有一篇很好的文章,汇总翻译分享给大家。

根据古希腊哲学家赫拉克利特的说法,变化是生活中唯一不变的事物。这条陈述在我们的个人生活、行业和专业领域都适用。
特别是前端开发领域,新技术、开发趋势、库和框架的出现经常带来变化。例如,Angular 17支持服务器端渲染的发布,Next.js v14的推出,以及TypeScript的普及。
虽然跟上前端生态系统的变化可能具有挑战性,但保持更新可以帮助我们作为专业人士。想知道明年这个领域会有什么变化吗?那就继续阅读。
新的样式解决方案和组件库的出现
在网站样式选项方面,开发者可以选择的多如牛毛。存在着超过40个CSS框架,超过40个CSS-in-JS库,以及Angular、React和Vue的众多组件库。
2023年,我们看到了新的样式解决方案的发布,如Shadcn UI、Ark UI、Panda CSS和来自Meta的StyleX。同时,还有Lemon Squeezy的开源React UI库Wedges,至撰写此文时,它刚发布了几天。
我们可以期待看到更多的解决方案出现,因为开发者和开源创作者将提供他们独特的界面设计和网站构建方法。
使用AI优化开发过程
毫不夸张地说,生成型AI已经风靡全球,并在许多行业中引发了风暴。它完全改变了Web开发的格局,改变了许多开发者构建网站的方式。
例如,Vercel的v0是一种生成UI的工具,可以接收一个提示并返回一个用户界面。例如,我们可以告诉v0创建一个电商仪表板。
Vercel还通过其AI SDK推动了AI的采用,帮助开发者构建AI驱动的应用。SDK目前每周有超过85,000次npm下载,而人们注册Vercel的第二大原因就是创建API应用。
尽管AI不会取代我们的工作,但开发者越来越多地将其集成到他们的工作流程中。根据Retool的2023年AI报告,57%的开发者自2022年以来使用Stack Overflow的次数减少了,10%的人已经不再使用它,而是使用ChatGPT和GitHub Copilot。
SSR/SSG框架之间的战斗持续进行

服务器端渲染(SSR)和静态站点生成(SSG)是两种渲染方法,因其SEO和性能优势而近期受到关注。随着更多的开发者和企业按需采用SSR和SSG,支持这些渲染方法的框架间的竞争也在持续进行。
一个例子是Tech Twitter上最近对Next.js和Remix进行的比较。Kent C. Dodds发布了一篇名为"Why I Won't Use Next.js"的文章,Vercel的Lee Robinson回应了他的文章"Why I'm Using Next.js"。
在技术选择上,没有一种工具适合所有情况。只有最适合任务的工具。然而,可以肯定的是,目前Next.js在竞争中"领先"。
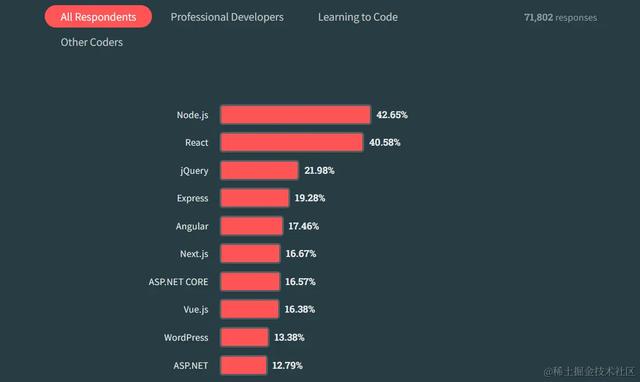
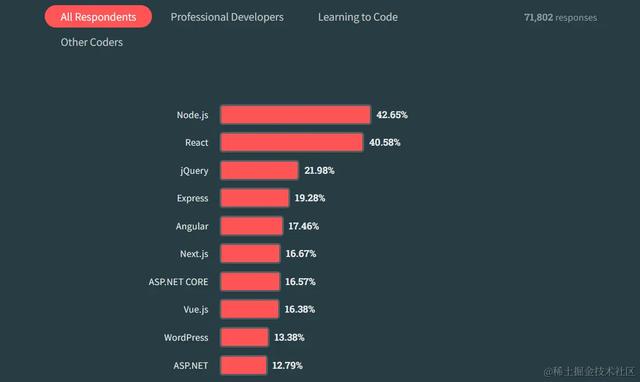
根据Stack Overflow的2023年调查,Next.js是第六大热门Web框架,超过了Nuxt.js、Gatsby和Remix,分别排在第21位、第24位和第30位。Next.js的受欢迎程度随着时间的推移而增长,因为它在Stack Overflow的2022年调查中排名第11位。
前端、后端和全栈开发的界限变得越来越模糊
在Web开发早期,开发者坚持关注点分离的原则。前端、后端和全栈开发被分离到不同的系统和文件夹中。
然而,随着时间的推移,这些界限变得越来越模糊:
- Next.js提供了路由处理器,允许我们处理HTTP请求,从数据库中获取数据,运行服务器端逻辑,并执行像从数据库获取数据这样的任务。
- React Server Components(RSC)进一步模糊了这条界线,它允许我们预渲染应用程序并在服务器而不是客户端上进行数据库查询。这意味着我们可以直接在React组件中写数据库查询。 Next.js还发布了Server Actions,允许我们定义在客户端调用以在服务器上操作数据的函数。
- 除了这些发展外,Supabase、Appwrite、Xata等后端即服务(BaaS)解决方案的出现和普及,使前端开发者更容易创建全栈应用。随着这些新工具和技术的出现,我们可以期待有更多的跨领域专业人才,因为前端开发者正在探索后端和全栈开发。
更多人重视可访问性
有超过10亿人口存在各种形式的残疾,因此,可访问性不能仅仅是开发过程的附属考虑。这里有一些关注可访问性可能带来的好处:
- 更广泛的受众覆盖:可访问性网站可以被有各种残疾的人使用,大大扩大了潜在的受众范围。
- 提高SEO:许多可访问性实践可以提高搜索引擎优化,帮助内容排名更高,更容易被找到。
- 合法合规:许多地区都有法律要求网络可访问性,所以创建可访问性网站可以帮助避免法律纠纷和罚款。
- 增强用户体验:可访问性功能通常可以提升所有用户的整体用户体验,而不仅仅是那些有残疾的用户。
- 积极的品牌形象:对可访问性的承诺体现了社会责任和包容性,对机构的声誉产生了积极的影响。 虽然网络可访问性在过去几十年中有所改善,但我们离实现完全可访问的网络还很远。
截至2022年,只有3%的互联网对残疾人开放。虽然这个比例令人震惊地低,但我们正在看到关于可访问性的逐步但稳定的改善。
VS Code仍是顶级代码编辑器

