CSS 英文全称为 Cascading Style Sheets,中文译为层叠样式表,所谓样式,就是给 HTML 文档进行外观美化,所以 CSS 是用来美化网页外观的。
相对于使用 HTML 标签表示样式,使用 CSS 表示元素的样式具有如下好处。
1.功能更加强大,具有美观的页面效果
通过定义 CSS 样式表,可以将网页制作得更加绚丽多彩。CSS 包含文本、背景、列表、超链接等各类样式,比用 HTML 控制样式功能更强大。
2.实现内容和样式的分离,能灵活改变页面外观
CSS 的核心思想之一就是要实现内容和样式的分离,提高开发效率。在实现两者分离的同时可在内容不变的情况下,通过改变 CSS 样式表,轻松实现“换肤”功能。
3.实现样式复用,方便更新和维护
采用 HTML 标签表示样式,每个标签元素都需要按要求设置样式,导致工作量大,烦琐且容易出错。而使用 CSS 样式表,相当于针对不同元素建立了一系列样式资源库,同一个网站的多个页面,同一个页面的多个元素,可以使用同一个样式表里的样式,从而显著提高设置样式的工作效率,也方便后期对页面样式统一进行更新和维护。
既然 CSS 有这么多好处,那么我们如何在 HTML 中引入样式呢?
引入样式表有三种方法:
1.外部样式表
外部样式是单独建立一个 .css 的文件来写 CSS 代码,通过 标签在 HTML 中引入该样式文件。

前面提到的 CSS 样式表具有“实现内容和样式的分离,能灵活改变页面外观”,以及“实现样式复用,方便更新和维护”的特点,在采用外部样式表插入时,体现得更加明显。所以用外部样式表插入样式的形式,在网站设计和开发中使用最为广泛。
2.内部样式表
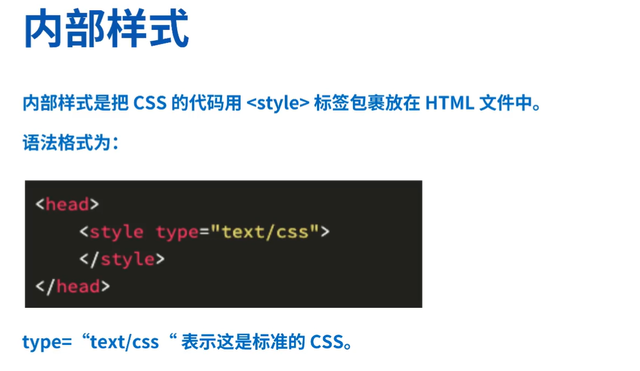
内部样式是把 CSS 的代码用 <style> 标签包裹放在 HTML 文件中。

3.行内样式
行内样式是在 HTML 的标签中用 style 属性来写样式。
行内样式将内容和样式混合了起来,失去了 CSS 样式表的灵活性和复用性,不推荐使用。

总结:样式选择优先级:内联样式>内部样式表>外部样式表。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号