序
Web开发通常被视为一个疯狂的世界,在这个世界中,开发软件时需要考虑使用不同的代码解决浏览器兼容性问题。我相信React改变了这种局面,它的设计原则是帮你打下坚实的基础。
React最重要的创新之一是引入了用纯JavaScript表示的DOM,并在用户空间实现了差异对比,然后使用事件发送简单的命令,如create(创建)、update(更新)和delete(删除)
使用 React,任何变化都会重新渲染所有内容。你不仅拥有了默认安全的代码,而且工作量更少,因为你只需编写创建路径,不用关心更新

关于React最重要的一点,也是你应该阅读本书的主要原因是,它不仅可以帮助你为用户创建优秀的应用程序,还可以让你成为一名更优秀的开发人员。前端库总是兴起一段时间然后逐渐淡出人们的视野,React也不例外。Reac!和其他库的不同之处在于,它可以教会你一些概念,这些概念可以在你的整个职业生涯中反复使用
因为React 没有附带模板系统,而是迫使你使用JavaScript的全部功能来构建UI,所以你的JavaScript 技能会变得更好。
今天分享得这份PDF旨在成为学习React最有用的资源。学完完本pdf后,你和你的团队将拥有构建可靠目功能强大的 React应用程序所需的一切知识。需要获取全部内容的小伙伴可以直接转发+关注后私信(学习)即可免费获取
这份资料由两部分组成。
第一部分通过例子循序渐进地讲解所有的基础知识。你将创建第一个应用程序,学习如何编写组件,开始处理用户交互,管理富表单,甚至与服务器交互。
第1章 第一个React Web应用程序

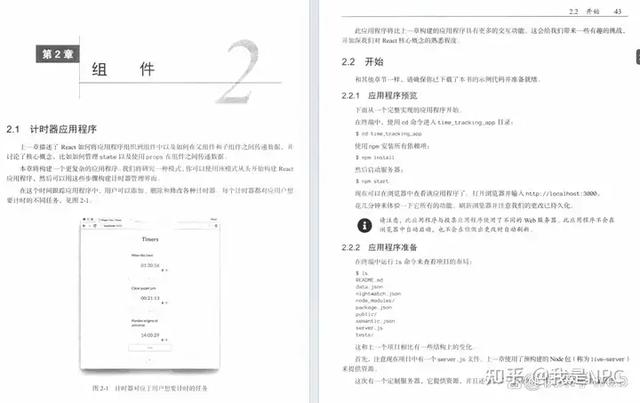
第2章 组件

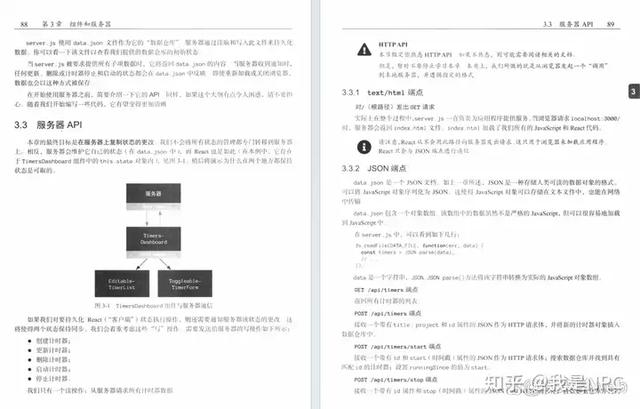
第3章 组件和服务器

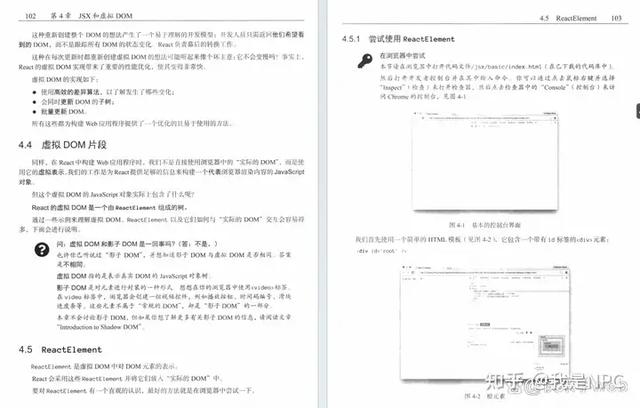
第4章JSX和虚拟DOM

第5章 具有props、state和children的高级组件配置

第6章 表单

第7章 Webpack与Create React App结合使用

第8章 单元测试

第9章 路由

第二部分介绍在大型应用程序产品中使用的更高级的概念。这些概念将探讨数据的架构、传输和管理的策略。
只给大家展示出一小部分内容,需要获取全部内容的小伙伴可以直接转发+关注后私信(学习)即可免费获取
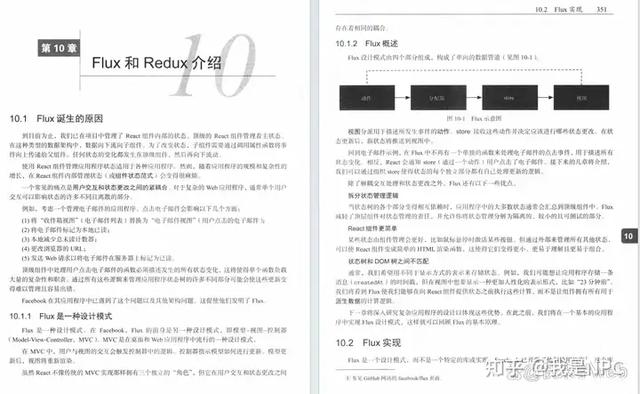
第10章 Flux和Redux介绍

第11章 Redux中间件

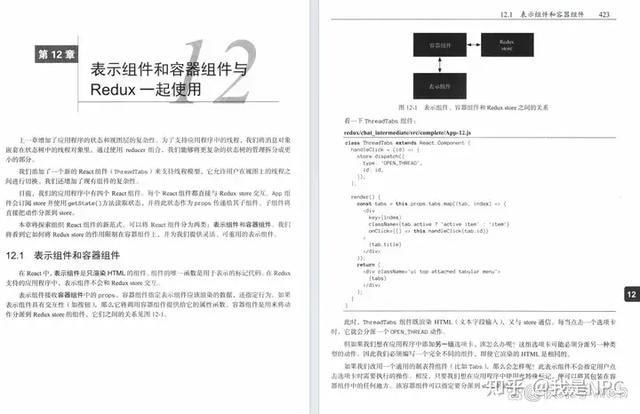
第12章 表示组件和容器组件与Redux一起使用

第13章 使用GraphQL

第14章 GraphQL服务器

第15章 经典Relay

第16章 React Native

后记
本书不只是一本书,而且还可以当作一门课程来学习,每一章都配有示例代码。本书能帮助你“一站式”获取React的系统知识和正确工具,免去四处搜罗碎片化知识的烦恼,为前端开发打下坚实的基础。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号