Flutter 背景

谷歌给Flutter的定义:Flutter是面向iOS和Android应用,提供一套基础代码的高性能高可靠软件开发工具包,使开发者能够在iOS和Android两个最主要的移动平台上,打造统一代码的高性能应用
概念
Flutter是谷歌的移动UI框架,可以在iOS和Android上构建高质量的原生用户界面,可以将其理解为是一款移动应用程序SDK,包含框架、控件和一些工具;它使用的是 Google 自己开发的网络编程语言——Dart 语言,因此,开发者只要使用过 Java 或 JavaScript 之类的语言,那么 Flutter 也极易上手
Flutter 目标
Flutter 是一个跨平台(Android 和 iOS)的移动开发框架,使用的是 Dart)语言。和 React Native 不同的是,Flutter 框架并不是一个严格意义上的原生应用开发框架
Flutter 的目标是用来创建高性能、高稳定性、高帧率、低延迟的 Android 和 iOS 应用,并且开发出来的应用在不同的平台用起来跟原生应用具有一样的体验;不同的平台的原生体验应该得到保留,让该应用看起来同整个系统更加协调;不同平台的滚动操作、字体、图标 等特殊的特性 应该和该平台上的其他应用保持一致,让用户感觉就像操作原生应用一样,比如,返回图标 Android 和 iOS 是不一样的;滚动内容滚动到底的反馈也是不一样的
Flutter 特征
Flutter是一个移动应用程序的软件开发工具包(SDK),具有以下特征:
● 跨平台应用的框架,没有使用WebView或者系统平台自带的控件,使用自身的高性能渲染引擎自绘
● 简化版的浏览器,最大限度在android和ios上统一UI,包括业务逻辑和用户体验
● 开发语言使用dart,结合C, C++, 和Skia(2D渲染引擎)构建
● 支持hot reload,包含着完整的控件和工具链
● 一切皆控件,控件是每个Flutter应用程序的基本构建块,与分离视图、控制器、布局和其他属性的框架不同,Flutter具有一致的统一对象模型:控件;一个控件可以定义:结构元素(比如按钮或菜单)、风格元素(比如字体或颜色方案)、布局的方面(比如填充)、一些业务逻辑等
● 组合大于继承,控件本身通常由许多小型、单用途的控件组成,结合起来产生强大的效果,类的层次结构是扁平的,以最大化可能的组合数量
● 强化版的WebView,框架仅提供一个View层,大部分功能要依赖原生
● 目前只能够运行大部分Dart代码(不能引入dart:mirrors或dart:html库)
Flutter体系架构
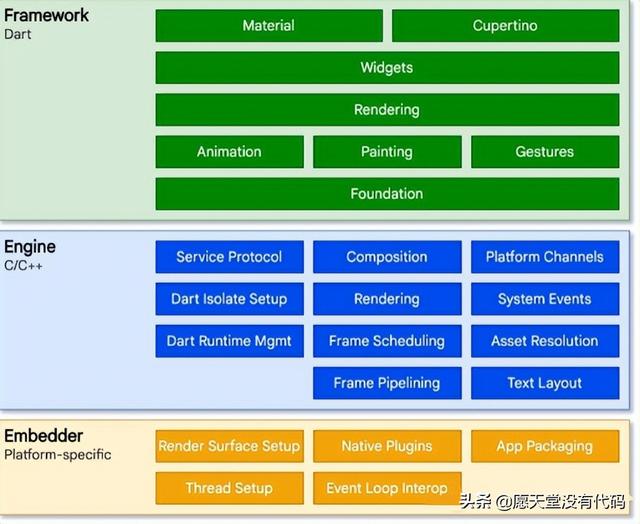
Flutter被设计成一个可扩展,分层的系统,它包含了一系列依赖其下层的独立库;其示意图见下图:

