面对频繁多变、需紧急上线、随时调整的运营页面,该如何规划好?本文以电商CMS系统为例,总结零代码平台搭建实战,希望对你有所帮助。

面对频繁多变、需紧急上线、随时调整的运营页面,采用传统开发方式成本过大、无法满足想改就该需求;而零代码平台几乎可以完美解决上述问题,那么该如何规划呢,本文将详细论述下。
一、系统价值
1. 什么是电商CMS系统/零代码平台?
一个运营同学可通过图形化的用户界面拖拽&配置组件生产页面的系统,可跳过产品、开发、测试等流程实现页面的低成本、快速上线。
2. 系统价值
- 降低人力成本:传统页面开发流程「运营需求–产品–设计–前/后端开发–测试–代码发布部署发布」,通过零代码平台开发流程「运营需求–设计–配置页面」,不难看出可以节省大量人力;且公司业务大则系统价值更高(生产单页面的边际成本降低);
- 显著降低AB 实验成本:可根据AB 实验数据「A 为一页面,B 为另一页面」,及时调整对应方案,提高AB实验效率;提高运营响应速度
- 提升突发热点事件响应能力:需运营紧急调整或搭建相关运营页面,通过零代码系统可迅速调整页面并发布上线,显然传统开发流程很可能造成黄花菜凉的局面;
- 降低线上bug风险:因页面无需走开发,理论上不存在线上 bug 风险「前提组件上线经充分测试,无 bug」。
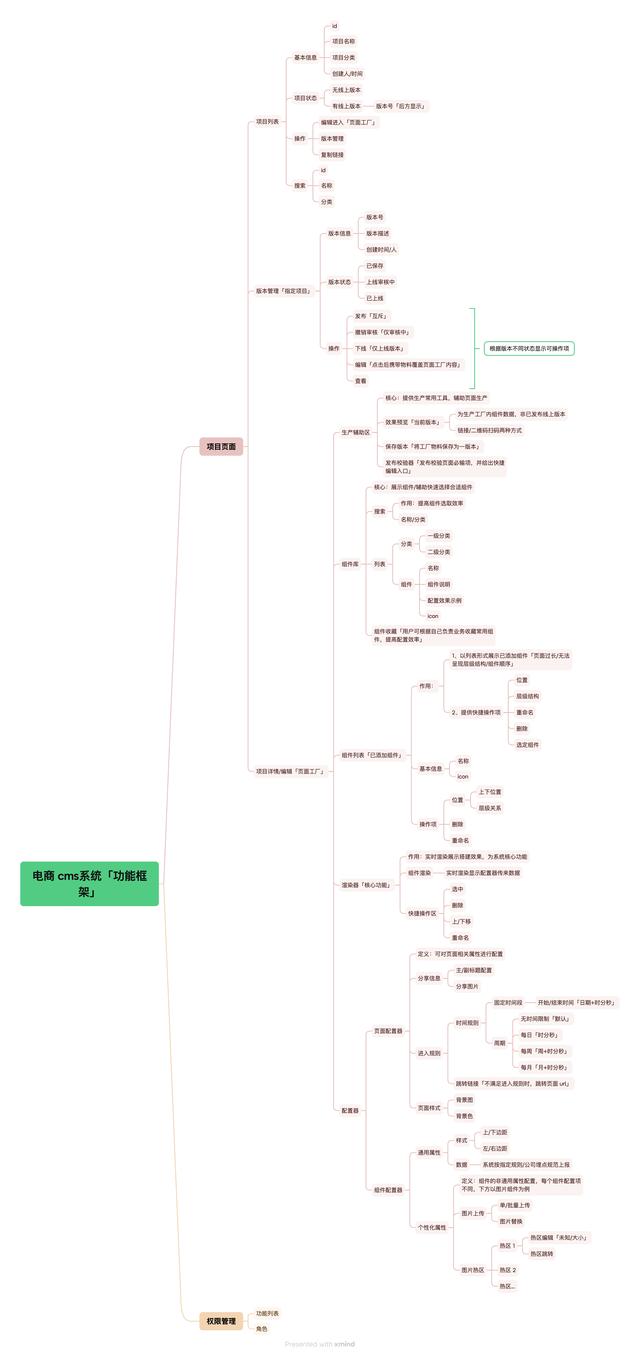
二、功能框架
篇幅有限,仅列举系统框架,不做细致功能点展开;
三、系统规划关键点
1. 渲染器一定要做好
- 是啥?负责将页面&组件等配置效果实时渲染并展示在浏览器的控件。
- 为啥很重要?因搭建页面所需组件及配置相对较为繁琐,需实时渲染展现配置效果,以便根据效果及时调整,渲染器直接影响配置效率。渲染器功能做好,系统就成功一大半了。
2. 业务组件设计应遵循以下几点
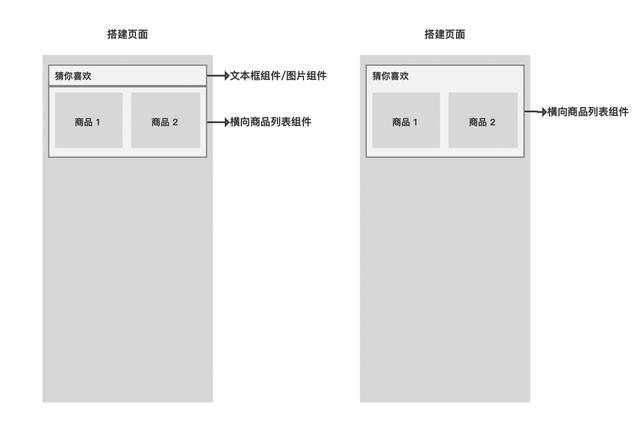
组件颗粒度要小,以保证其高复用:页面搭建可以看作是积木搭建,理论上单个积木越小搭建出的东西越多,同理组件的颗粒度越小其组合可满足的实际业务场景理论上也更多。
举例:横向商品列表标题配置应从组件本身剥离出来,用「横向商品列表+文本框组件」或「横向资产列表+图片组件」配置,这样配置的好处就是有特殊标题字体或特殊样式可以用图片组件组合使用满足;如果标题属于商品列表组件的属性,这种运营场景显然是无法满足的。如图:

考虑数据结构的通用性:多数组件会随着时间或业务的发展变得不再适用「需兼容历史组件/数据」,因此在初期设计组件时应充分考虑之后场景,以便开发据此设计合理的数据结构,保证组件拓展性;
可适当考虑逻辑组件「类似插件」:为了组件解耦&高通用性,可将组件的通用属性抽象形成逻辑组件;举例:想让A组件、B组件、C组件具备定时展示能力「设置展示时间段,非展示时间段内 隐藏组件」,无需去修改每个组件属性,只需新增一个有定时能力的逻辑组件,将需要定时的组件拖入即可「哪些组件可拖入采取配置文件配置方式,一次开发就可赋予所有组件定时能力」。
组件交互要统一:这说的统一不仅仅是系统内组件的交互统一,还包括与市面上设计软件的统一,以降低用户使用门槛「零代码平台本质与常用设计软件并无本质区别」。
3. 组件埋点一定要重视
数据驱动的业务才能越做越好,且数据有很大部分来自埋点上报「路径分析、漏斗分析等均依赖埋点上报」,因此组件埋点一定要重视。组件应按照公司埋点规范+组件埋点上报规范提出埋点需求并由开发严格上报。
总结
综上只有公司业务够大「运营页面多,且需频繁调整,需低成本做AB 实验」,才适合搭建零代码平台,只有这样才能发挥零代码平台的价值。
本文由 @小米粥 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号