「小墨是前端」专注分享前端技术,推荐优秀的开源项目,展示Github、Gitee上的创意作品,带你深入前端底层,一起成长。
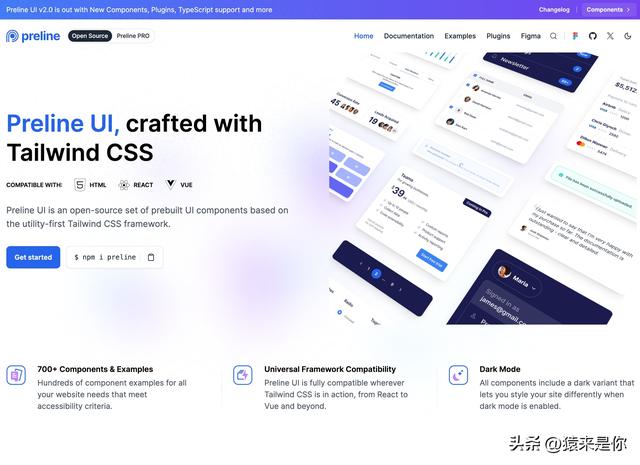
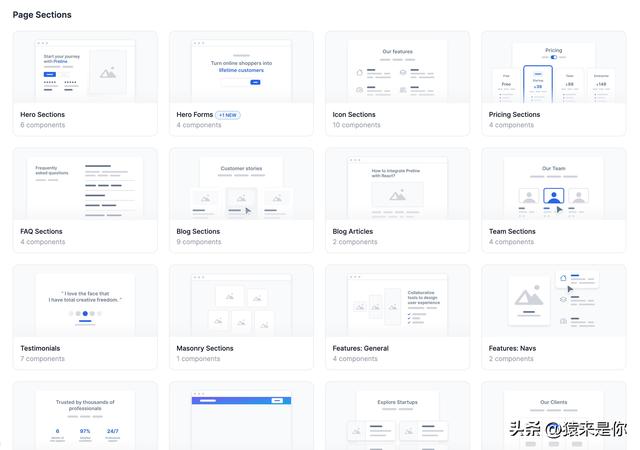
本期给大家带来基于TailwindCss开发的UI项目—「Preline UI」,他提供了丰富的常用的基础组件,并且还给了170+的页面模版,基本覆盖了常用的页面,是一个非常不错的UI库。



一.简介
Preline UI是一款基于Tailwind CSS框架构建的开源UI组件库,可以帮助前端小伙伴快速开发出响应式移动优先网站。Preline UI包含按钮、下拉菜单、导航栏、模态框等等非常丰富的组件,它非常适合希望快速构建具有独特视觉效果网站的开发人员。



二.功能特点
- 基于Tailwind CSS开发,易于扩展和定制,不调框架支持所有前端框架生态
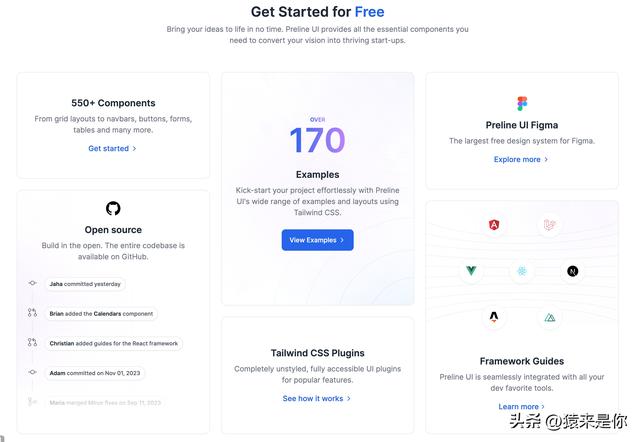
- 包含了550+丰富的预构建组件,满足各种场景的视觉需求
- 文档齐全,提供详细的指南和示例
- 开源且免费,MIT许可证
- 拥有活跃的社区,可提供帮助和支持
三.使用步骤
如果你没有用前端框架可以按以下几步安装:
1. 安装Preline UI
需要先安装NodeJs 在安装好Tailwind CSS和Node.js之后,再用npm安装Preline UI:
npm i preline2. 在tailwind.config.js文件中添加Preline UI
在tailwind.config.js文件中配置Preline UI,把Preline UI作为一个插件引入:
module.exports = { content: [ 'node_modules/preline/dist/*.js' ], plugins: [ require('preline/plugin') ]}3. 最后在HTML文件中引入Preline UI的JS脚本
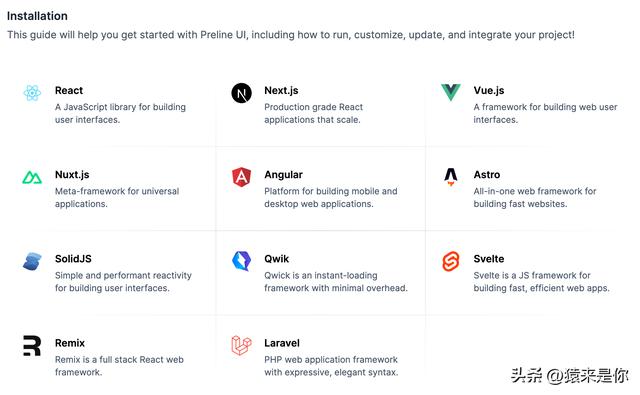
<script src="./node_modules/preline/dist/preline.js"></script>如果你使用了vue、react等前端框架,请参考下面的安装方式:
https://preline.co/docs/frameworks.html

四.项目地址
官网地址:https://preline.co/
GitHub地址:
https://github.com/htmlstreamofficial/preline
五.总结
Preline UI是一款非常优秀的TailwindCSS UI组件库,基于Tailwind CSS构建,提供了丰富的预构建组件和元素,写法符合Tailwind规则,不依赖多余CSS,非常适合希望快速构建具有独特视觉效果网站的开发人员。提供了Tailwind的官方组件库更多的模版且免费,如果你是前端开发人员,我强烈推荐你使用Preline UI,它将帮助你快速构建出美观实用的网站!
创作不易,欢迎大家关注、点赞、收藏、转发!我会继续分享高质量的干货和前沿的技术,给大家提供更多有价值的内容!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号