一.前后端分离
既然我们在开发中使用前后端分离模式,也就是前端拿到后端的数据时怎么处理,怎么输出都有前端自己来实现,这样就需要写大量的js代码,而为了简化js的代码,就衍生出了很多的框架,比如jquery,Angular,Vue,React等。
二 Vue.js介绍
1.什么是Vue.js
Vue.js是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。核心是一个响应的数据绑定系统。
2.Vue的特点
2.1 响应式编程
当数据发生改变时,自动更新视图。
2.2 组件化
UI页面映射出一个组件树
组件可重用,可维护性好。
3.Vue的优势
vue是轻量级框架、简单易学、双向数据绑定、组件化、视图、数据和结构的分离、虚拟DOM、运行速度快。
而且vue是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和dom,这样大大加快了访问速度和提升用户体验。而且他的第三方ui库很多节省开发时间。
4.Vue的响应式原理(MVVM)
Vue有一个重要特点是当数据发生变化时,可以自动更新视图,那这个是怎么实现的。这是因为Vue采用了MVVM架构模式。那什么是MVVM呢。
4.1MVC和MVVM结构对比
MVC模式结构图

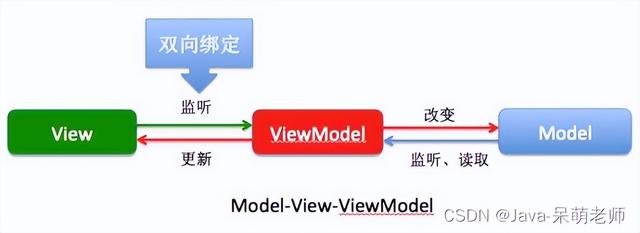
MVVM模式结构图

可以看到MVVM是一个MVC的增强版,正式连接了视图和模型,将表示逻辑从Controller移出放到一个新的对象里,即ViewModel。它实现了View和Model的自动同步,即当Model的属性改变时,我们不用再自己手动操作Dom元素来改变View的显示,而是改变属性后该属性对应的View层显示会自动改变。4.2 MVVM的组成部分
1.View
View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Thymeleaf 等等,各大 MVVM 框架如 Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置模板语言。2.Model
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的 接口规则3.ViewModel
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的.
比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示);页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互).视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层。由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图。
MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现 事件驱动编程。
View 层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
三 Vue.js基础语法
1 下载
方式1:
Vue官网下载:
https://cn.vuejs.org/v2/guide/installation.html

2 第一个入门程序
开发Vue的工具很多,这里我们先使用之前讲解web前端时使用的工具Hbuilder
Vue.js 的核心是实现了 MVVM 模式,它扮演的角色就是 ViewModel 层,那么我们的第一个应用程序就是展示她的 数据绑定 功能,操作流程如下:
2.1 在Hbuilder中创建一个web项目

创建出来的项目结构如下:

2.2 导入Vue.js

2.3 创建一个Vue实例 ,并将数据绑定到div中
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <div id="d1"> {{message}} </div> <script type="text/javascript"> var v=new Vue({ el:'#d1', //注意 这里el里面的是字符l 不是数字1 d1是上面div的id号 data:{ message:'Hello Daimenglaoshi' //初始数据 } }) </script> </body></html>说明
new Vue:创建vue对象,里面的el和data是属性。el:'#d1':绑定元素的 ID;data:{message:'Hello Daimenglaoshi!'}:数据对象中有一个名为 `message` 的属性,并设置了初始值{{message}}:在绑定的元素中使用 双花括号 将Vue创建的名为 message 属性包裹起来,即可实现数据绑定功能。不需要自己写js赋值。2.4 运行测试

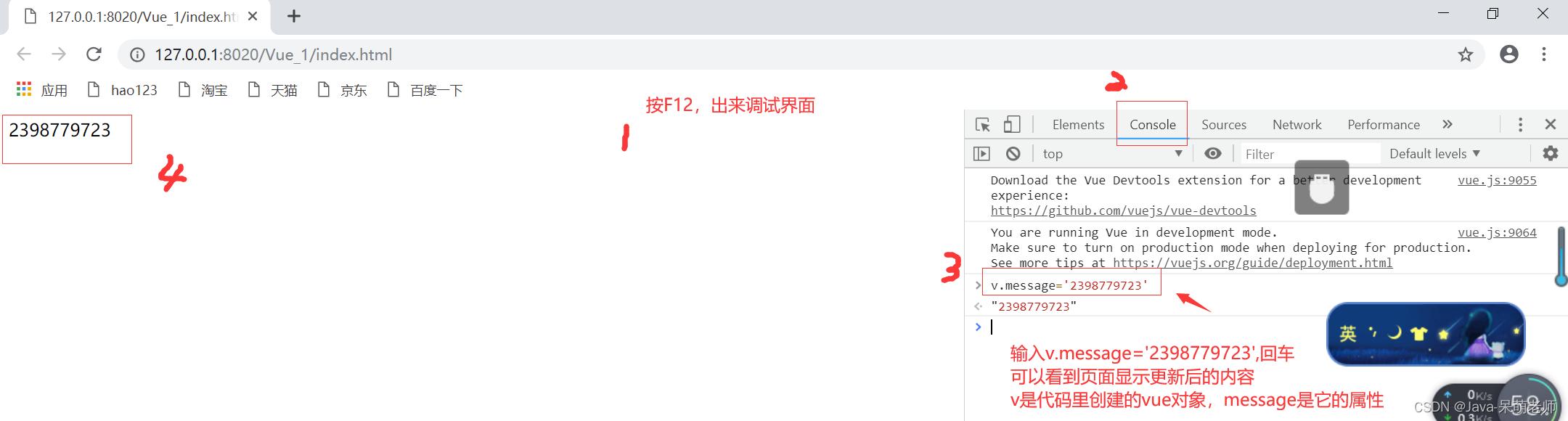
2.5 测试Vue的自动更新功能
Vue可以做到当数据发生改变时,自动更新视图

说明:
在之前的代码中,我们创建了一个名为 v 的 Vue 实例.var v=new Vue({ el:'#d1', data:{ message:'Hello Daimenglaoshi' }}) 此时就可以在控制台直接输入 v.message 来修改值,中间是可以省略 data 的,在这个操作中,我们并没有主动操作 DOM,就让页面的内容发生了变化,这就是借助了Vue的数据绑定功能实现的;MVVM 模式中要求 ViewModel 层就是使用 观察者模式 来实现数据的监听与绑定,以做到数据与视图的快速响应。 鲁公网安备37020202000738号
鲁公网安备37020202000738号