


本项目包含两部分:
1.一个 js 思维导图库,不依赖任何框架,你可以使用它来快速完成 Web 思维导图产品的开发。
开发文档:
https://wanglin2.github.io/mind-map/#/doc/zh/。
2.一个 Web 思维导图,基于思维导图库、Vue2.x、ElementUI 开发,可以操作电脑本地文件,所以你可以直接把它当做一个在线版思维导图应用使用,如果觉得 github 的响应速度慢,你也可以部署到你的服务器上。
在线地址:
https://wanglin2.github.io/mind-map/。
另外也提供了客户端可供下载使用,支持Windows、Mac及Linux,下载地址:
Github:https://github.com/wanglin2/mind-map/releases
特性
- 插件化架构,除核心功能外,其他功能作为插件提供,按需使用,减小打包体积
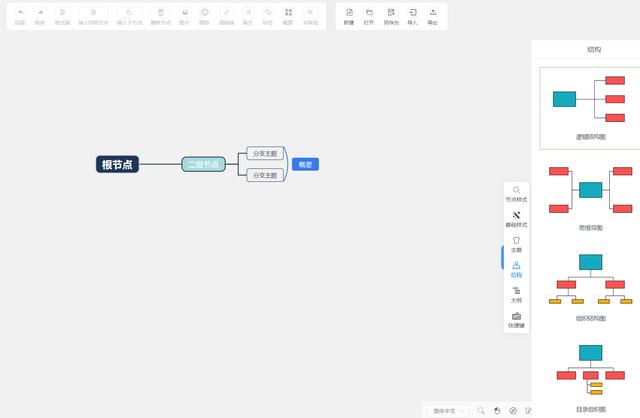
- 支持逻辑结构图、思维导图、组织结构图、目录组织图、时间轴(横向、竖向)、鱼骨图等结构
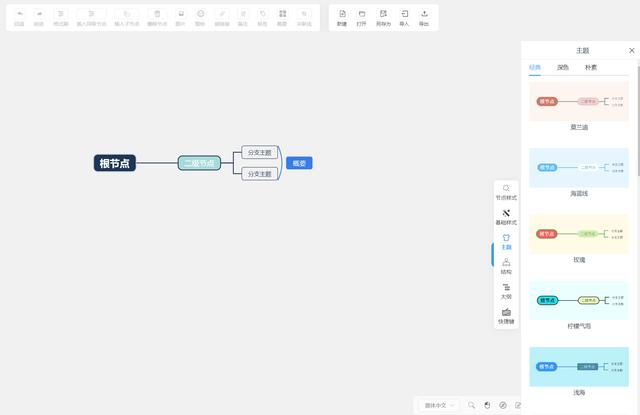
- 内置多种主题,允许高度自定义样式,支持注册新主题
- 节点内容支持文本(普通文本、富文本)、图片、图标、超链接、备注、标签、概要
- 节点支持拖拽(拖拽移动、自由调整)、多种节点形状,支持使用 DDM 完全自定义节点内容
- 支持画布拖动、缩放
- 支持鼠标按键拖动选择和Ctrl+左键两种多选节点方式
- 支持导出为json、png、svg、pdf、markdown、xmind,支持从json、xmind、markdown导入
- 支持快捷键、前进后退、关联线、搜索替换、小地图、水印
- 提供丰富的配置,满足各种场景各种使用习惯
相关demo
操作节点

