前端网络开发作为一个高薪行业,近年来的繁荣是业内人士所看到的。网络开发工具也在上升,市场上出现了越来越多的前端页面设计工具。但随着前端页面设计工具数量的增加,找到合适的前端页面设计工具来完成工作有时会让开发团队感到困惑。
本文整理了7个节省时间和高效的前端页面设计工具,来选择最适合你的!
1.即时设计
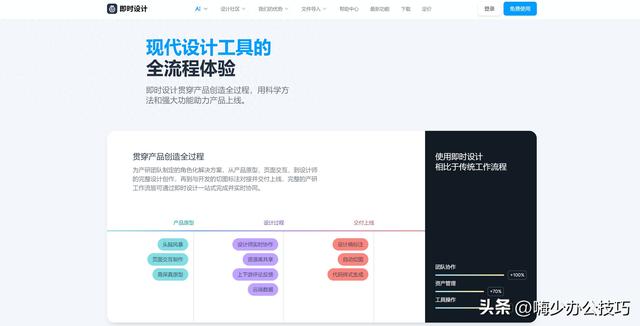
作为新一代国内在线合作前端页面设计工具,即时设计具有一站式在线设计的强大功能。从原型、交互到标注、切片和交付,所有的设计过程都可以在即时设计中完成,只需要一个软件就可以完成。拥有全中文的语言环境是为国内设计师量身定制的专业设计工具。作为一个几乎全面的设计工具,与前端页面开发相关的功能也是如此。
即时设计还拥有专业的标注和切片工具,为设计师提供智能设计,代码自动标记和交付,告别过去繁琐的操作流程,为设计师和开发团队节省大量的时间和精力,轻松达到事半功倍的工作效果。如此省时高效的前端页面设计工具,个人用户永远免费,二期提供大量资源素材模板。
体验地址:https://js.design/?source=tt&plan=ystt2171

2.SublimeText
对于开发团队来说,选择一流的代码编辑器是最基本、最关键的一步。作为一个精心设计、超高效、超高速的用户界面编辑器,Sublimetext堪称代码编辑器中的佼佼者,也是目前最流行的前端页面设计工具。它最大的优点是该程序中有大量的键盘快捷键,具有同步编辑和快速导航文件和符号的功能。这些看似微小的功能正是开发团队节省时间的关键。

3.jQuery
前端页面设计工具jquery是一个快速、简单、功能丰富的JavaScript框架,于2006年推出,至今仍是最受欢迎的JavaScript库。其开发目的是简化前端流程,提倡写更少的代码,做更多的事情。
前端页面设计工具jquery允许更广泛地创建动画、添加插件,甚至导航文档。它具有多功能性和可扩展性,有效地解决了JavaScript因浏览器不一致而变得复杂的问题,使开发团队在工作中的操作更加简单快捷。

4.Github
作为开源代码库和版本控制系统,前端页面设计工具Github不仅拥有大量的开发者用户,而且受到广泛好评。当开发人员使用Github时,他们可以检查任何变化,并返回历史状态。这无疑是开发人员节省时间和成本的最佳功能。当开发人员犯错误时,他们不需要从头开始。
此外,前端页面设计工具Github最吸引开发人员的功能之一是拥有丰富的开源开发社区,使团队合作更加容易,并为每个开发项目提供更多的其他组件。
5.CodePen
使用前端页面设计工具CodePen可以在线编辑和制作前端页面,支持流行技术,可以即时预览。其嵌入式在线编码资源可以更好地显示开发人员的HTML、CSS和JavaScript框架。
对于构建或维护的Web开发人员来说,CodePen也是一个强大的前端页面设计工具,它可以以一种精致的方式显示开发人员构建的功能背后的代码。

6.Angular
Angular是一种用于构建用户界面的前端页面设计工具,用于构建由谷歌开发的单页应用程序。它可以帮助前端开发人员解决HTML无法管理动态视图的问题,允许HTML语法扩展应用程序,从而创造一个更具表现力、可读性和快速发展的环境。
前端页面设计工具Angular凭借跨越多个平台部署强大的Web应用程序的功能点,在前端开发人员中越来越受欢迎。

7.Saas
Saas是一种有8年历史的前端页面设计工具,它几乎定义了现代CSS预处理器的类型,是前端开发工具中最成熟、最稳定、最强大的专业CSS扩展语言。进入CSS预处理器的世界,它可以帮助开发人员为未来编写可维护的代码,并减少开发人员必须编写的CSS数量。
虽然最初可能很难掌握,但前端页面设计工具Saas的变量、嵌套和混合组合可以在编译过程中呈现简单的CSS,帮助开发人员节省大量的工作时间。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号