掌握React:前端开发中的路由管理
发表时间: 2024-04-26 15:28
路由使用步骤:
import React from 'react'
import ReactDOM from 'react-dom'
import {BrowserRouter as Router, Route, Link} from 'react-router-dom'
const First = () =>{
return <div>first page</div>
}
class App extends React.Component {
render(){
return (
<Router>
<div>
<Link to='/first'>页面一</Link>
<Route path='/first' component={First} />
</div>
</Router>
)
}
}
ReactDOM.render(<App />, document.getElementById('#app'))
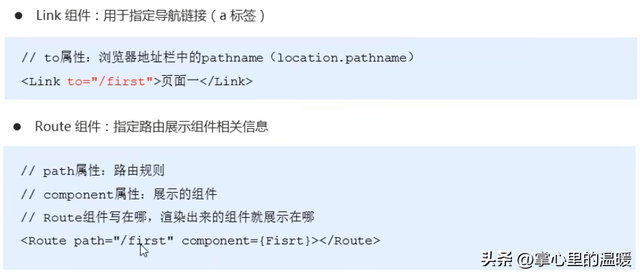
路由说明:


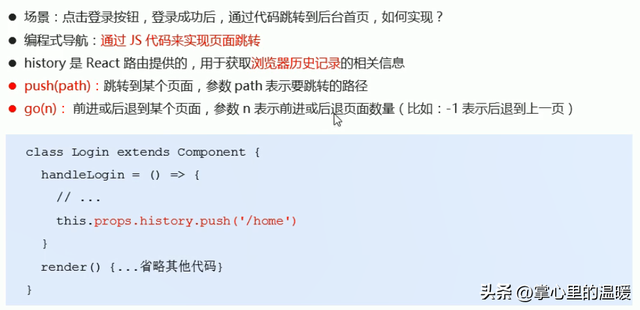
路由执行过程:


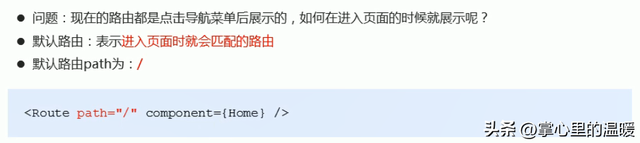
默认路由:

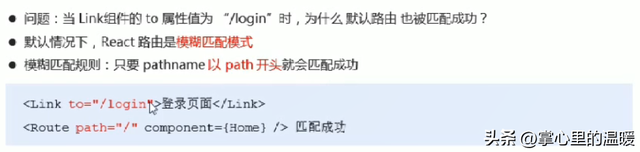
路由模糊匹配:


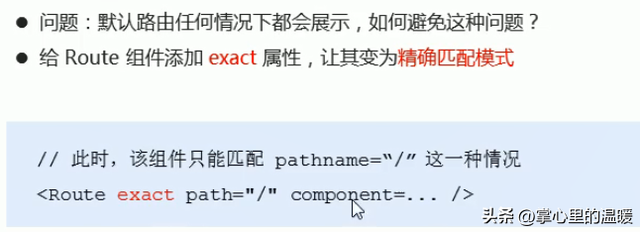
路由精确匹配: