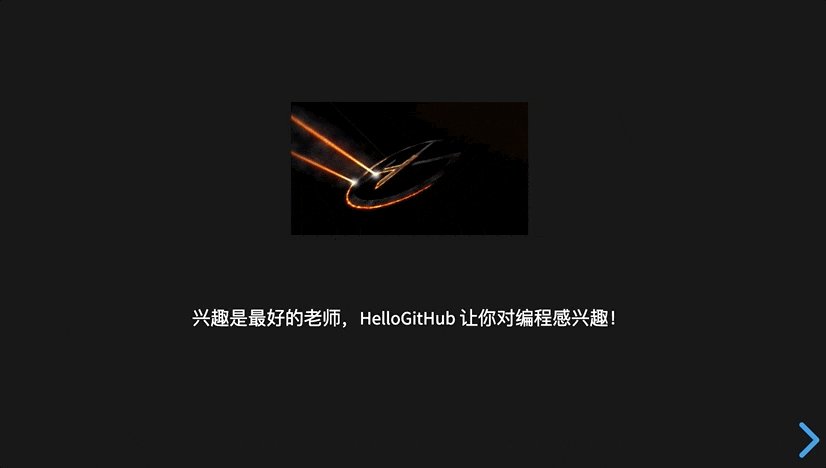
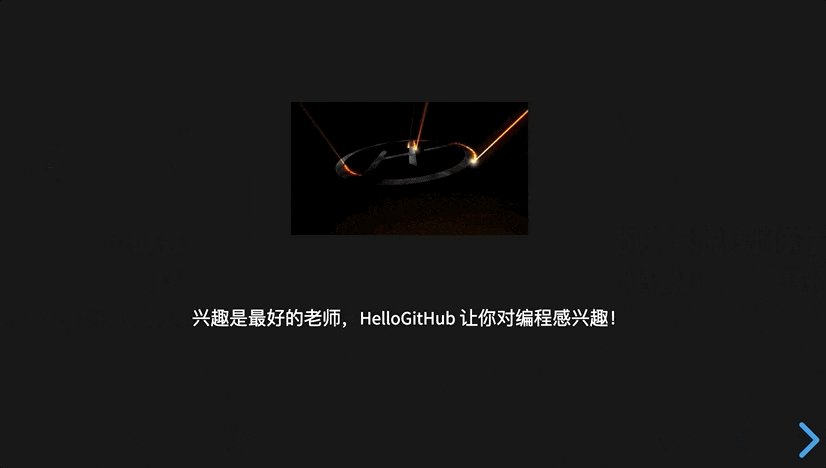
1. three.js
- url: mrdoob
- star: 87000
- fork: 33000
- watch: 2600
这是一个知名的 JavaScript 3D 库。随着数据的可视化和 Web AR 越来越流行,three.js 也被广泛地使用。尤其是和 Vue和React 结合使用前端框架。官方网站包含丰富的示例和全面的中文文档。

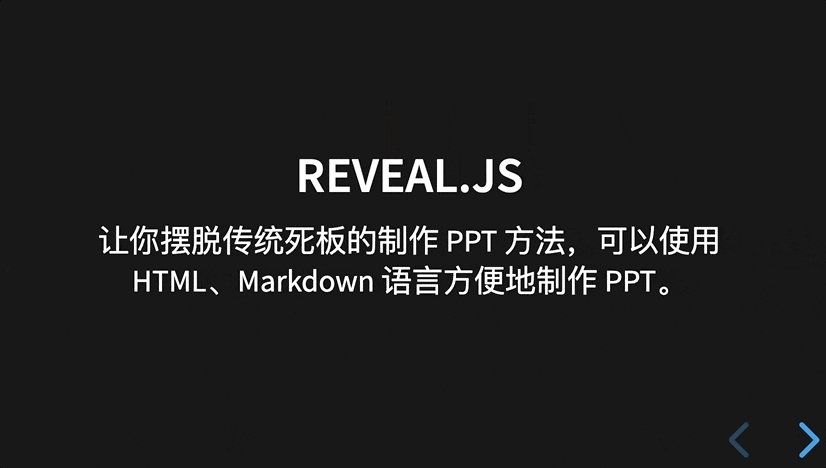
2. reveal.js
- url: hakimel
- star: 63000
- fork: 16000
- watch: 1700
这个一个基于前端的演示框架,利用HTML和JavaScript实现类PPT展示。让你告别传统而死板的PPT制作方法,更便捷地使用HTML、Markdown语言制作PPT演示文档。

