hello,我是贝格前端工场,最近在学习canvas,分享一些canvas的一些知识点笔记,本期分享Konva.js这个canvas框架,欢迎老铁们一同学习,欢迎关注,如有前端项目可以私信贝格。
Konva.js是一个强大的HTML5 Canvas库,用于创建交互式的图形和动画。它提供了一个简单易用的API,可以用于绘制图形、处理用户交互、添加动画效果等。
一、Canvas的DOM
你可以将Konva.js看作是操作Canvas的DOM。
Konva.js提供了一个类似于DOM操作的API,使你可以创建、添加、删除和修改Canvas上的图形元素,就像操作HTML元素一样简单。你可以使用Konva.js来创建各种图形,如矩形、圆形、线条、文本等,并对它们进行位置、大小、颜色等属性的设置。

你还可以使用Konva.js的事件监听器来处理用户交互,例如点击、拖拽、缩放等。此外,Konva.js还提供了动画功能,可以实现图形元素的平滑动画效果。总之,Konva.js使得操作Canvas变得更加简单和直观,就像操作DOM一样。
二、Konva.js的底层原理
Konva.js的底层原理是基于HTML5 Canvas技术实现的。HTML5 Canvas是一个用于绘制图形的API,它允许你在网页上绘制2D图形,如矩形、圆形、线条等。
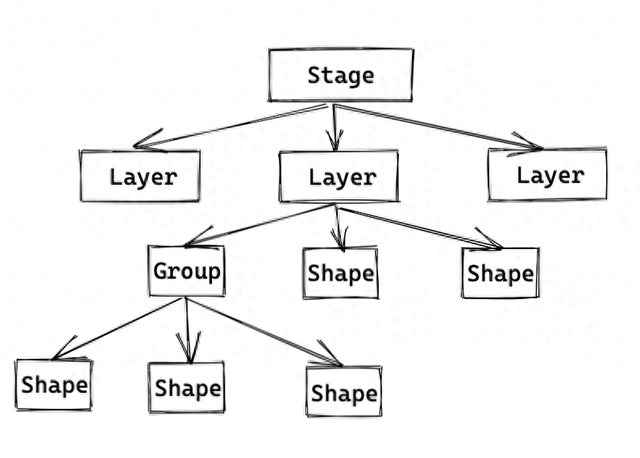
Konva.js在Canvas的基础上提供了一个抽象层,使得操作Canvas更加简单和方便。它使用JavaScript对象来表示Canvas上的图形元素,并提供了一系列方法和属性来操作这些图形元素。当你创建一个Konva图形元素时,Konva会将其绘制到Canvas上,并在内部维护了一个图形元素的层次结构。

Konva.js还提供了事件监听器,用于处理用户交互。当用户与Canvas上的图形元素进行交互时,Konva会捕获相应的事件,并触发相应的回调函数。
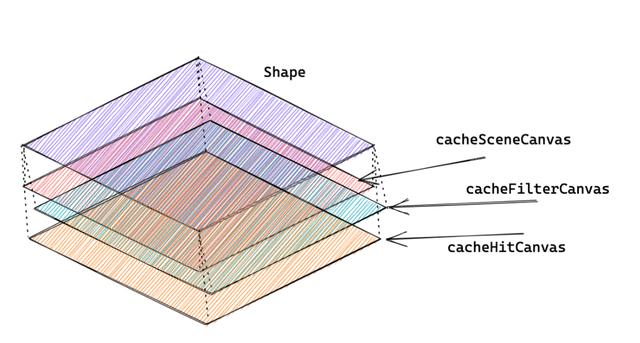
在绘制和渲染方面,Konva.js使用了一种双缓冲技术,即在内存中创建一个隐藏的Canvas,将所有的绘制操作先在隐藏Canvas上进行,然后再将结果复制到可见的Canvas上,以提高渲染的性能和效率。

总之,Konva.js的底层原理是基于HTML5 Canvas技术,并提供了更高级的API和功能,使得操作Canvas变得更加简单和便捷。
三、Konva.js简化了哪些canvas操作
Konva.js可以简化以下Canvas操作:

- 创建和管理图形元素:Konva.js提供了一系列的图形元素类,如矩形、圆形、线条、文本等。你可以使用这些类来创建和管理Canvas上的图形元素,而无需手动编写Canvas的绘制代码。
- 设置图形属性:Konva.js提供了简单的API来设置图形元素的属性,如位置、大小、颜色、边框等。你可以直接调用方法或设置属性来修改图形元素的外观。
- 处理用户交互:Konva.js提供了事件监听器,可以轻松地处理用户与图形元素的交互,如点击、拖拽、缩放等。你可以为图形元素添加事件监听器,并在事件发生时执行相应的操作。
- 实现动画效果:Konva.js提供了动画功能,可以实现图形元素的平滑动画效果。你可以使用Konva.Animation类来创建动画,并在动画的每一帧中更新图形元素的属性,从而实现动画效果。
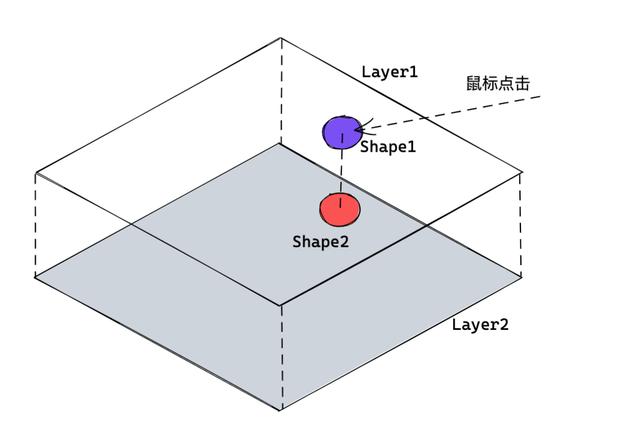
- 图层管理:Konva.js使用图层的概念来管理图形元素。你可以创建多个图层,并将图形元素添加到相应的图层中。这样可以方便地控制图形元素的显示顺序和层次关系。
- 导入和导出:Konva.js支持将Canvas上的图形元素导出为图像或JSON格式,也可以从图像或JSON格式导入图形元素。这样可以方便地保存和加载Canvas上的图形。

总之,Konva.js简化了Canvas的操作,提供了更高级的API和功能,使得操作Canvas变得更加简单和便捷。你可以使用Konva.js来快速创建和管理复杂的图形界面,实现丰富的用户交互和动画效果。
四、Konva.js的使用步骤
以下是使用Konva.js的一些基本步骤:
- 引入Konva.js库文件。你可以从Konva.js的官方网站上下载最新版本的库文件,并在HTML文件中引入。
<script src="konva.min.js"></script>- 创建一个Konva舞台(Stage)对象,用于承载图形和动画。
var stage = new Konva.Stage({ container: 'container', // 指定容器的ID width: 800, // 设置舞台的宽度 height: 600 // 设置舞台的高度});- 创建一个或多个Konva层(Layer)对象,用于放置图形元素。
var layer = new Konva.Layer();stage.add(layer); // 将层添加到舞台上- 创建并配置图形元素,例如矩形、圆形、文本等。
var rect = new Konva.Rect({ x: 100, // 设置矩形的X坐标 y: 100, // 设置矩形的Y坐标 width: 200, // 设置矩形的宽度 height: 100, // 设置矩形的高度 fill: 'red' // 设置矩形的填充颜色});- 将图形元素添加到层中。
layer.add(rect);- 将层添加到舞台上,并进行渲染。
stage.add(layer);stage.draw();- 可以使用Konva的事件监听器来处理用户交互,例如点击、拖拽等。
rect.on('click', function() { console.log('矩形被点击了');});- 可以使用Konva的动画功能来创建动画效果。
var anim = new Konva.Animation(function(frame) { // 在每一帧中更新图形元素的属性 rect.rotation(frame.time * 0.001); // 以秒为单位旋转矩形}, layer);anim.start(); // 启动动画这只是Konva.js的一些基本用法,你可以根据需要进一步探索和学习Konva.js的功能和API。你可以查看Konva.js的官方文档和示例代码,以获取更多的详细信息和实例。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号