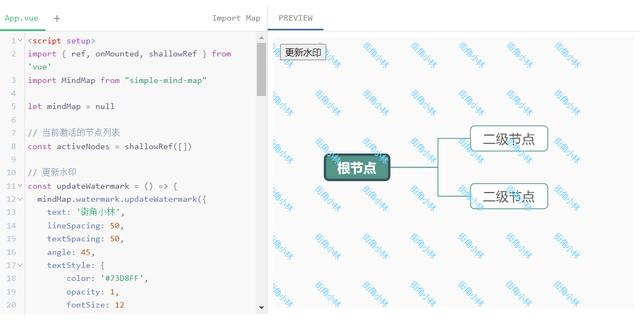
显示水印

...
安装
npm i simple-mind-map0.2.0版本之前的注意事项:
注意:本项目为源码直接发布,并未进行打包,如果出现编译失败的情况,Vue CLI创建的项目可以在vue.config.js文件中增加如下配置来让babel-loader编译本依赖:
module.exports = { transpileDependencies: ['simple-mind-map'] }
其他项目请自行修改打包配置。
使用
仓库的web目录提供了一个基于Vue2的完整项目,如果你遇到了一些使用上的疑惑,可以参考该项目的实现。
想要了解在其他框架中的使用,你可以参考以下这些非官方的实现:
1.https://github.com/huangyuanyin/hyy-vue3-mindMap:一个基于 Vue3.2 +ElementPlus的思维导图。
首先提供一个宽高不为0的容器元素:
<div id="mindMapContainer"></div>另外再设置一下css样式:
#mindMapContainer * { margin: 0; padding: 0;}然后引入simple-mind-map库,创建一个实例:
import MindMap from "simple-mind-map";const mindMap = new MindMap({ el: document.getElementById('mindMapContainer'), data: { "data": { "text": "根节点" }, "children": [] }});这样即可得一个思维导图。
如果你想要实现一个完整思维导图,那么通常你需要开发一些ui界面,通过simple-mind-map库提供的接口来实现更多功能。
simple-mind-map支持丰富的配置、事件、命令,以及一些额外的插件扩展,阅读后续的文档来了解更多吧。
默认引入的是未打包的ES模块,且只包含核心功能,不包含未注册的插件内容,能有效减小体积,不过你需要在你的项目中配置babel编译simple-mind-map,防止一些较新的js语法部分浏览器不支持。
如果你需要umd模块格式的文件,比如以CDN的方式在浏览器上使用,那么你可以从/simple-mind-map/dist/目录中找到simpleMindMap.umd.min.js文件和simpleMindMap.css文件,复制到你的项目中,然后在页面中引入:
<link rel="stylesheet" href="simpleMindMap.css"><script scr="simpleMindMap.umd.min.js"></script>会创建一个全局变量window.simpleMindMap,可以通过
window.simpleMindMap.default获取到MindMap构造函数,详细信息可以把window.simpleMindMap打印出来看一下。
这种方式的缺点是会包含所有的内容,包括你没有注册的插件,所以整体体积会比较大。
(v0.5.4+)如果你想直接在浏览器端通过ES模块的方式来使用,你可以在/simple-mind-map/dist/目录中找到simpleMindMap.esm.js和simpleMindMap.esm.css文件。
开发
如果你只是使用库的话可以不用阅读此小节。
本地开发
git clone https://github.com/wanglin2/mind-map.gitcd mind-mapcd simple-mind-mapnpm inpm linkcd ..cd webnpm inpm link simple-mind-mapnpm run serve打包库
自0.2.0版本开始增加了对核心库simple-mind-map的打包,复用了示例项目web的打包工具。
cd webnpm run buildLibrary打包入口为simple-mind-map/full.js,默认会引入所有插件,如果你不需要所有插件的话,那么可以修改该文件,只引入你需要的插件,这样可以减少打包后的文件体积。
simple-mind-map库的package.json文件提供了两个导出字段:
{ "module": "index.js", "main": "./dist/simpleMindMap.umd.min.js",}支持module字段的环境会以index.js为入口,否则会以打包后的simpleMindMap.umd.min.js为入口。
编译文档
cd web npm run buildDoc打包demo
cd webnpm run build会自动把index.html移动到根目录。
客户端
本项目也提供了客户端版本,使用Electron开发。支持Windows、Mac及Linux。
目前功能比较简单:
1.支持新建、打开文件进行编辑;
2.支持查看最近编辑文件列表;
3.支持文件的复制、删除、重命名;
下载
你可以直接下载对应的客户端安装使用,提供了两个下载地址:
Github:https://github.com/wanglin2/mind-map/releases
开发
如果有需要,你也可以进行二次开发。
clone
git clone https://github.com/wanglin2/mind-map.gitcd mind-mapgit checkout electron启动服务
在项目根目录下执行:
cd simple-mind-mapnpm inpm linkcd ..cd webnpm inpm link simple-mind-mapnpm run electron:serve打包客户端
你至少需要两台电脑,一台Windows和一台Mac。
打包Windows应用:
npm run electron:build-win打包Mac应用:
npm run electron:build-mac打包Linux应用:
npm run electron:build-linux打包全部应用:
npm run electron:build-all根据你的电脑系统自动打包:
npm run electron:build项目地址:
https://github.com/wanglin2/mind-map
 鲁公网安备37020202000738号
鲁公网安备37020202000738号