精选后台管理系统平台模板推荐:附源码下载
发表时间: 2024-06-01 08:15
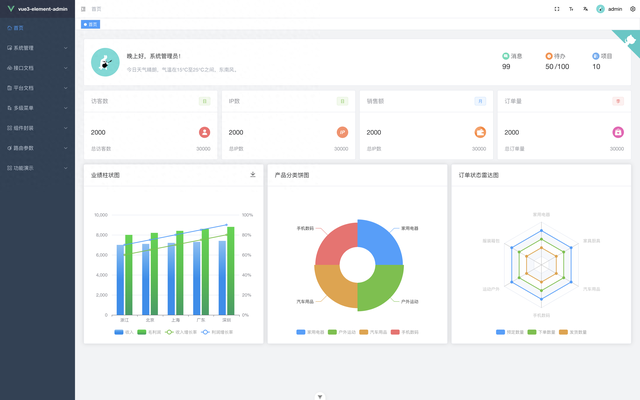
基于 vue3 + vite5 + typescript + element-plus 构建的后台管理前端模板(配套后端源码),vue-element-admin 的 vue3 版本。
https://github.com/youlaitech/vue3-element-admin
# 克隆代码git clone https://gitee.com/youlaiorg/vue3-element-admin.git# 切换目录cd vue3-element-admin# 安装 pnpmnpm install pnpm -g# 安装依赖pnpm install# 启动运行pnpm run dev# 项目打包pnpm run build# 上传文件至远程服务器将打包生成在 `dist` 目录下的文件拷贝至 `/usr/share/nginx/html` 目录# nginx.cofig 配置server { listen 80; server_name localhost; location / { root /usr/share/nginx/html; index index.html index.htm; } # 反向代理配置 location /prod-api/ { # vapi.youlai.tech 替换后端API地址,注意保留后面的斜杠 / proxy_pass http://vapi.youlai.tech/; }}http://localhost:3001/#/dashboard


项目同时支持在线和本地 Mock 接口,默认使用线上接口,如需替换为 Mock 接口,修改文件 .env.development 的 VITE_MOCK_DEV_SERVER 为 true 即可。
【温馨提示】
点赞+收藏文章,关注我并私信回复【面试题解析】,即可100%免费领取楼主的所有面试题资料!