最近在接触vue项目所以涉及到Node.js,它是一个基于Chrome V8引擎让JavaScript 运行在服务端的开发平台,Node.js安装很简单,这里整理了安装过程,以便日后忘了看一眼,喜欢的朋友可收藏。
下载与安装
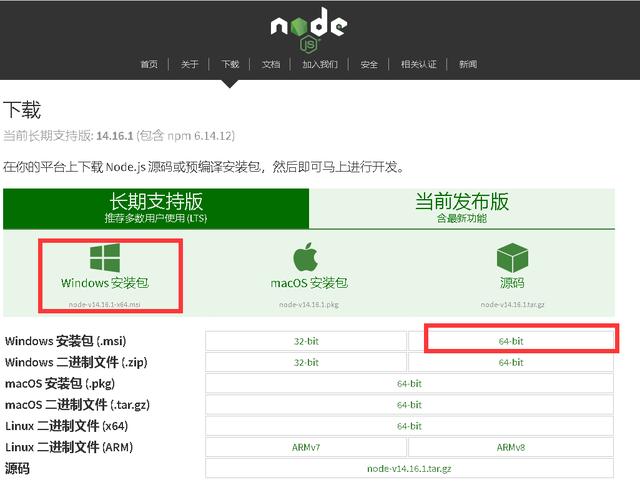
Nodejs安装,官方下载地址:https://nodejs.org/zh-cn/download/

Node.js官网
当前安装版本:
系统版本:windows10(仅参考)
Node.js:v14.16.0(npm 6.14.11)
(1)next下一步

(2)同意,next下一步

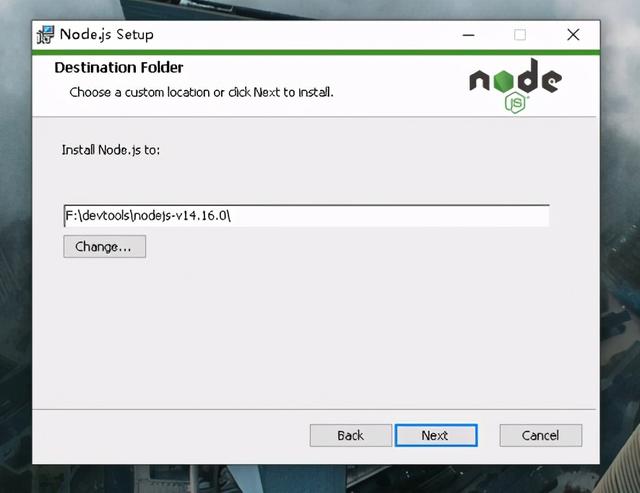
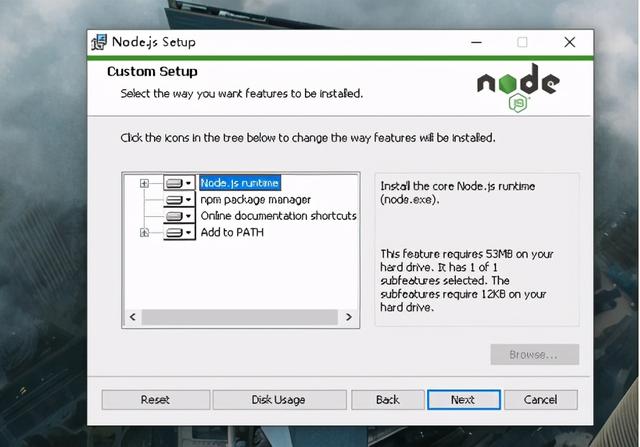
(3)自定义安装目录(不建议安装到系统盘),next

(4)默认,next下一步

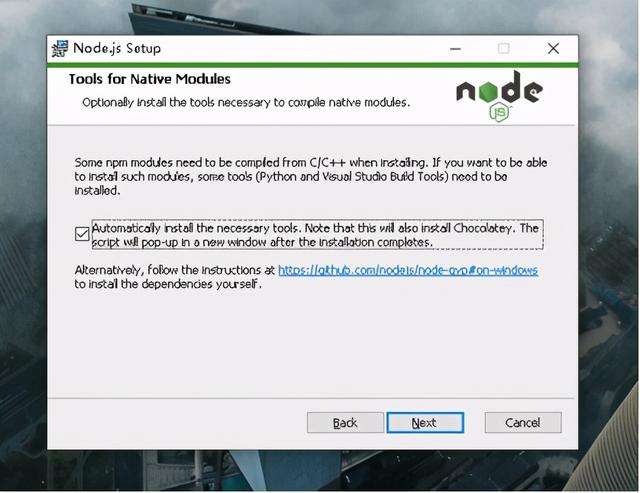
(5)勾选自动安装必要工具(安装完成会弹框按照提示继续,若提示python安装可以不装),next下一步

