
不同浏览器对网页默认的组件解析样式不一致,而且不够美观,网页样式开发需要大量时间,今天介绍一款优雅的 CSS 框架。
关于 Pico.css
Pico.css 是一个简单轻量化的 CSS UI 框架,最大的特点是样式都基于 HMTL 原始的标签名和内置的属性,少用甚至是不用 class 来定义样式,写出来的代码语义清晰,可维护性强,能够帮助开发者构建自己的 UI 系统,也可以直接用于快速的小型项目中。

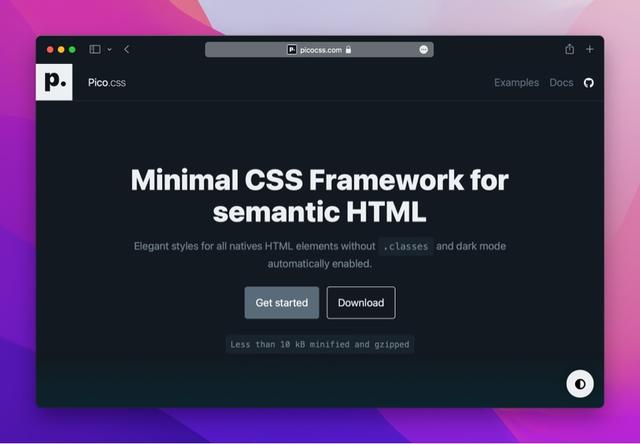
Pico-css 官网
截止发文日期,Pico.css 在 Github 上已经有高达 3898 个 Star。
Pico.css 框架的特点
- 去 class 以及原生语义化的代码。Pico.css 尽可能使用原生的 HTML 元素的标签名称来定义样式,整个框架使用的 class 名称不到10个
- 纯 CSS 实现。所有组件都由一个 10KB(压缩后)的 CSS 文件实现,无包管理,没有依赖和外部文件,甚至连 javascript 代码都没有
- 响应式布局。内置响应式的栅格系统,在 PC / 手机 / 平板等不同屏幕大小的设备上排版美观一致
- 支持深色主题。附带两个漂亮的颜色主题,根据用户喜好一键启用
开发上手
引入 Pico.css 最简单直接的方式就是下载后直接引入一个样式文件:

Pico-css cdn 引入
当然也可以通过 npm 安装:

Pico-css npm 安装
然后就可以编写 html 代码了。
HTML 原生语义化的编程
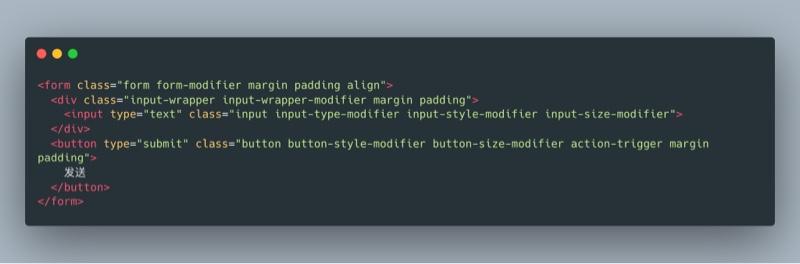
想要做一个输入框和提交表单,往往需要这样的代码:

常规实现 form 表单代码
而使用 Pico.css,只需要:

Pico-css 实现表单
Pico.css 内置了很多基础的组件,包括常用表单控件、表格、弹窗、导航菜单、卡片等,代码非常简洁,比如实现一个美观的进度条,只需要这点代码:

Pico-css 实现进度条
使用深色主题
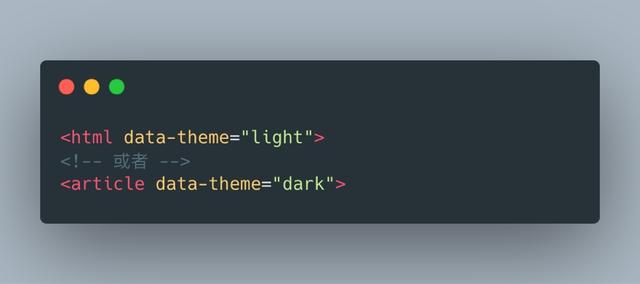
Pico.css 内置了浅色和深色两套主题,使用方法非常简单,给父级元素添加属性data-theme。

