Three.js 是一个基于 WebGL 的 JavaScript 库,它提供了一套易于使用的 API 用来在浏览器中创建和显示 3D 图形。通过抽象和简化 WebGL 的复杂性,Three.js 使开发者无需深入了解 WebGL 的详细技术就能够轻松构建和渲染3D场景、模型、动画、粒子系统等。

其应用场景广泛,包括网页游戏、数据可视化、虚拟现实(VR)、增强现实(AR)、艺术展示和教育工具等,几乎覆盖了所有需要在网页中展示3D内容的领域。
如果你想要学习 Three.js,首先当然需要掌握 JavaScript 和基本的 Web 开发知识。然后通过官方文档和示例学习 Three.js 的核心概念,包括场景、相机、渲染器,以及如何创建和操作 3D 对象。接着,需要深入探索高级功能如光照、动画、性能优化。
当然,理论也要和实践相结合才能发挥它的作用,今天马建仓就位大家介绍五款优秀的 Three.js 实操项目,帮助大家理论实践相结合,更好地掌握 Three.js。
icegl-three-vue-tres
项目作者: ICEGL 图形学社区
开源许可协议: Apache-2.0
项目地址:
https://gitee.com/ice-gl/icegl-three-vue-tres
一款三维可视化项目快速落地的开源框架,能让你像写 Vue3.x 一样写三维可视化项目。


ShadowEditor
项目作者: tengge1
开源许可协议: MIT
项目地址:
https://gitee.com/tengge1/ShadowEditor
基于 Three.js、Go 语言和 MongoDB 的跨平台的 3D 场景编辑器。


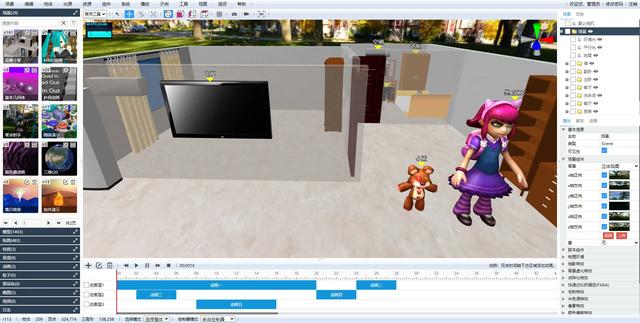
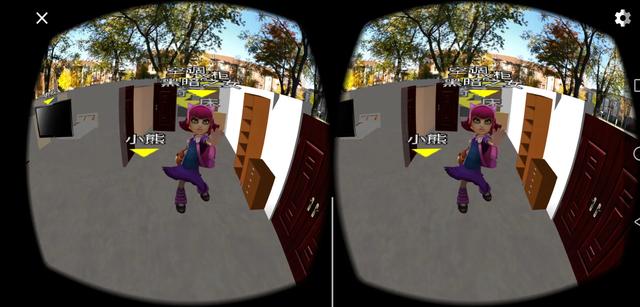
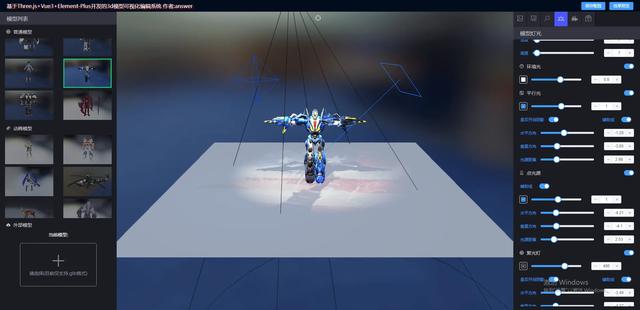
threejs 3d模型可视化编辑器
项目作者: 答案
开源许可协议: MulanPSL-2.0
项目地址:
https://gitee.com/ZHANG_6666/Three.js3D
包含了包含模型加载,模型文件导入导出,模型背景图,全景图,模型动画,模型灯光,模型定位,辅助线,模型辉光,模型拖拽,模型拆解, 模型材质等可视化操作编辑系统。


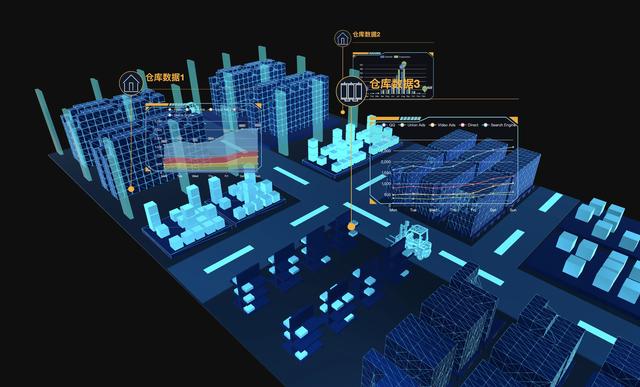
gallery
项目作者: steve
开源许可协议: GPL-3.0
项目地址:
https://gitee.com/steve007/gallery
数字展馆概念项目,技术栈为 three.js,使用 blender 进行建模,最后烘焙渲染场景贴图,导出 glb 地图格式在 Web 端渲染。

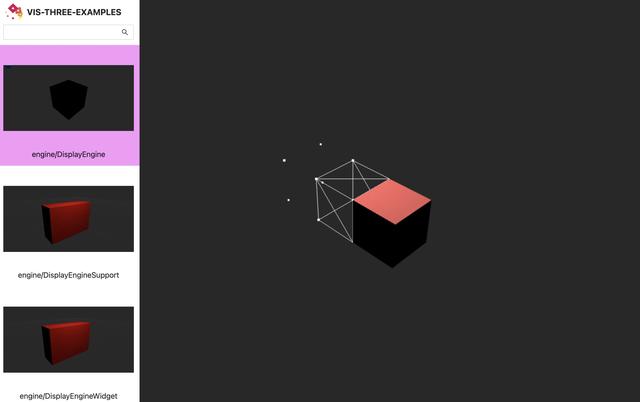
vis-three
项目作者: Shiotsuki
开源许可协议: MPL-2.0
项目地址:
https://gitee.com/Shiotsukikaedesari/vis-three
一款基于 three.js 的组装式前端 3D 开发框架。


 鲁公网安备37020202000738号
鲁公网安备37020202000738号