
原链接:
https://jquerypluginsfree.com/8-nice-progress-bars-component-with-vue.js/
为大家精心挑选了 8 个漂亮的 Progress Bars 组件,并附上 GitHub 链接和 vue.js 代码示例。
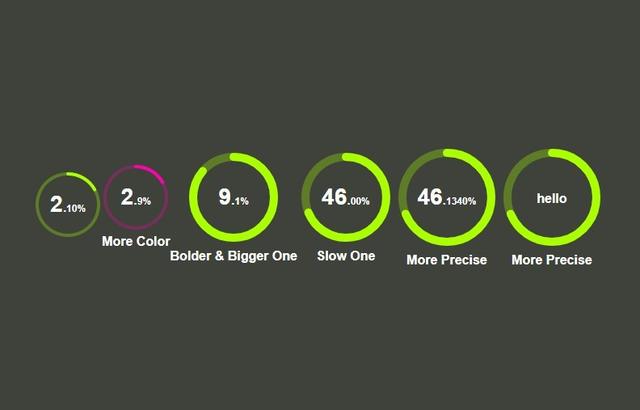
1.easy-circular-progress
一个简单的循环进度组件,带有计数效果。

作者:dreambo8563
Github:https://github.com/dreambo8563/easy-circular-progress
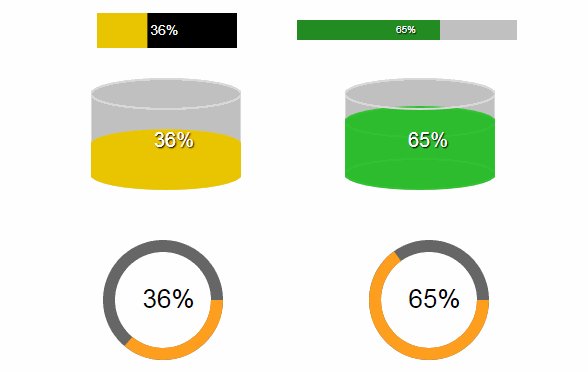
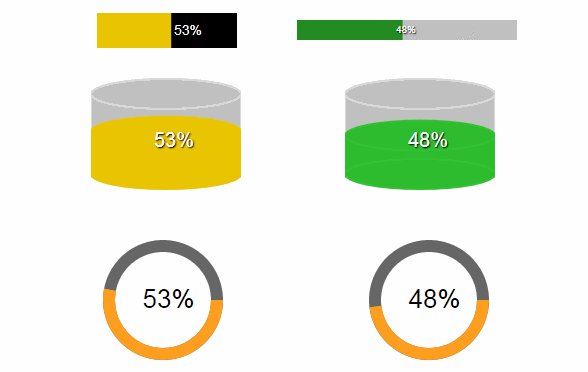
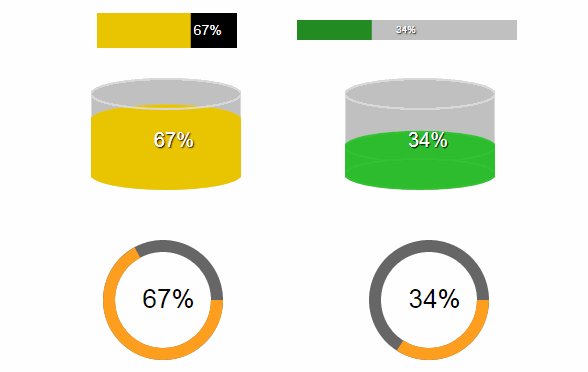
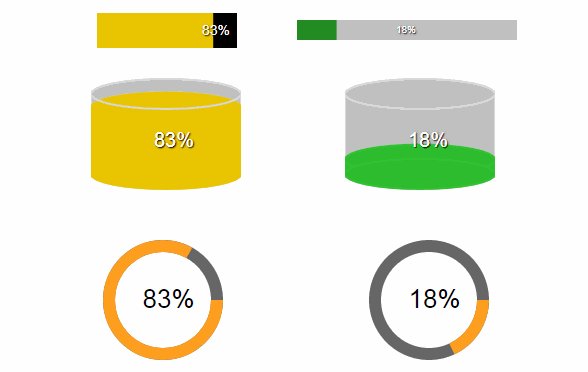
2.vuejs-progress-bar
vue.js 专用的 ProgressBar,基于SVG 矢量图形。有直线、圆和圆柱 3 种模式:

作者:larsmars
Github:https://github.com/larsmars/vuejs-progress-bar
3.Vue Spinner Component
可自定义的轻量级旋转器图标组件。
你可以通过设置其属性来自定义颜色、大小、深度、旋转方向和速度等。所有的属性均具有默认值。你可以通过设置其状态来控制它的显示或隐藏。

Github:https://github.com/sergeyloysha/vue-spinner-component
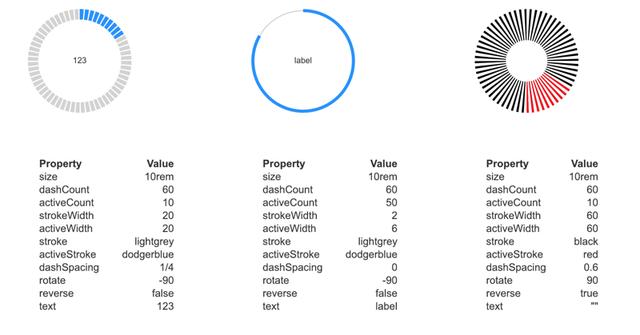
4.VUE ARC COUNTER
该 Vue 组件在圆弧中生成计数器。其中角度、颜色、笔划宽度、虚线之间的间距以及方向都可以通过属性进行控制。

Github:https://github.com/larsmars/vuejs-progress-bar
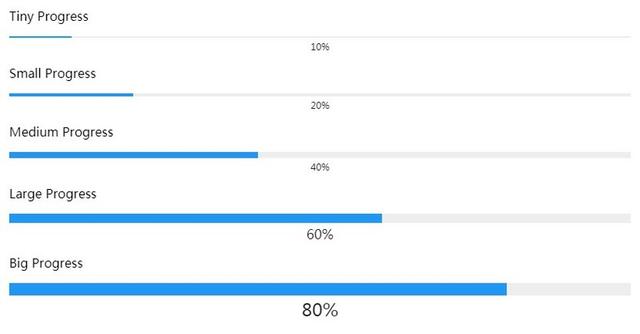
5.vue-simple-progress
简单灵活的进度条。vue-simple-progress 设计为轻量级的 Vue.js 进度条,只需要很少的配置就能使用。

Github:https://github.com/dzwillia/vue-simple-progress
6.vue-wait
Vue 和 Vuex 可用的多进程加载进度管理。该项目以前名为 vuex-loading。
vue-wait 能够帮你管理页面上的多个加载状态,而不会发生任何冲突。它基于一个“非常简单的想法”,可以管理具有多个加载状态的阵列(或可选的 Vuex 存储)。通过内置的加载组件侦听其注册的 loader 即可立即变为加载状态。

Github:https://github.com/f/vue-wait
7.vue-progress-path
支持自定义 SVG 路径的可自定义进度指示器和旋转器图标。

Github:https://github.com/Akryum/vue-progress-path
8.vue-simple-spinner
简单灵活的旋转器图标。vue-simple-spinner 设计为轻量级的 Vue.js 旋转器图标,需要的配置最少。

Github:https://github.com/dzwillia/vue-simple-spinner
推荐Vue学习相关文章
《尤雨溪:Vue 3.0的设计原则》
《Vue真是太好了 壹万多字的Vue知识点 超详细!》
《手把手教你深入浅出vue-cli3升级vue-cli4的方法》
《手把手让你成为更好的Vue.js开发人员的12个技巧和窍门【实践】》
《Vue + Koa从零打造一个H5页面可视化编辑器——Quark-h5》
《为什么说 Vue 的响应式更新比 React 快?【实践】》
《手把手教你Vue之父子组件间通信实践讲解【props、$ref 、$emit】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【上】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【中】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【下】》
原链接:
https://jquerypluginsfree.com/8-nice-progress-bars-component-with-vue.js/
 鲁公网安备37020202000738号
鲁公网安备37020202000738号