背景介绍
回顾了这段时间解答关于 Flutter 的各种问题后,我突然发现很多刚刚接触 Flutter 的萌新,对于 Flutter 都有着不同程度的误解,而每次重复的解释又十分浪费时间,最终我还是决定写篇文章来做个总结。
内容有点长,但是相信能帮你更好地去认识 Flutter 。
Flutter 的起源
Flutter 的诞生其实比较有意思,Flutter 诞生于 Chrome 团队的一场内部实验, 谷歌的前端团队在把前端一些“乱七八糟“的规范去掉后,发现在基准测试里性能居然提高了 20 倍,机缘巧合下 Flutter 就这么被立项。
所以 Flutter 是基于前端诞生,同时基于它的诞生缘由,可以看到 Flutter 本身就不会有特别多的语法糖,作为框架它比较“保守”,选择的 Dart 语言也是保守型的语言。而它的编程模式,语法都带有浓厚的前端色彩,可是它却最先运用在移动客户端的开发。
所以当 Flutter 面世的时候,就需要面对一个很尴尬的状态:
- 对于客户端原生开发而言,声明式的开发方式一上手就不习惯,习惯了代码与布局分离(java\kotlin + xml )和命令式的对象编程,声明式开发需要额外的学习成本;同时也觉得 Flutter 的嵌套很“恶心”。
- 对于前端开发而言,Flutter 的环境配置很烦人,除了 VSCode 和 Flutter SDK 之外,还需要原生的如 Java 、Gradle 、Android SDK 、XCode 等“出圈”的环境变量(时不时遇上网络问题),而且 Flutter 所需要的原生平台知识点对前端来说很不友好;同时也觉得 Flutter 的嵌套很“恶心”。
发现没有?我没有说 Dart 语言是学习成本,因为无论对于擅长 JS 的前端而言,还是对于掌握 Java\Kotlin\Swift 的客户端而言,Dart 无论怎么看都是“弟弟”。
另外不管是前端还是客户端,都会对 Flutter 的嵌套很“恶心”做出抨击,但是嵌套问题严重吗?这个我们后面会聊到。
综上所述, Flutter 对于前端入坑或者客户端入坑的萌新来说,都会有一定程度的门槛和心理抵触。那对于前端或者客户端来说,有没有必须要学习 Flutter 呢?
学习 Flutter 的理由
在我接触在大多 Flutter 萌新里,有很大一部分其实是“被迫”使用 Flutter,因为领导或者老板要求用 Flutter ,所以不得不“欲拒还迎”地开始学习 Flutter,这就是最“有力的”理由之一 :“老板(领导)要”,除非你选择“跳槽”飞出三界。
虽然 Flutter 是全新的跨平台技术,但其背后的框架原理和底层设计思想,无论是底层渲染机制与事件处理方式,还是组件化解耦思路,亦或是工程化整体方法等,与原生 Android / iOS 开发并没有本质区别,甚至还从 React Native 那里吸收了不少优秀的设计理念。就连 Flutter所采用的 Dart 语言,关于信息表达和处理的方式,也有诸多其他优秀编程语言的影子。
因此,从本质上看,Flutter 并没有开创新的概念。这也就意味着,如果我们在学习 Flutter时,能够深入进去搞懂它的原理、设计思路和通用理念,并与过往的开发经验相结合,建立起属于自己的知识体系抽象层次,而不是仅停留在应用层 API 的使用上,就摆脱了经验与平台的强绑定。
Flutter 到底该怎么学?
这份谷歌开源的《Flutter完整开发实战详解》,希望可以帮助大家用最短时间学习Flutter。教程通俗易懂,实例丰富,既有基础知识,也有进阶技能,能够帮助读门者快速入进阶,快收藏起来!!!朋友们如果需要可以私信我备注暗号【学习】[保证100%免费获取]。
一、Dart语⾔和Flutter基础

