前言
首先澄明本篇文章无任何引战的言论。只是客观事实的讨论为什么很多人不喜欢TailWindCSS。这就和讨论vue还是react哪一个才是前端的未来一样。每个人都有自己的判断,每个人都有自己的选择。我个人是比较偏向去拥抱一些新的变化的。且是在我尝试过使用TailWindCSS后得出的结论。但是依然有很多的开发者并不对TailWindCSS感兴趣,甚至有的开发者对此嗤之以鼻。下面我会详细分析为什么它并不是很讨喜
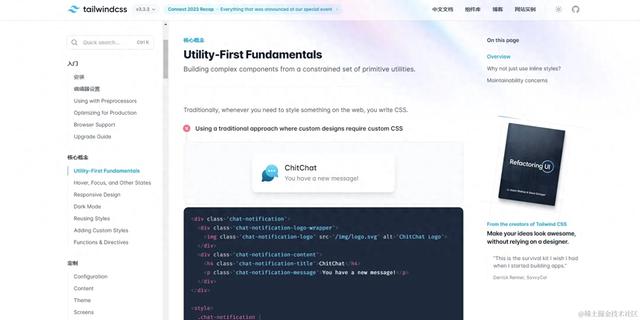
官网文档并不是很友好

虽然写的是中文文档,但是只有寥寥几句的中文。当阅读它的核心概念的时候是很难受的,没有办法进一步了解它的设计理念以及它的存在性。然后再往下面大概看一下,一大篇一大篇的各种CSS的介绍,在这里我相信已经劝退了很多第一次点进来想要认真学习一番的小伙伴。
有一定的学习成本
当我们不厌其烦的,耐着性子把所有的核心概念以及安装步骤都了解完以后,是不是就感觉差不多了解完了?其实真正折磨人的才开始。我们都知道CSS里有很多的外观类型, 尺寸, 颜色, 背景, 排版, 边框等等。TailWindCSS为每一个这样的外观类型定义了一套专属的 nameSpace。比如说设置字体的颜色大小等等都会使用text-[属性]
排版类 | |
text-xs | font-size: 0.75rem |
text-left | text-align: left |
text-black | color: rgb(0 0 0) |
text-clip | text-overflow: clip |
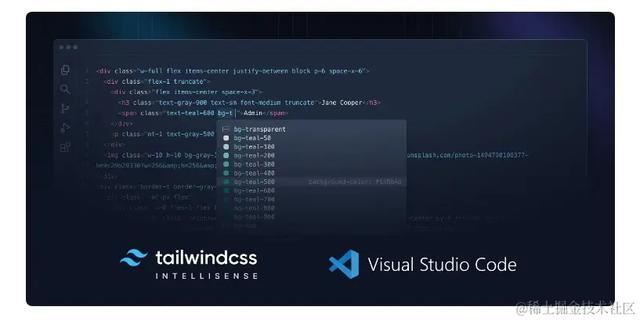
可能看到这里觉得没有什么,挺好记的。但是文档给的不光是这一点..还有很多排版类相关的CSS属性。当我刚开始尝试使用TailWind去构建一个静态页面的时候,需要很频繁的去查阅文档。一遍又一遍,一遍又一遍。当然,TailWind 也知道可能这不是很方便。于是他们维护了一个VsCode插件去试着解决这个问题

自带各种类名提示,并且鼠标放上去会显示真实的CSS是如何写的。虽然有这个插件,但是我仍然忘不了我频繁去查阅文档狼狈的样子。
优点比较薄弱
- 不用去思考变量名
- 很明显的可以看出来,TailWindCss帮我们排除了去想CSS变量名而带来的心智负担,不用再去绞尽脑汁去想一个并不是很重要的CSS变量名。但是正常的思考命名,本来就是开发人员的基本职责,而且可以追踪我们为什么要取这个名字,可以思考某个变量名的背后逻辑。
- 占用空间变小
- TailWind打包后的css文件确实占比传统打包方式后的css文件占比更小,但是CSS文件的占比从来不是我们项目优化所要思考的负载问题,几kb的文件真不用再去想如何优化了。
违背了关注点分离原则
由于不必自己编写 CSS 规则,Tailwind 的工作方式与大多数 CSS 框架不同。虽然这对于那些不熟悉 CSS 的人来说非常有用,但这也意味着 Tailwind 将样式规则与 HTML 文件混合在一起。
这违背了“关注点分离”的原则。许多开发人员喜欢将页面结构和样式分开,声称使用类名CSS将会使 Tailwind 标记过程变得冗长。这也是比较大一部分开发者不喜欢TailWindCSS的主要原因。没办法专注做一件事,可能很多开发者更喜欢MVC模式尽可能去分离前端的代码。
TailWind值得去花时间学习么?
简而言之,使用 Tailwind 与其他 CSS 框架有很大不同。但是客观的来看待它的话可以将它分为两种
- 对于熟悉 CSS, 希望从长远来看加快创建和设计过程的开发人员以及希望规范样式设计的团队来说,这无疑是一种比较好的解决方案。
- 如果不熟悉 CSS 或者不想花时间学习新的 CSS 框架,或者嫌弃学习曲线太陡峭的开发人员来说这并不是一种好的选择。
总结
当然以上这些,这完全取决于个人需求和偏好。但是,如果优先考虑节省 CSS 样式设置时间和取名时间,那么绝对应该尝试一下 Tailwind。
无论是否选择使用 Tailwind,很明显许多开发人员使用它都有充分的理由。由于它提供了更快的样式处理过程,并且是一个响应灵敏且稳定的框架,因此它会继续存在。
Tailwind 可以帮助您节省时间并改变您设计网站的方式,因此花时间进行测试是值得的。至少我个人认为是这样的。希望各位客观看待技术框架
作者:97thjingba
链接:
https://juejin.cn/post/7299353265098899465
 鲁公网安备37020202000738号
鲁公网安备37020202000738号