切换主题
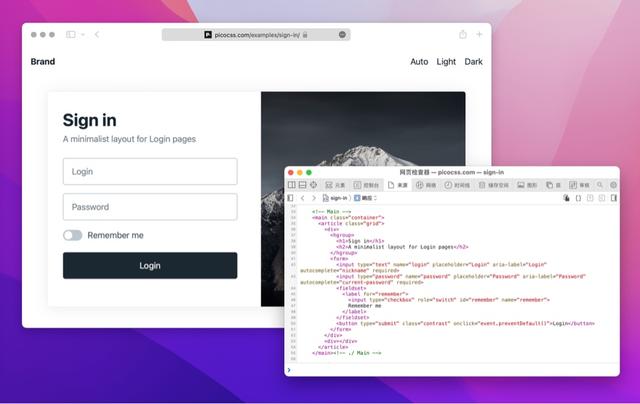
官网还有很多代码例子,比如编写一个美观大气的登录界面,html 代码十分简洁,仿佛回到了刚刚开始学习 html 语法的时代。

登录界面
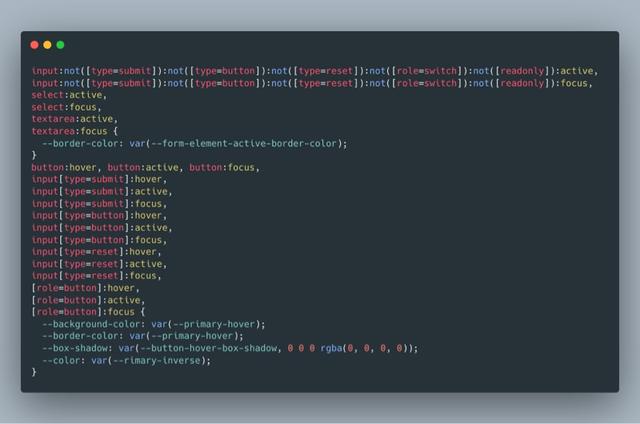
通过 CSS 文件的源码,可以看到样式的选择器大多通过 HTML 元素标签名、内置的属性以及自定义属性来命中,这样就规避了常规的只使用 class 来区分的“命名地狱”,是一种非常好的网页编程思路。

Pico-css 源码
面向对纯粹 HTML 有极致追求的开发者,Pico.css 还提供了 classless 版本,这个版本将一个 class 都没有,完全使用元素标签名和属性编写网页。
使用 Pico.css 的原因
在项目中使用 Pico.css 源自于一次快速的营销页需求,需要做简单的几个带有输入交互的页面,使用 bootstrap 这样庞大的框架显然有点笨重了,如果使用当前流行的能够按需引入的 Vue UI 组件库,又免不了要用 Vue.js 来工程化。只是做几个简单的页面,没有必要用中大型项目的标配,考虑到目前市面上大多数 UI 框架都过度封装,堆叠了很多包含各种语义的 class 名,不仅会让页面加载变慢,而且会导致更长的样式计算时间,最终还是找到了适合这样场景的 Pico.css。
css 样式的写法很自由,目前前端开发存在一个趋势,为了做精美的界面,需要花费大量的时间来写样式,为了样式可以复用,绞尽脑汁给 class 起名字,甚至网上还有各种 class 命名规范,这可能导致了大量的样式被覆盖,很多时候 class 属性的名称,甚至比样式的代码还要多,极难维护。
Pico.css 的出现给这样的开发现状提供了一种新思路,不仅可以直接用在实际项目中,也能够作为构建自己的 UI 库的基础样式。
免费开源说明
Pico.css 是一个免费开源的项目,源码基于 MIT 开源协议托管在 Github 上,任何个人和公司都可以免费下载使用。
关注我,持续分享高质量的免费开源、免费商用的资源。
↓↓点击查看本次分享的网址。
Pico.css - 简单优雅的纯 CSS 开源 UI 框架,用原始的 HTML 元素标签来做界面|那些免费的砖
 鲁公网安备37020202000738号
鲁公网安备37020202000738号