1.Mobile Angular UI
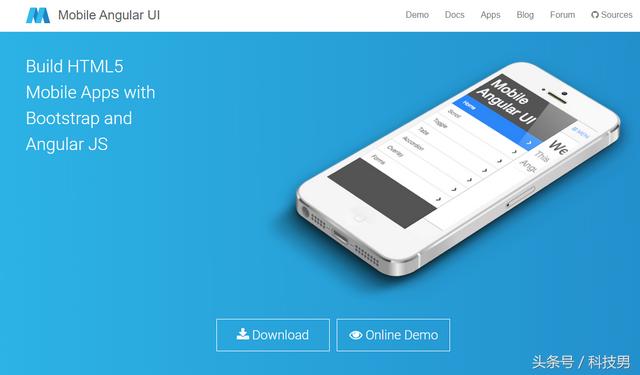
Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI是一种移动UI框架,就像Sencha Touch或jQuery Mobile一样。如果你知道Angular JS和Twitter Bootstrap你已经知道了
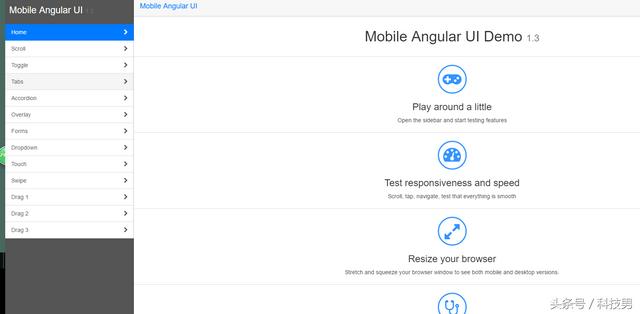
demo站点
演示站点:
http://mobileangularui.com/demo
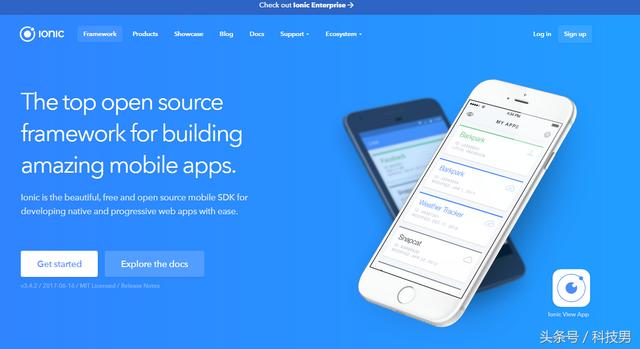
2.IONIC
IONIC用于构建惊人的移动应用程序的顶级开源框架。是目前最有潜力的一款HTML5手机应用开发框架。通过SASS构建应用程序,它提供了很多UI组件来帮助开发者开发强大的应用。它使用JavaScript MVVM框架和 AngularJS来增强应用。提供数据的双向绑定,使用它成为Web和移动开发者的共同选择。
3.react-native
一个基于 React 的创建原生APP的框架,React Native使你能够在Javascript和React的基础上获得完全一致的开发体验,构建世界一流的原生APP。
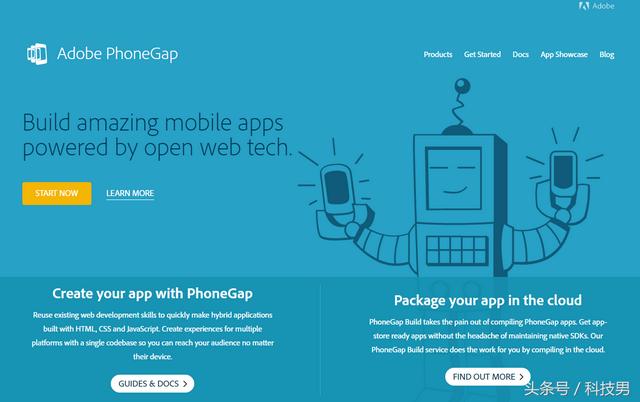
4.PhoneGap
PhoneGap 恐怕是最老的一个框架了,相信很多人都已经听说过甚至使用过它,但是PhoneGap是基于开源的 Cordova 商业版本。
第一段PhoneGap代码是在2008年8月的iPhoneDevCamp上写成的。创建它的一个主要动力是基于一个几乎每一个单独 的iPhone开发新手都要面对的简单事实:Objective-C是一个对Web开发人员来说非常陌生的环境,并且Web开发人员的数量远远多于 Objective-C开发人员的数量。
问题是,是否有人可以开发一个框架,让Web开发人员可以利用他们所有的HTML、CSS和JavaScript知识,而且仍旧可以同iPhone的重要本地应用程序(如摄像头和通讯录)交互呢?
就在那一年,PhoneGap获了奖并开始支持Android平台,对人数不断增长的移动开发人员变得越来越有用,这些人员需要在更多的平台上获得代码支持。
5.mui
UI 框架应该有的基本功能,比如各种浏览器内核的适配,比如 touch/swipe 的封装,即使没有 swipe 也要能够方便接入别人的插件,目前敢放出来推广的框架都做到了这些。
手机特有的 layout/交互/UI Pattern,有的框架会模仿 iOS 原生应用的 UI,有的专为 Android 而做,也有兼顾的,因为不管是 iOS 还是 Android 一年之后都会变换风格,所以 UI 框架默认提供的 UI 虽然重要(很多人很懒或者没有能力自己设计),但是提供的 UI 易以定制更重要。
上手难度和开发方式,是指 UI 框架内部是如何设计来满足你开发、增加新模块的需求的,比如你的 app 要增加一个侧边栏,分别对应几个栏目,要写什么代码,需不需要自己写代码。
本文章由科技男原创,首发于头条号。
严禁转载








 鲁公网安备37020202000738号
鲁公网安备37020202000738号