探索JavaScript:网页前端设计的基础
发表时间: 2023-11-13 19:12
一、描述
JavaScript,就是我们通常所说的JS。这是一种嵌入到HTML页面中的编程语言,由浏览器一边解释一边执行。
二、用工具HBuilder新建项目
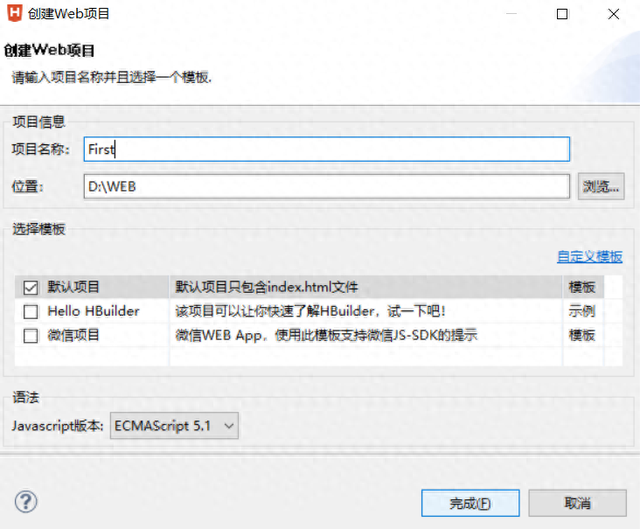
2.1新建Web项目-文件-新建-Web项目
2.2在弹出的对话框中输入项目名称-文件位置-点击完成

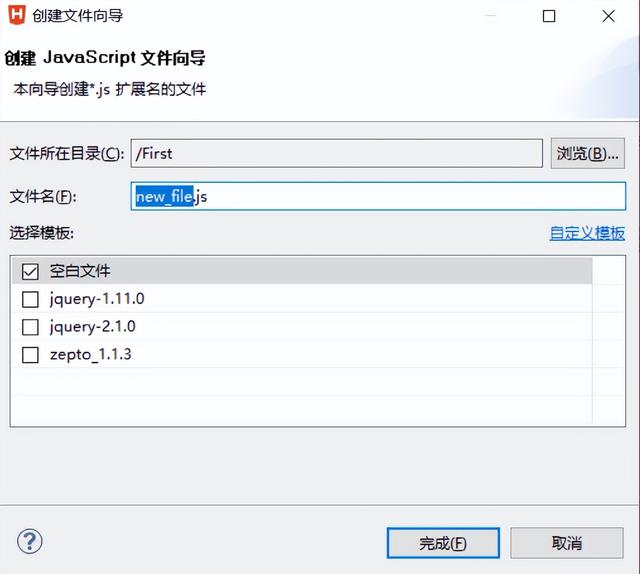
2.3在左侧项目管理器中,项目名称右键-新建-JavaScript文件
2.4在出现的对话框中,填写文件名-完成

三、引入方式(同CSS)
3.1外部JavaScript
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <!--在head中引入--> <script src="js/new_file.js"></script> </head> <body> <!--在body中引入--> <script src="js/new_file.js"></script> </body></html>3.2内部JavaScript
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <!--在head中引入--> <script> document.write("JS学习") </script> </head> <body> </body></html>3.3元素属性JavaScript
指的是在元素的“事件属性”中直接编写JavaScript或调用函数。
举例:
在元素事件中编写JavaScript
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <input type="button" value="有能耐你点我" onclick="alert('你点我干啥')" /> </body></html>在元素事件中调用函数
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <script> function Click() { alert("你点我干啥!") } </script> </head> <body> <input type="button" value="有能耐你点我" onclick="Click()"/> </body></html>