让浏览器更好用,自然离不开万能的《油猴插件》(戳这里),通过脚本实现去广告、绕过二次跳转、自动翻页、悬停看图、扒下载链接等功能。虽说AC-baidu这类的脚本自带更改页面样式,

但由于是1对1的,没法改所有网站的面貌,这时候就要用到另一个插件“Stylus”了,它可以让绝大多数网页都变得工工整整(赶上时代)。
▌用上Stylus

插件可以直接诶从Chrome浏览器插件商店安装,或者网上直接下一个。

样式可以点击插件中[查找更多样式],

接下来会列出所在网页可用的所有样式,供你选择,包含源链接、发布日期、本周/所有下载数据等。

装好的样式可以在顶部选择开关,也可以组合搭配使用(可能有bug冲突),比方说:

这一步可能需要梯子,不然可能加载不出来...你也可以到Stylish的网站userstyles.org下载安装。

点击[选项]进入设置界面,它支持Dropbox、Google Drive、Onedrive云同步功能,一键在其他电脑上同步使用,不再需要一个个手动重新添加。
▌样式推荐
百度:Baidu Lite 百度轻
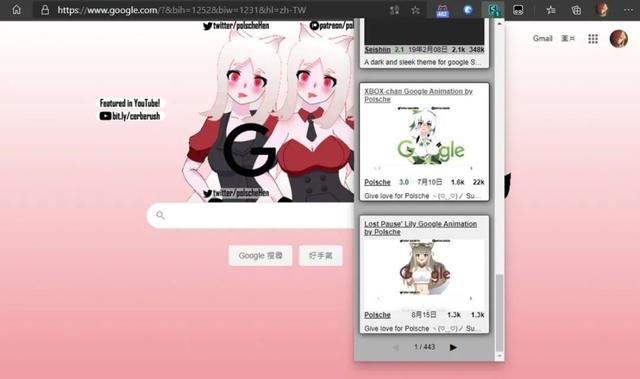
谷歌:Google Search - Material Design
IT之家:IT之家去广告,优化阅读
贴吧:TieBa Maverick
知乎:Flat Zhihu 扁平化知乎
微博:Weibo v6 简约微博
斗鱼:Douyu Cleaner清爽斗鱼
夜读:NightShift - eye care 全局夜间模式
字体:ForceMyFonts 全局字体美化

如果你恰巧会一点CSS,那么可以自定义修改任意样式,也可以从头自己做。
▌什么是CSS(层叠样式表)?
Stylus的原理也不复杂,通过CSS层叠样式表改变网页样式,什么字体、背景、边框、网页布局,统统在它的掌控之中,就像整形一样,换个鼻子、调个眼睛什么的,还是全程无痛。
CSS很复杂,但是Stylus简单好用、没啥学习成本,所以这部分只是当简单的拓展讲一下:

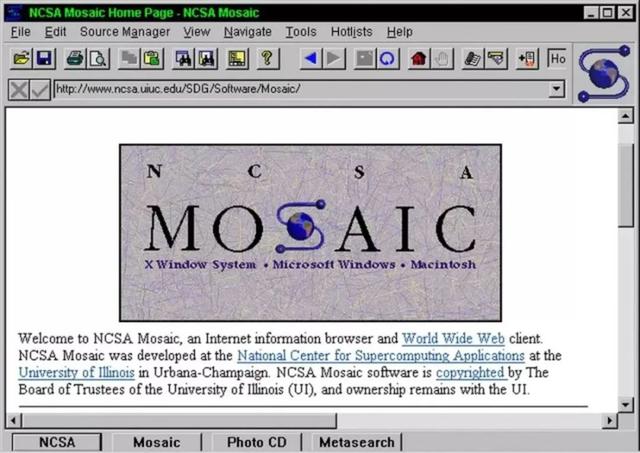
那它是如何诞生的呢?这还得从1993年说起,早期网页使用的是RRP样式,仅支持一个样式表,只能显示文字,看网页的体验可能还不如看报纸来的丰富。之前在《浏览器的辉煌发展史》(戳这里)中咱们提到过一款Mosaic(马赛克)浏览器,

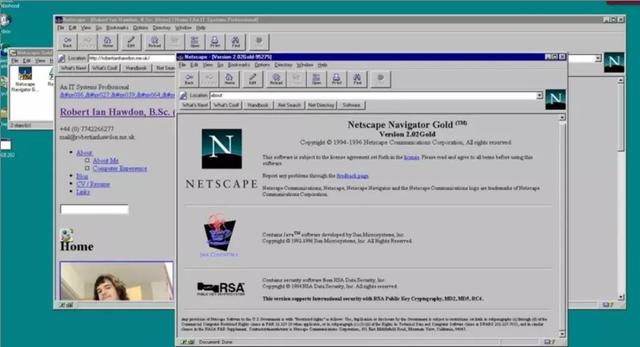
开始采用HTML标签实现样式表达,支持了书签、图标按钮、图片显示这些革命性的功能、沿用至今。网景最早支持HTML框架显示,也就是最简单的table布局,

可以调整内外边距,网页看着更舒服,优点是兼容性高,但既要负责图文内容、又要负责排版样式,注定了他的样式不够美观。
魏培源开发的ViolaWWW浏览器用了有层次嵌套性的样式表,率先支持用<Link>标签引用外部样式表(可以简单理解为:你请了个美工帮你改善改善)。但各家浏览器各用各的,岂不是乱了套?1994年,以万维网之父老李为首的W3C万维网联盟,开始提供网络标准化建议。

同年老莱(Håkon W Lie)提出层叠HTML样式表(CHSS)支持用户自定义样式,网页作者可以自己DIY版面,不同的规则用不同的百分比呈现,这也是CSS的雏形。隔壁的波斯正在做一款Argo浏览器,两人相谈盛欢、打算合作。

1996年底出现了一种和CSS语法很像的表现指明语言,PSL 96,可以根据不同的浏览器信息,自动判断用什么样式。年底,CSS已经完成,支持改变字体大小、字形、颜色、间距、排列、表格、边框、id、class等等,如果说普通网页是你刚买到手的毛坯房,那么CSS就是你给它做装修。
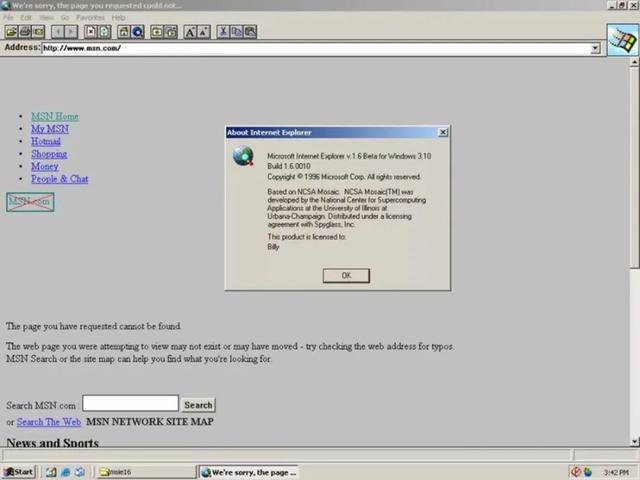
但由于早期网页设计师滥用HTML导致了“tagsoup标签汤”问题,哪怕微软在IE上逐步实现CSS,但BUG依然不少(

果然BUG是微软祖传BUFF)。

隔壁对手网景则推出了JS(JavaScript)语言,浏览器大战没有胜者,当时的网页设计师被迫要为IE和网景分别设计一套网页,头都气秃了...
于是民间团体WaSP(网页标准计划)发动水军推动W3C 标准化,怒喷那些不加盟的厂商。在1998年出台CSS2,他们之中的7位主要成员成立了CSS 武士团(CSS Samurai),催厂商们改善对CSS的支持,Opera照做了,但微软依旧无动于衷。