VS Code于2019年发布,已经成为最受欢迎的代码编辑器之一,与Vim、IntelliJ和Webstorm等IDE竞争。Stack Overflow的2023年调查数据显示,VS Code仍是开发者最喜爱的IDE。The Software House的2022年前端状态报告也显示,VS Code是开发者最喜爱的代码编辑器,比例为74.4%。
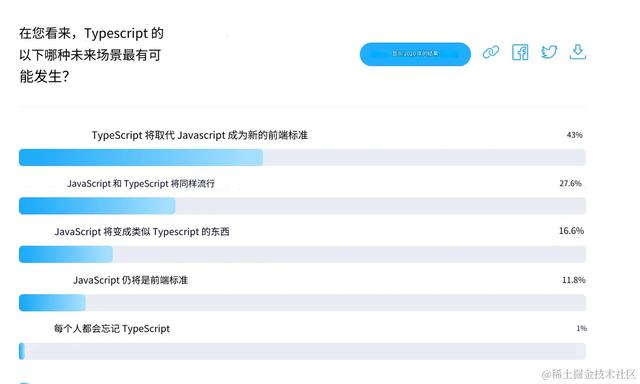
更多人采用TypeScript

尽管开发者生态系统对于是否使用TypeScript有着混合的感觉,但支持TypeScript的人数占多数。实际上,你更有可能看到公司和开源创作者将他们的代码库迁移到TypeScript。一个例子是Stripe,他们将最大的JavaScript代码库——370万行代码——迁移到了TypeScript。
总结:为2024年做准备
前端开发领域不断发展,新的技术、框架和趋势不断出现。虽然适应快速变化可能具有挑战性,但保持对最新趋势的了解可以提升你的职业生涯和保持你的技能的现状。
以下是一些根据我们在本文中讨论的趋势准备2024年的方法:
- 尝试像Ark UI、Open Props和Shadcn UI这样的样式解决方案,熟悉它们。
- 学习如何将像GitHub Copilot这样的AI工具集成到你的工作流程中。
- 如果你还没有做到,开始学习一个SSR/SSG框架。考虑从Astro或Next.js开始。
- 探索使用像Xata和Supabase这样的BaaS平台构建全栈应用。
- 在你参与的每个项目中都成为可访问性的倡导者。
- 成为VS Code的专业用户,并学习可以提升你的生产力的扩展。
- 开始学习TypeScript。它很可能会存在一段时间。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号