要想学习前端,要想学习程序开发,你一定听过CSS,它是用来控制网页外观的一门技术,指的是“Cascading Style Sheet(层叠样式表)”。我们知道,前端最核心的3个技术是HTML、CSS、JavaScript,那么,你知道这三者的关系是什么吗?
HTML、CSS、JavaScript三者都是用于控制网页的技术,只不过控制的具体目标有所不同,HTML用于控制网页的结构,CSS用于控制网页的外观,JavaScript控制的是网页的行为。
从这个角度来讲,这三者的学习步骤一定是HTML→CSS→JavaScript,因为CSS做的更多的是布局上的工作,要想学好CSS和JavaScript一定得自己先把原本HTML的框架弄得足够清晰。由于前面已经写过一篇关于HTML的文章,所以今天主要来介绍控制网页外观的这项技术CSS,想要了解HTML的,把文章链接粘贴在下面了,感兴趣的小伙伴可以去看看:
https://www.toutiao.com/i7127561327534834213/
一、CSS介绍
CSS在1994年被提出,1996年由Internet Explorer 3首次实现,前面已经讲过它实际上是一门用来控制网页外观的技术,尽管它是web技术栈中最容易被忽视的一部分,但一旦你的项目编写了清晰的CSS代码,你就会发现你再也离不开它了。
CSS的世界是很庞大的,并且近几年涌现的新特性也越来越多,2016年我们见证了Flexbox的崛起,2017年网格布局开始兴起,混合模式、盒阴影、变换、过渡也刚刚普及。新的CSS特性在未来还会源源不断地出现,所以尽管初学者可以快速上手CSS,但也一定不要小瞧它,因为想要达到精通的境界必须投入大量的时间、精力才行,称得上是“只需一分钟就能学会,却要用一辈子的时间去精通”。
二、CSS重点基础知识
(一)层叠
“层叠”就是“CSS”里的“C”,代表cascade。
层叠是指CSS样式在针对同一元素配置同一属性时,依据层叠规则(权重)来处理冲突,选择应用权重高的CSS选择器所指定的属性,一般也被描述为全中高的覆盖权重低的,因此也被称作层叠。每个CSS选择器都会有一个权重(行内1000,id100,class10,tag1、可以这样认为),当两个选择器同时配置同一元素的同一属性时(比如一个设置color:red,另一个color:black),就会产生冲突,而解决冲突的方案就是CSS选择器的权重,权重高的来覆盖权重低的。所以层叠指的就是这一系列规则,它决定了如何解决冲突,是CSS语言的基础。下面来分析层叠的规则,声明冲突时,层叠会依据三种条件解决冲突:
1、样式表的来源
样式是从哪里来的,包括你的样式和浏览器默认样式等。
2、选择器优先级
哪些选择器比另一些选择器更重要。
3、源码顺序
样式在样式表里的声明顺序。
层叠的规则就是按照如上顺序来考虑的,也可以看看下面这个图:
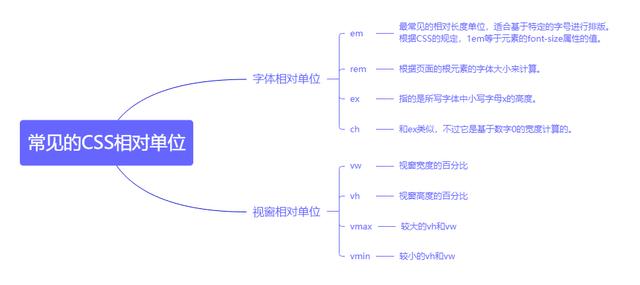
(二)相对单位
CSS中的相对单位是CSS单位中的一种,除此之外还有绝对单位、频率单位、时间单位、分辨率单位、角度单位、百分比单位等,这里就不细讲了,主要还是来讲一下相对单位。相对单位就是相对于另一个长度的长度。CSS中的相对单位主要分为两大类:
1、字体相对单位
它们都是根据font-size来进行计算的。常见的字体相对单位有:em、rem、ex、ch。
2、视窗相对单位
它们都是根据视窗大小来决定的。常见的视窗相对单位有vw、vh、vmax、vmin。
所谓的视窗,在web端指的就是可视区域,移动端的视窗指的就是布局视窗。如果视窗大小发生了变化,那么这些值都会随之变化。
(三)盒模型
CSS盒模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。CSS 假定所有的HTML 文档元素都生成了一个描述该元素在HTML文档布局中所占空间的矩形元素框,可以形象地将其看作是一个盒子。CSS 围绕这些盒子产生了一种“盒子模型”概念,通过定义一系列与盒子相关的属性,可以极大地丰富和促进各个盒子乃至整个HTML文档的表现效果和布局结构。
CSS盒模型可以看成是由从内到外的四个部分构成,即内容区(content)、内边距(padding)、边框(border)和外边距(margin)。内容区是盒子模型的中心,呈现盒子的主要信息内容;内边距是内容区和边框之间的空间;边框是环绕内容区和内边距的边界;外边距位于盒子的最外围,是添加在边框外周围的空间。
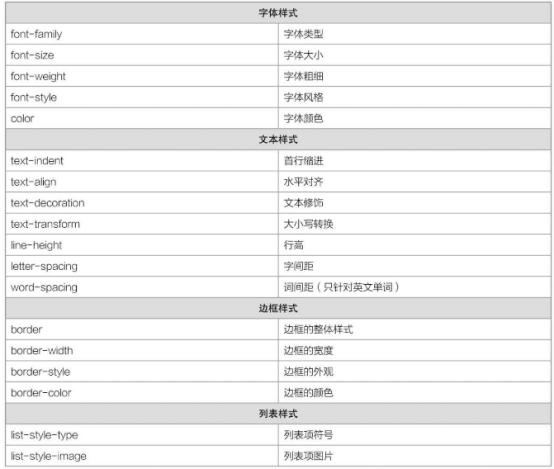
三、CSS常用属性
CSS常用属性可以查看以下图片:




通过以上介绍,相信大家对CSS已经有了初步的了解,当然,只了解这些是远远不够的,这只是CSS基础知识的一小部分,目的是为了让大家对CSS形成正确的概念和印象。总的来说CSS入门容易,但想要精通并不简单,学习CSS也并不是学习一两个小技巧,而是要理解这门语言的方方面面,并知道如何将其搭配使用。相信在你的努力学习和融会贯通之下,你一定能成为真正的web开发高手。



 鲁公网安备37020202000738号
鲁公网安备37020202000738号