上一篇我们讲解了JAVAscript 的基础知识、特点及基本语法以及组成及基本用途,本期就给大家带来了JAVAweb的第二个知识点jquery,大数据开发基础之JAVAjquery,这是本篇文章的主要内容,会给大家带来jquery选择器、事件及验证框架。
一、Jquery简介
jquery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。JQuery是对JavaScript的封装,用于简化js代码,jquery的文档非常丰富,因为jquery轻量级的特性,文档并不是很复杂,随着新版本的发布,能够很快被翻译成多种语言,这也为jquery的流行提供了条件。

(1)jquery设计宗旨:
write Less,Do More-也就是写更少的代码,做更多的事情。
jquery封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
(2)jquery核心特性:
1、有高效灵活的css选择器,并且,能够对CSS选择器进行扩展;
2、兼容各种主流浏览器;
例如:IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等等。
3、有独特的链式语法和短小清晰的多功能接口;
4、拥有便捷的插件扩展机制和丰富的插件;
(3)JQuery语法
$(选择器).action()
$(document).ready();//当DOM节点加载后(不需要节点的内容(比如图片,视频等)加载完成)立即执行。
常用语法
css(“属性”,“属性值”); //设置元素的css属性值
addClass(“类名”);//给元素增加类名
next();//该元素其后紧邻的同辈元素
html();//获取元素的html内容
(4)JQuery基本操作
1.事件绑定
$("#id").click(function(){事件出发后需要执行的代码});
2.入口函数
$(function(){需要执行的代码});
3.样式控制
$("#id").css("属性名","属性值");

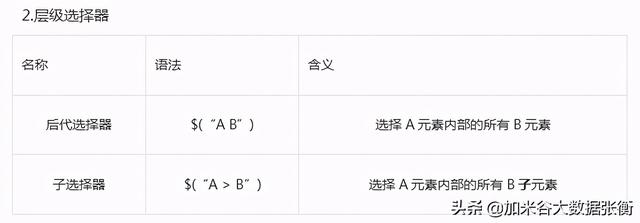
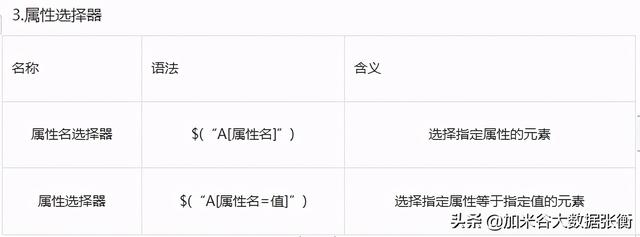
二、jquery选择器
过滤选择器
使用 : ,表示在冒号前面的选择器中筛选出符合冒号后特征的元素
:first表示选择第一个元素
:last 表示选择最后一个元素
:even 表示选择索引是偶数的元素(索引从0开始)
:odd 表示选择索引是奇数的元素
:eq(index) 表示选择索引值等于index 的元素
:gt(index)表示索引大于index的元素
:lt(index)表示索引小于index的元素
:not(selector)选择不匹配selector选择器的元素
:header 选择标题元素
:focus 选择当前获取焦点的元素
:visable 选择所有可见的元素
:hidden 选择所有隐藏的元素





三、jquery事件
(1)bind(type,[data],fn):为每个匹配元素的特定事件绑定对应的事件处理函数,各参数含义如下:
①type表示事件类型,多个事件类型使用空格分隔;
②data表示传递给绑定函数的额外数据对象,函数中使用event.data接收(了解);
③fn表示绑定的函数;
(2)unbind(type,[data|fn]]):删除每个匹配的元素上已绑定的事件,如果没有参数,则删除该元素上绑定的所有事件,
(3)one(type,[data],fn):该方法可以为元素绑定处理函数,当处理函数触发一次后, 立即被删除,即在每个对象上, 事件处理函数只会被执行一次。
(4)trigger(type,[data]):触发每一个匹配元素上某类事件,type表示一个或多个事件类型, data表示传入函数的数据
(5)keydown([[data],fn]) :当键盘或按钮被按下时触发keydown事件。
(6)submit([[data],fn]):提交表单时触发submit 事件,该事件只适用于表单元素。

以上就是大数据开发基础之JAVA jquery的全部内容了,关于jquery还有个验证框架,验证框架需要具体实例,也不好展示,所以文章中没有验证框架这一节,希望大家有时间自己去验证下。
希望大家点个关注,及时收取最新文章推送。
有问题的欢迎在评论区留言,如有侵权请告知。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号