本指南涵盖 HTML、CSS 和 JavaScript 等核心技术,旨在为初学者和专家提供有价值的工具和见解,以提高他们的网络开发技能。请浏览这些精挑细选的资源,以帮助您在网络开发中脱颖而出。
Swirl
地址:https://github.com/swirlai/swirl-search

通过多个来源进行搜索具有挑战性。Swirl 将你的所有数据库、笔记、PDF、Jira、GitHub、Vector Databases、Discord、Slack、Teams Chat 等整合在一起,并允许你进行搜索。
它可以:
- 生成答案的人工智能摘要。
- 管理数据并创建知识库。
- 节省时间,提高效率。⏳
CSS Tools
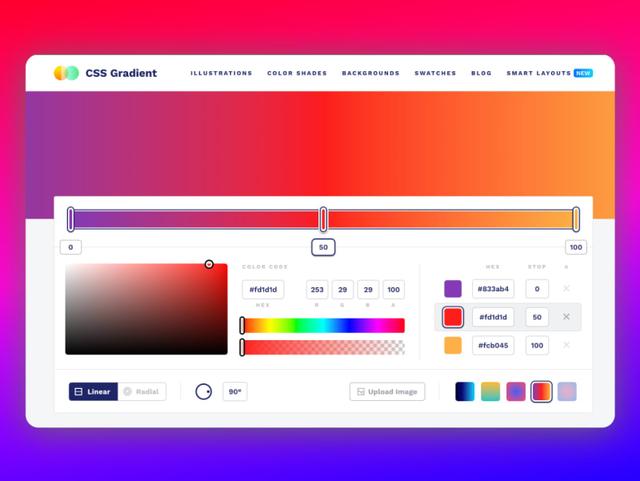
1. CSS Gradient
地址:https://cssgradient.io/
CSS Gradient 是一个可让你为网站创建免费渐变背景的项目。

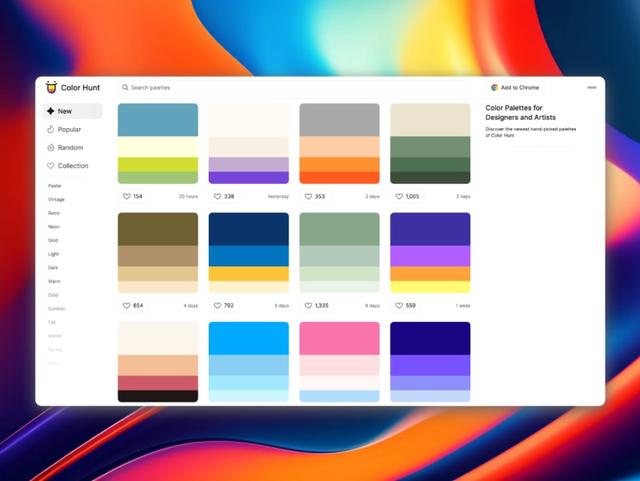
2. Colorhunt
地址:https://colorhunt.co/
Colorhunt 为设计师和艺术家提供了超棒的调色板。

3. CSS Tricks
CSS 技巧收录了一些有关层叠样式表的最佳建议、技巧、窍门和代码片段。
地址:https://css-tricks.com/

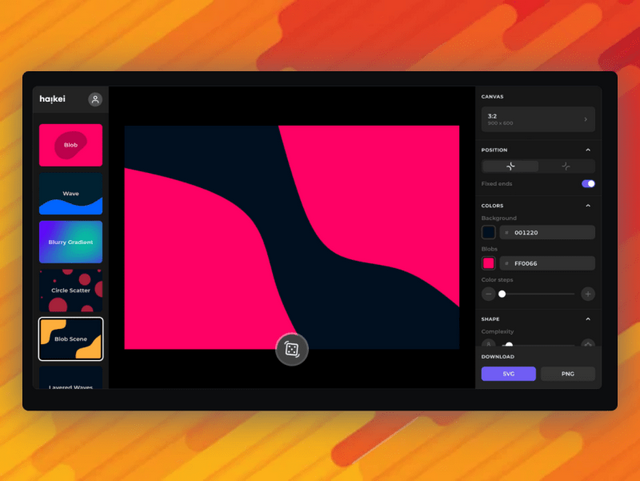
4. Generators by Haikei
地址:https://haikei.app/generators/
Haikei 是一款网络应用程序,可生成令人惊叹的可视化内容,随时可与您的设计工具和工作流程配合使用。