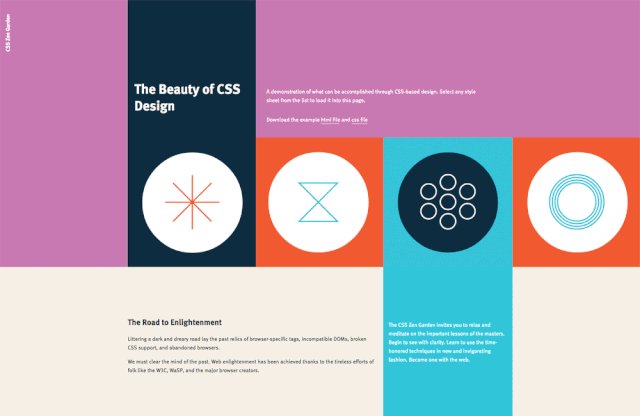
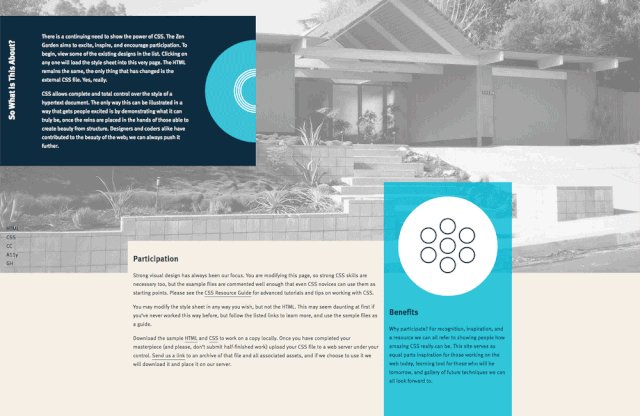
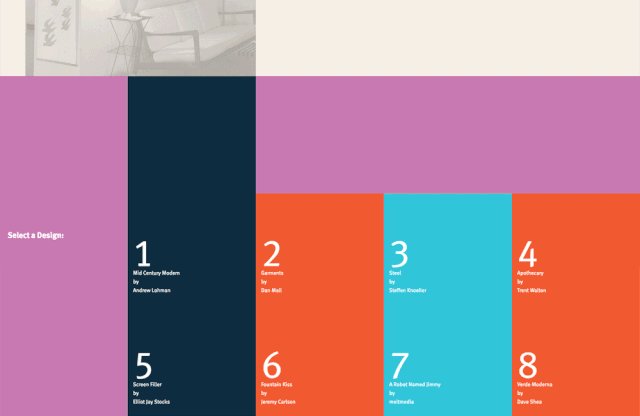
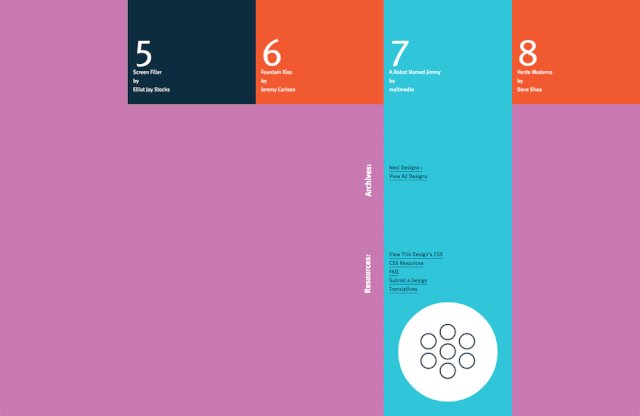
可能也是因为大家看不到CSS的优势,觉得没必要,但2003年,Dave Shea推出了CSS 禅意花园(CSS Zen Garden)来展示样式效果,也就是搭了个“样板房”,让设计师们热血沸腾起来。

在2006~2009年间,DIV+CSS布局开始取代传统表格布局,CSS3引入了简单动画等功能,插了JS一脚,还有灵活的flex弹性布局,沿用至今,而2011年开始设计的CSS4特性目前支持的还太少。
▌其他浏览器
你说为啥不直接用Stylish呢?因为3年前原作者卖给SimilarWeb之后,它涉嫌窃取用户浏览历史,被Chrome和Firefox下架。而Stylus是Stylish 1.5.2的开发分支,也是原作者维护的最后一个版本,作为GH上的开源项目,代码公开审查,可以安心食用啦。

除了Chrome外,Firefox、Opera也都支持,Safari可以用FreeStyler(你也要来一段说唱吗),同类插件还有xStyle。当然,由于win的字体渲染并不美观,还可以搭配MacType使用,关于它的配置方法,咱们以后继续说。
参考&引用:
sspai.com/post/40485
sspai.com/post/45537
github.com/openstyles/stylus
zhihu.com/search?type=content&q=css
zhihu.com/question/24826065/answer/194294438
zh.wikipedia.org/wiki/层叠样式表?oldformat=true
 鲁公网安备37020202000738号
鲁公网安备37020202000738号