大家好,今天我们来聊聊前端学习路线、学习步骤以及项目上手的一些技巧。随着科技的不断发展,前端开发已经成为了当今互联网行业的热门岗位之一。很多人都想要进入这个领域,但却不知道如何入手。本文将为你指明方向,帮助你轻松掌握前端开发的核心技能,成为抢手的人才!
一、前端学习路线
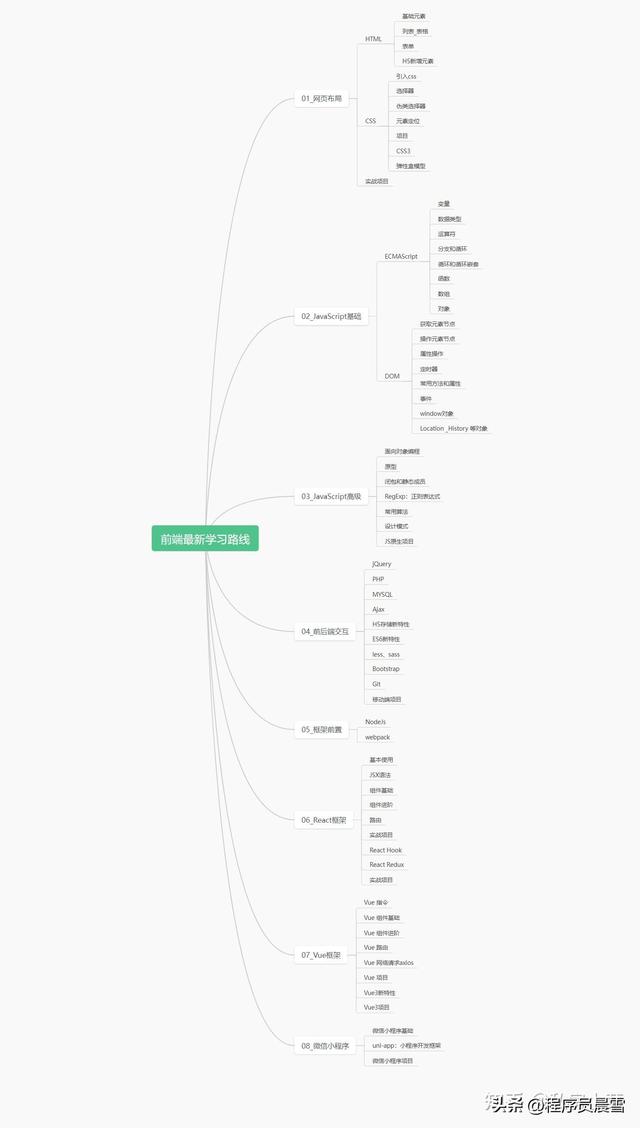
前端开发是一个不断更新的领域,因此要想在这个领域有所作为,必须不断学习。以下是一条简单的前端学习路线,帮助你从入门到精通:
- HTML/CSS基础
- JavaScript基础语法
- 常用前端框架(如React、Vue等)
- 浏览器兼容性处理
- 前端自动化测试与性能优化
- 前端与后端交互技术(如RESTful API、GraphQL等)
- 响应式设计与UI/UX设计
- 前端领域最新动态与趋势
二、学习步骤
了解了前端学习路线之后,接下来我们来看看如何按步骤学习:
- 学习HTML/CSS基础:了解HTML/CSS的基础语法、常用标签、样式规则等。可以参考W3Schools、MDN Web Docs等网站提供的教程。
- 学习JavaScript基础语法:了解JavaScript的基本语法、变量、函数、控制流等。可以参考MDN Web Docs等网站提供的教程。
- 学习常用前端框架:选择一个或多个常用的前端框架进行深入学习,如React、Vue、Angular等。可以参考官方文档、教程以及在线视频等资源。
- 实践项目:通过实践项目来巩固所学知识,提升技能水平。可以参考一些开源项目或者自己的小型项目进行实践。
- 学习前端自动化测试与性能优化:了解如何进行前端自动化测试、性能优化以及代码质量评估等方面的知识。可以参考Selenium、Jest、Webpack等工具的官方文档和教程。
- 关注前端领域最新动态与趋势:持续关注前端领域的最新动态和趋势,了解新技术和新应用,不断提升自己的竞争力。
三、项目上手
要想在前端领域有所作为,除了学习理论知识之外,还需要动手实践项目。以下是一些项目上手的小技巧:
- 选择适合自己的项目:根据自己的兴趣爱好和技术背景,选择一个适合自己的项目进行实践。可以是个人项目或者是参加竞赛、开源项目等。
- 制定计划与时间表:在开始项目之前,制定一个详细的计划和时间表,合理分配时间与资源,确保项目能够按时完成。
- 寻找合适的团队协作:如果是一个团队项目,寻找合适的小伙伴进行组队,协同完成任务。可以提高效率和质量,同时也能互相学习和交流。
- 使用合适的工具和技术:在项目实践过程中,使用合适的工具和技术可以提高效率和质量。例如使用Git进行版本控制、使用Webpack进行模块化打包等。
- 注重代码可维护性和可扩展性:在编写代码时,注重代码的可维护性和可扩展性,遵循良好的编码规范和实践经验,提高代码质量和可维护性。
- 做好测试和文档记录:在项目实践过程中,做好测试和文档记录工作,确保项目质量和稳定性。同时也可以方便日后的维护和升级工作。
四. 选择适合自己的学习方式
前端开发的学习方式有很多种,你可以选择线上或线下的课程、书籍、博客等。在这里,我们推荐一些适合初学者的学习方式:
- 在线课程:有很多优质的在线教育平台提供前端开发的课程,如网易云课堂、慕课网等。这些平台的课程都是由经验丰富的老师授课,可以帮助你快速入门。
- 名师博客:有很多知名的前端开发者会分享他们的经验和技巧,可以通过他们的博客了解前端的最新动态和技术趋势。
- 书籍:有很多经典的前端开发书籍可以帮助你系统地学习前端知识,如《HTML与CSS入门经典》、《JavaScript权威指南》等。
总之,要想成为前端领域的抢手人才,需要不断学习和实践。通过学习前端学习路线,学习前端开发需要掌握HTML、CSS和JavaScript的基础知识,选择适合自己的学习方式,通过实践来巩固知识,并参加社区交流活动与其他开发者互动。希望能帮助你轻松入门前端开发,从小白变成大神!
资料领取方式: