简介
众所周知,作为一个前端开发来说,尤其是比较偏营销和页面频繁改版的项目,大部分的时间都在”套模板“,根本没有精力学习前端技术,那么这个项目可谓是让前端的小伙伴们看到了一丝丝的曙光。

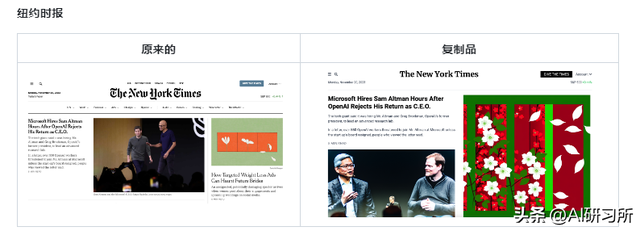
将屏幕截图转换为代码(HTML/Tailwind CSS、React、Vue 或 Bootstrap)。它使用 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成外观相似的图像。还可以输入 URL 来克隆实时网站!
Tips:带上您自己的 OpenAI 密钥 -您的密钥必须有权访问 GPT-4 Vision
项目地址:
https://github.com/abi/screenshot-to-code
示例


仿制的INS博主页面

部署
1:拉取代码
2:该应用程序有一个 React/Vite 前端和一个 FastAPI 后端。您将需要一个能够访问 GPT-4 Vision API 的 OpenAI API 密钥。
运行后端(我使用 Poetry 进行包管理 -pip install poetry如果你没有它):
cd backendecho "OPENAI_API_KEY=sk-your-key" > .envpoetry installpoetry shellpoetry run uvicorn main:app --reload --port 70013:前端启动
cd frontendyarnyarn dev4:运行
打开http://localhost:5173以使用该应用程序。
如果您希望在不同端口上运行后端,请更新
VITE_WS_BACKEND_URLfrontend/.env.local
出于调试目的,如果您不想浪费 GPT4-Vision 积分,您可以在模拟模式下运行后端(该模式会传输预先录制的响应):
MOCK=true poetry run uvicorn main:app --reload --port 7001感兴趣的小伙伴们,可以操练起来啦!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号