(6)Install 安装

(7)安装完成

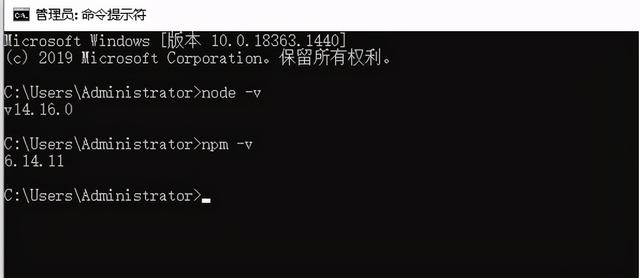
(8)测试安装
cmd执行命令node -v , npm -v,测试是否安装成功

修改全局依赖包下载路径和缓存目录
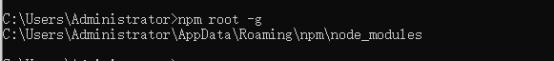
全局依赖包默认存储在系统盘,npm root -g 可查看,但为避免系统损坏而丢失文件以及方便管理,对全局依赖包下载路径与缓存目录进行修改,选择安装到系统盘以外的盘,最好放置在nodejs安装目录下。

(1)cmd命令执行一下完成设置:
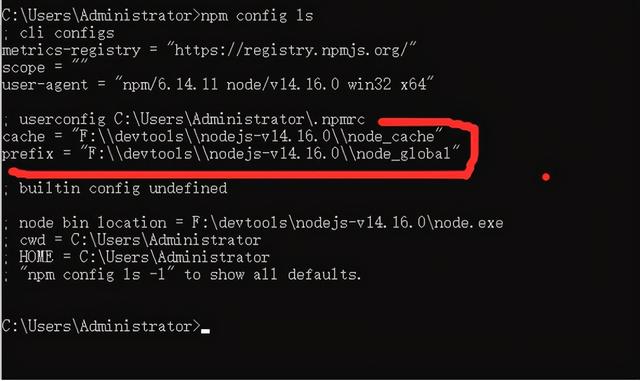
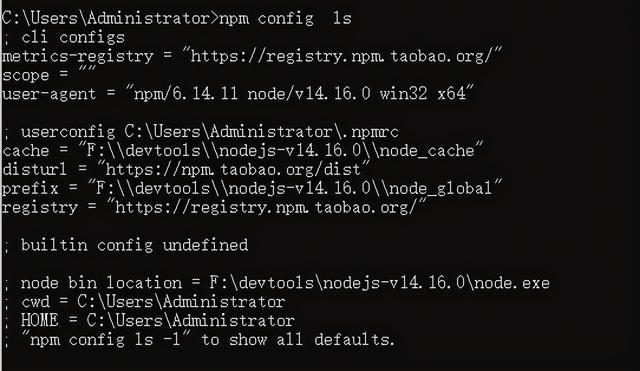
npm config set prefix="F:\devtools\nodejs-v14.16.0\node_global"npm config set cache="F:\devtools\nodejs-v14.16.0\node_cache"(2)cmd命令执行npm config ls查看默认设置,查看修改是否生效

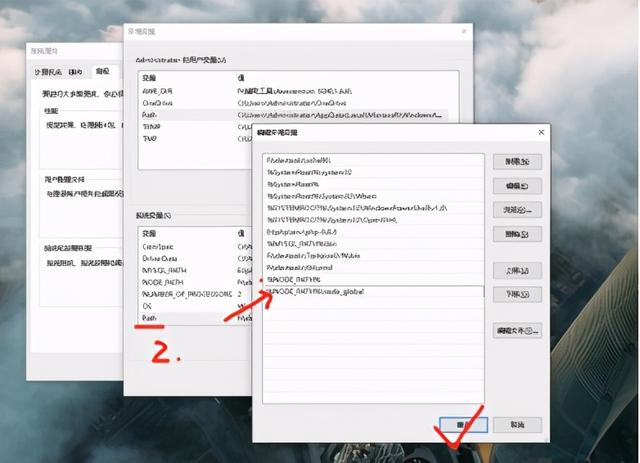
(3)重新配置系统环境变量,删除原先的“C: \Users \Administrator\AppDa ta\Roaming \npm\node_ modules”,更改为地址:F:\devtools\nodejs-v14.16.0\node_global


仓库配置为国内镜像
如果npm下载资源比较慢,可以考虑使用国内镜像,设置仓库为淘宝,安装cnpm命令(cnpm即中国 npm 镜像的客户端),安装完后就可以使用cnpm替代npm进行包管理操作了。
(1)cmd执行以下命令,配置镜像站,解决资源下载慢问题
npm config set registry https://registry.npm.taobao.orgnpm config set disturl https://npm.taobao.org/dist(2)安装cnpm 命令替换npm执行命令,速度快
npm install cnpm -g --registry=https://registry.npm.taobao.org(3)npm config ls 或 npm config get registry 查看仓库是否生效

建议:如果使用npm操作不慢,还是推荐用npm处理依赖等操作,使用cnpm有的时候可能会有一些资源同步出入的问题,这个视情况而定
 鲁公网安备37020202000738号
鲁公网安备37020202000738号