在当今快节奏的Web开发世界中,开发者们总是在寻找能够提高效率、简化工作流程的工具。今天,我们要介绍的Preline UI,就是这样一个专为开发者设计的前端框架,它以Tailwind CSS为核心,旨在帮助您快速构建美观、响应式的用户界面。
什么是Preline UI?
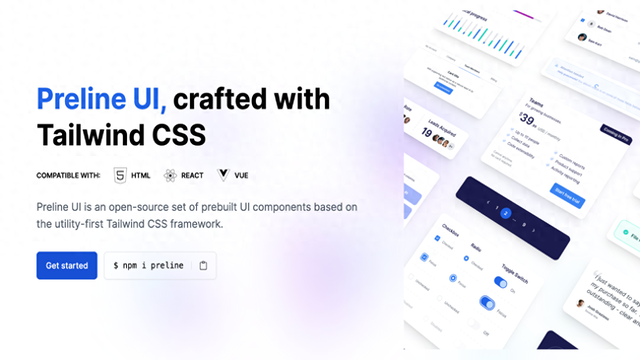
Preline UI是一个基于流行的CSS框架Tailwind CSS构建的UI组件库。它提供了一套丰富的预制组件,包括按钮、表单、导航栏、卡片等,这些组件都遵循了Tailwind CSS的设计哲学,即“实用主义至上”。这意味着您可以轻松地通过类名来定制样式,而无需编写额外的CSS代码。

Tailwind CSS的优势
Tailwind CSS以其高度的灵活性和定制性而闻名。它允许开发者通过组合不同的类来创建几乎无限种样式,这大大减少了编写和维护CSS的工作量。Preline UI正是利用了这一优势,将Tailwind CSS的强大功能与易用的UI组件相结合,为开发者提供了一个快速上手的开发环境。

如何使用Preline UI?
使用Preline UI非常简单。首先,您需要在项目中安装Tailwind CSS。然后,您可以从Preline UI的官方文档中找到所需的组件,并按照示例代码进行集成。由于所有组件都是基于Tailwind CSS构建的,您可以利用Tailwind的配置文件来进一步定制这些组件的样式,以满足您的项目需求。

为什么选择Preline UI?
- 快速开发:预制的组件可以让您快速搭建界面,节省宝贵的开发时间。
- 高度定制:Tailwind CSS的灵活性让您能够轻松调整组件样式,无需从头开始编写CSS。
- 响应式设计:所有组件都内置了响应式设计,确保您的网站在各种设备上都能完美展示。
- 社区支持:Tailwind CSS拥有活跃的社区,您可以在遇到问题时寻求帮助,或者分享您的经验。

结语
Preline UI是一个为现代Web开发者量身打造的UI框架。它结合了Tailwind CSS的强大功能,提供了一个既高效又灵活的开发体验。无论您是前端新手还是资深开发者,Preline UI都值得您尝试。现在就访问Preline UI官网,开始您的高效开发之旅吧!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号