⼆、 快速开发实战篇
1、基础控件
2、数据模块
3、其他功能

三、 打包与填坑篇
1、打包
2、细节
3、问题处理

四、 Redux、主题、国际化
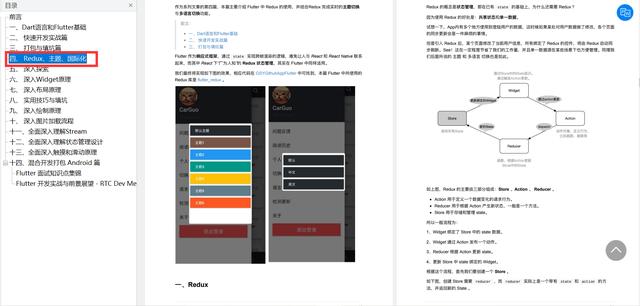
1、Redux
2、主题
3、国际化

五、 深⼊探索
1、WidgetsFlutterBinding
2、InheritedWidget
3、内存
4、线程
5、热更新

六、 深⼊Widget原理

七、 深⼊布局原理
1、单⼦元素布局
2、多⼦元素布局
3、多⼦元素滑动布局

⼋、 实⽤技巧与填坑

九、 深⼊绘制原理
1、绘制过程
2、Slider 控件的绘制实现

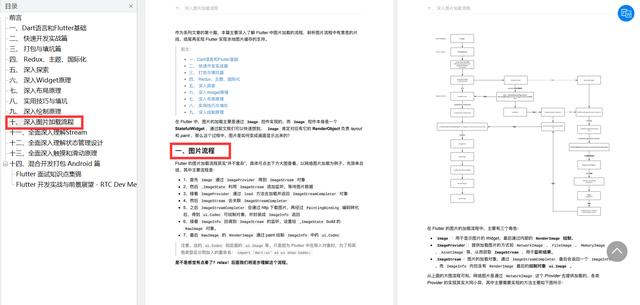
⼗、 深⼊图⽚加载流程
1、图⽚流程
2、本地图⽚缓存
3、其他补充

⼗⼀、全⾯深⼊理解Stream
1、Stream 由浅⼊深
2、StreamBuilder
3、rxdart

⼗⼆、全⾯深⼊理解状态管理设计
1、scoped_model
2、BloC
3、flutter_redux
4、fish_redux

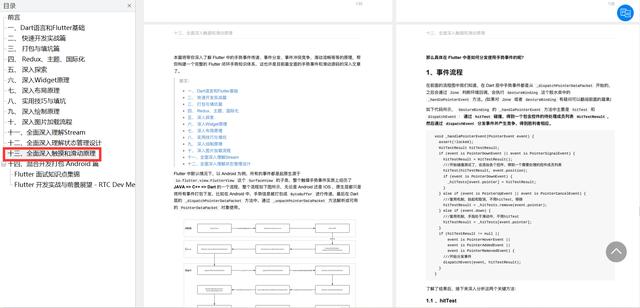
⼗三、全⾯深⼊触摸和滑动原理

⼗四、混合开发打包 Android 篇
1、前⾔
2、打包
3、插件
4、堆栈

Flutter ⾯试知识点集锦
Dart 部分
Flutter 部分

Flutter 开发实战与前景展望 - RTC Dev Meetup
1、移动开发的现状
2、Flutter 实战
3、混合开发
4、PlatformView

这份完整版的Flutter全套学习资料已经上传,朋友们如果需要可以私信我备注暗号【学习】[保证100%免费获取]。
总结
不论是哪一代的开发技术,解决的问题无非就是那么几个:性能,开发效率,热更新。前两者flutter已经接近完美解决了,至于热更新相信随着后面不断的更新迭代,会有越来越优秀的解决方案。
可能很多人会认为flutter的最大弊端在于dart,但是对于一个跨平台的方案来说一种语言应该不至于阻碍它的发展,至少flutter选择dart这门语言肯定也是由它的优势所在,最看的见得优势就是JIT,即时编译极大的提高了开发效率。当然还有各种优势与弊端网上一搜一大把,这里就是仁者见仁智者见智了吧。
我想信flutter这种跨平台开发技术应该是就是未来,至于是不是flutter最终称王不得说,可能后面也会有更好的开发框架,但是这种自绘应该就是趋势。
以上是我实际开发经验的总结心得,也不一定是完全正确的,让我们拭目以待吧。
热门阅读
推荐阅读
- 李彦宏展示如何用AppBuilder三步打造AI原生应用
- 安卓新评榜出炉,折叠屏、直板机全覆盖,近期换机首选这三款
- 2022年Windows 11首次大更新深度解析:四大创新与安卓App的加入
- 前端、后端和全栈开发者需要掌握哪些技能?
- 2023年C++编程利器:最佳编辑、编译工具推荐
- 《2024年十大战略技术趋势》:Gartner揭示人工智能的显著发展
- 掌握iPhone的秘诀:12个简单实用的iOS捷径/快捷指令分享
- 数字人民币App即将支持HarmonyOS NEXT计划
- 华为云推出CodeArts IDE for C/C++:古老编程语言的新选择
- 华为创新通信处理技术:新专利提高数据传输效率与PON系统稳定性
 鲁公网安备37020202000738号
鲁公网安备37020202000738号