转载说明:原创不易,未经授权,谢绝任何形式的转载
欢迎回来,开始一次新的编码之旅吧!今天,我们将进入神秘的世界,探索如何在你的React.js网站中使用Tailwind.css实现暗黑模式。Tailwind.css 是你编码工具中的强大助手,结合React.js使用,你可以创造出令人惊叹的效果。
本教程非常适合那些想要扩展技能并为他们的网站添加一项备受追捧的新功能的人。准备好尝试暗黑模式了吗?让我们开始吧!

第一步:设置你的项目
在我们开始之前,请确保你已经安装了Node.js、npm/yarn和create-react-app。如果你还没有完成安装,可以查看官方React文档,其中有一个快速简单的指南,教你如何设置React应用程序。
npx create-react-app dark-mode-app进入你的新项目目录:
cd dark-mode-app接下来,我们需要安装Tailwind.css:
npm install tailwindcss第二步:将Tailwind.css集成到你的React项目中
要在你的React应用程序中使用Tailwind.css,你需要将它包含到你的项目中。在你的src文件夹中创建一个名为tailwind.css的新文件,并导入Tailwind的基础、组件和实用工具:
@import 'tailwindcss/base';@import 'tailwindcss/components';@import 'tailwindcss/utilities';然后,在你的index.js文件中导入tailwind.css文件:
import './tailwind.css';第三步:创建暗黑模式切换开关
现在,我们将创建暗黑模式的开关。在你的App.js文件中:
import { useState } from 'react';function App() { const [darkMode, setDarkMode] = useState(false); const toggleDarkMode = () => { setDarkMode(!darkMode); }; return ( <div className={darkMode ? 'dark' : ''}> <div className={'bg-white dark:bg-slate-700 h-full w-full absolute'}> <button onClick={toggleDarkMode}>Toggle Dark Mode</button> {/* Rest of your components */} </div> </div> );}export default App;在上面的代码中,我们使用useState钩子来管理暗黑模式的状态。它一开始为false(关闭),但toggleDarkMode函数会在true(开启)和false之间进行切换。
第四步:使用Tailwind.css进行样式设置
现在,我们将使用Tailwind的暗黑模式实用工具来为我们的暗黑模式添加样式。对于你想要在暗黑模式下更改的每个样式,你需要在其前面加上dark:前缀。
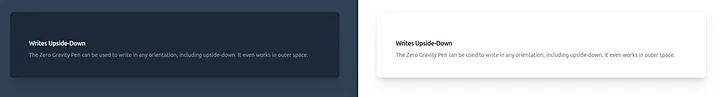
<div className="bg-white dark:bg-slate-800 m-12 rounded-lg p-12 ring-1 ring-slate-900/5 shadow-xl"> <h3 className="text-slate-900 dark:text-white mt-5 text-base font-medium tracking-tight">Writes Upside-Down</h3> <p className="text-slate-500 dark:text-slate-400 mt-2 text-sm"> The Zero Gravity Pen can be used to write in any orientation, including upside-down. It even works in outer space. </p></div>第五步:配置Tailwind的暗黑模式
为了使dark类正常工作,我们需要在tailwind.config.js文件中配置Tailwind以启用暗黑模式。如果你还没有这个文件,可以通过运行以下命令来生成它:
npx tailwindcss init在你的tailwind.config.js文件中,通过添加以下内容来启用暗黑模式:
module.exports = { darkMode: 'class', content: ["./src/**/*.{js,jsx,ts,tsx}"], // ...}'class' 模式意味着当在任何父元素上存在 dark 类时,Tailwind 将应用暗黑模式样式到正在被样式化的元素上。这就是为什么我们在 App.js 的根 div 中添加了 dark 类。
你还需要更改 content 属性,将所有模板文件的路径添加进去。
第六步:测试暗黑模式
一切都设置好了,现在是时候看看你的工作成果了。运行你的应用程序:
npm start你应该可以通过应用程序中的按钮在浅色和暗黑模式之间切换。点击按钮将切换页面的整体主题,而Tailwind的暗黑模式实用工具帮你处理其余的细节问题。

你已经成功地在你的React.js网站中使用Tailwind.css实现了暗黑模式功能。这个流行的功能不仅提高了你的网站的可访问性,还为那些喜欢较暗界面的用户提供了一个美观的选项。
记住,在你的组件中,明智地为类名添加dark:前缀是实现成功的关键。
所以,利用这些知识,点亮(或者说“变暗”)你的项目吧。拥有这种能力,你的网站无论白天还是夜晚都将准备就绪!
结束
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号