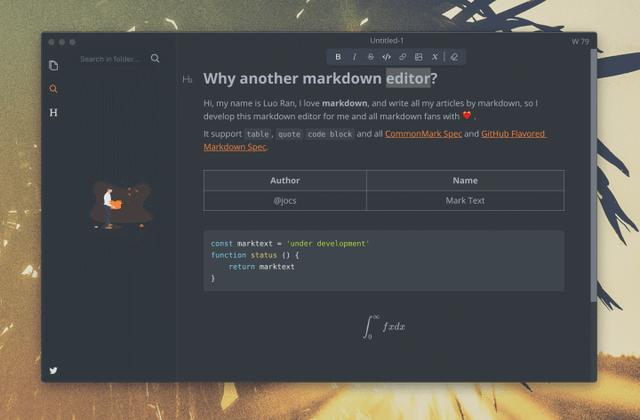
3. marktext
- url: marktext
- star: 37000
- fork: 2800
- watch: 387
这是一个Markdown语法编辑器,操作简单而优雅,支持在Linux、macOS和 Windows不同操作环境下使用。下载地址->。
功能:
- 实时预览和简洁明了的界面(所见即所得);
- 支持Markdown扩展语法,如数学表达式、Latex和emoji表情等;
- 可以输出HTML以及PDF文件;
- 支持各种编辑模式:源代码模式、打字机模式、专注模式;
- 等等;

4. p5.js
- url: processing/p5.js
- star: 18000
- fork: 2800
- watch: 498
这是一个 JavaScript 创意编程库,可以用来绘图、实现艺术创意等。
只要会JS代码就可以用它画出许多有趣的图形和内容。文档齐全能够快速上手,还有在线编辑器。
官网->
示例代码:
function setup() { createCanvas(640, 480);}function draw() { if (mouseIsPressed) { fill(0); } else { fill(255); } ellipse(mouseX, mouseY, 80, 80);}
5. fiora
- url: fiora
- star: 5500
- fork: 1100
- watch: 97
这是一个功能丰富的多端在线聊天室。界面简洁清新,除了基本的聊天功能,还有消息朗读的功能。项目是基于 TypeScript 和 React 实现的。代码逻辑清晰,注释完善,十分适合用于学习 node.js、 TypeScript、React 等技术。

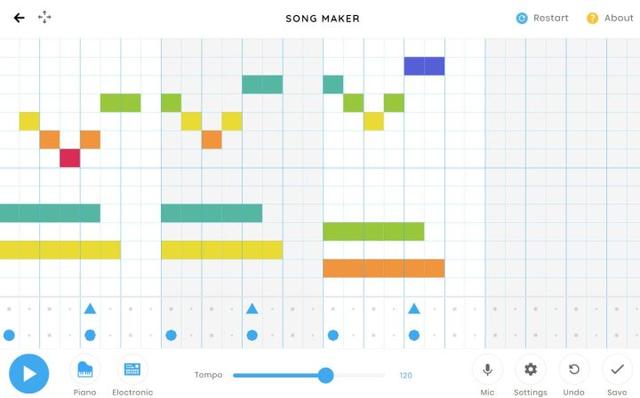
6. chrome-music-lab
- url: googlecreativelab/chrome-music-lab
- star: 1800
- fork: 456
- watch: 111
Chrome 的音乐实验室,一个让学习音乐变得更加简单、好玩的网站。
本项目100%基于Web开发,支持多种乐器,可直接访问、老少咸宜。

7. zhui
- url: zhui-team/zhui
- star: 1400
- fork: 64
- watch: 13
好用的国风组件库。这里充满了有趣的创意。

8. axial3d
- url: bestvist/axial3d
- star: 137
- fork: 11
- watch: 2
GitHub 404 页面的动画效果十分有趣,会跟定鼠标的位置调整图片的距离。
效果有趣,使用场景多,并且十分友好地实现了组件化。

以上项目分享给大家,希望对你有用。
如果有任何疑问,欢迎在评论区留言交流。
离开之前,记得点赞哦!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号