其中,framework层中的每一个组件均是可选的和可以代替的,从上图可知,Flutter系统总共可以分为三层;上层的框架(Framework),中层的引擎(Engine),以及底层的嵌入层(Embedder)
● 框架(Framework):框架层是纯dart语言实现的一个响应式框架,开发者平常需要通过该层和Flutter系统交互
● 引擎(Engine):引擎层绝大部分是用C++实现的,其为Flutter系统的核心。引擎提供了一系列Flutter核心API的底层实现,例如图形(通过Skia),文字布局,文件等,是连接框架和系统(Andoird/iOS)的桥梁
● 嵌入层(Embedder):嵌入层基本是由平台对应的语言实现的,例如:在Android上是由Java和C++实现;在iOS是由Objective-C/Objective-C++实现,嵌入层为Flutter系统提供了一个入口,Flutter系统通过该入口访问底层系统提供的服务,例如输入法,绘制surface等
其中,Framework是我们这一系列文章主要关注的部分,从下到上,其主要包括:
● 基础模块(foundational)及基础服务,例如animation,painting,以及gestures,这三种基础服务是为了方便上层调用对基础模块的抽象
● Rendering 层,为处理图层提供了抽象组件;’通过这一层,你能构建一棵可绘制对象的树;你可以动态操作这些对象,这棵树可以根据你的修改自动更新这棵树
● Widgets层,是组件的抽象,每个render对象都有对应的widget对象;除此之外,widgets层允许你定义你能重复使用的组合组件;同时,此层引入了响应式编程模型
● Material和Cupertino库提供了一系列Material和iOS设计风格的组件
整体架构
Flutter可以理解为开发SDK或者工具包,其通过Dart作为开发语言,并且提供Material和Cupertino两套视觉控件,视图或其他和视图相关的类,都以Widget的形式表现。Flutter有自己的渲染引擎,并不依赖原生平台的渲染;Flutter还包含一个用C++实现的Engine,渲染也是包含在其中的
Flutter 的核心原则
Flutter 包含了一个函数响应式框架( functional-reactive framework)、一个 2D 渲染引擎、直接可用的 Widget 库、和各种开发工具;这些组件在一起配合使用,来帮助你设计、开发、测试和调试 应用;这些功能都围绕几个核心的原则来实现的
跨平台方案对比
Widget

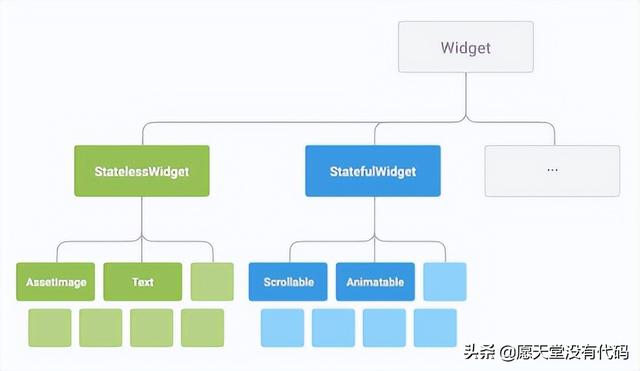
在Flutter中将显示以及和显示相关的部分,都统一定义为widget,下面列举一些widget包含的类型:
● 用于显示的视图,例如ListView、Text、Container等
● 用来操作视图,例如Transform等动画相关
● 视图布局相关,例如Center、Expanded、Column等
在Flutter中,所有的视图都是由Widget组成,Label、AppBar、ViewController等;在Flutter的设计中,组合的优先级要大于继承,整体视图类结构继承层级很浅但单层很多类;如果想定制或封装一些控件,也应该以组合为主,而不是继承
在iOS开发中,我也经常采用这种设计方案,组合大于继承。因为如果继承层级过多的话,一个是不便于阅读代码,还有就是不好维护代码。例如底层需要改一个通用的样式,但这个类的继承层级比较复杂,这样改动的话影响范围就比较大,会将一些不需要改的也改掉,这时候就会发现继承很鸡肋
但在iOS中有Category的概念,这也是一种组合的方式,可以通过将一些公共的东西放在Category中,使继承的方便性和组合的灵活性达到一个平衡
Flutter中并没有单独的布局文件,例如iOS的XIB这种,代码都在Widget中定义;和UIView的区别在于,Widget只是负责描述视图,并不参与视图的渲染;UIView也是负责描述视图,而UIView的layer则负责渲染操作,这是二者的区别
结语
技术是无止境的,你需要对自己提交的每一行代码、使用的每一个工具负责,不断挖掘其底层原理,才能使自己的技术升华到更高的层面
Android 架构师之路还很漫长,与君共勉
PS:有问题欢迎指正,可以在评论区留下你的建议和感受;
欢迎大家点赞评论,觉得内容可以的话,可以转发分享一下
 鲁公网安备37020202000738号
鲁公网安备37020202000738号