5. FFFuel
地址:https://fffuel.co/gggrain/
Fffuel 是色彩工具和免费 SVG 生成器的集合,用于生成渐变、图案、纹理、形状和背景。

6.SVG 背景
地址:https://www.svgbackgrounds.com/
SVG Backgrounds 包含一系列可在网站上使用的 SVG 背景。

7. Animated Backgrounds
地址:https://animatedbackgrounds.me/
Animated Backgrounds 包含各种动画背景的代码片段,可用作网站的背景。

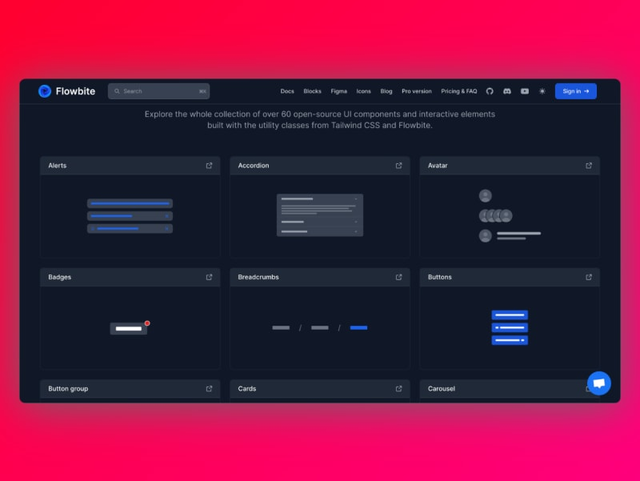
8.Flowbite
Flowbite 基于流行的 Tailwind CSS 框架,提供一套强大的设计标记和组件。
地址:https://flowbite.com/blocks/publisher/blog-templates/

9. DaisyUI
地址:https://daisyui.com/
DaisyUI 在 Tailwind CSS 中添加了一组可定制的颜色名称,这些新颜色使用 CSS 变量作为值。

HTML
10.Quackit 的 HTML 模板
地址:https://www.quackit.com/html/templates/
Quackit 提供大量可供选择的免费网站模板。根据您的选择,您可以从简单或更高级的模板列表中进行选择。

图标
11.Devicon
地址:https://devicon.dev/
Devicon 是一组代表编程语言、设计和开发工具的图标。您可以将其作为字体使用,也可以将 SVG 代码复制/粘贴到您的项目中。

12.Flaticon
地址:https://www.flaticon.com/
Devicon 是一组代表编程语言、设计和开发工具的图标。您可以将其作为字体使用,也可以将 SVG 代码复制/粘贴到您的项目中。

低代码工具
13. Framer
地址:https://www.framer.com/
Framer 是一款基于人工智能的低代码、拖放式网站构建工具。

14. Bubble
地址:https://bubble.io/
Bubble 自称是世界上唯一的全栈无代码平台。Bubble 是一款无需编写任何代码即可构建应用程序的工具。

15. Adalo
Adalo 是一款低代码响应式网络应用程序设计工具。
地址:https://www.adalo.com/

杂项
16.CDN JS
地址:https://cdnjs.com/
CDN JS 是一个免费的开源内容交付网络。它允许网络开发人员搜索 npm 包并将其直接加载到静态页面的 HTML 头部,而无需担心安装 npm。

17.Unsplash
地址:https://unsplash.com/
虽然我们有图片生成工具,但没有什么能比得上 Unsplash 带给我们的超现实主义。您可以在自己的网站上使用许多图片(如果您使用摄影师的图片,请记得向他们捐款并提及他们)。

18.DALLE-3
地址:https://openai.com/dall-e-3
Open AI 图像生成工具的第三次迭代。您可以使用 Bing AI 图像生成工具免费使用该工具。

模型
19. Mockup World
地址:https://www.mockupworld.co/
大量免费、合法、完全分层、易于定制的照片逼真 PSD 模拟:可随时用于您的项目、应用程序展示和演示!~ 在其网站上提及!

20. Free Mockup World
Free Mockup World 是一个高品质的最佳免费模型合作平台,包括苹果设备、品牌、徽标、印刷、数字艺术、时尚、服装等。~ 在其网站上提及。

21. UI Design Daily
地址:https://uidesigndaily.com/
免费、开源的网站用户界面设计资源。(包含登录页面的 Figma 模拟图等)。

22. ShadCN
地址:https://ui.shadcn.com/
使用 Radix UI 和 Tailwind CSS 构建的组件设计精美。

23. Clickvote
地址:https://clickvote.dev/
Clickvote 是一个开放源码库,它能为您省去围绕内容构建反应组件的麻烦。

24. Spartan NG
地址:https://www.spartan.ng/ 适用于 Angular 的 ShadCN。开源,社区构建。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号