Jquery中4种基本请求方法:Get、Post、Put和Delete
发表时间: 2022-01-21 14:26

设置2个按钮









文件源码
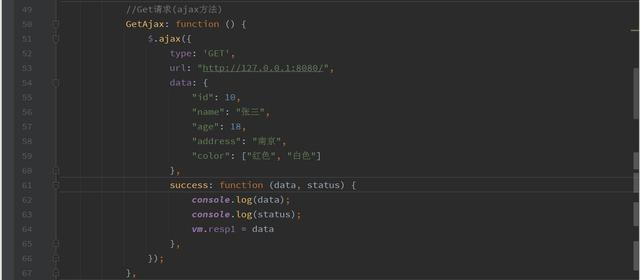
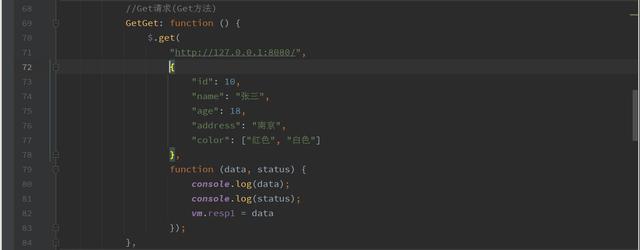
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="static/css/bootstrap.css"></head><body class="container"><div id="app"> <h1>Get请求</h1> <button class="btn btn-block btn-primary" @click="GetAjax()">Get请求(ajax方法)</button> <button class="btn btn-block btn-primary" @click="GetGet()">Get请求(Get方法)</button> <h1>Post请求</h1> <button class="btn btn-block btn-primary" @click="PostAjax()">Post请求(ajax方法)</button> <button class="btn btn-block btn-primary" @click="PostPost()">Post请求(Post方法)</button> <h1>Put请求</h1> <button class="btn btn-block btn-primary" @click="PutAjax()">Put请求(ajax方法)</button> <h1>Delete请求</h1> <button class="btn btn-block btn-primary" @click="DeleteAjax()">Delete请求(ajax方法)</button> <pre v-html="resp1"></pre> <pre v-html="resp1.user"></pre></div><script src="static/js/vue.js"></script><script src="static/js/jquery-3.6.0.js"></script><script> Vue.config.productionTip = false var vm = new Vue({ el: "#app", data: { resp: [ { "id": 0, "name": "", "age": "0", "address": "", "color": ["",] }, ], resp1: { "id": 0, "name": "", "age": "0", "address": "", "color": ["",] } }, methods: { //Get请求(ajax方法) GetAjax: function () { $.ajax({ type: 'GET', url: "http://127.0.0.1:8080/", data: { "id": 10, "name": "张三", "age": 18, "address": "南京", "color": ["红色", "白色"] }, success: function (data, status) { console.log(data); console.log(status); vm.resp1 = data }, }); }, //Get请求(Get方法) GetGet: function () { $.get( "http://127.0.0.1:8080/", { "id": 10, "name": "张三", "age": 18, "address": "南京", "color": ["红色", "白色"] }, function (data, status) { console.log(data); console.log(status); vm.resp1 = data }); }, // Post请求(ajax方法) PostAjax: function () { $.ajax({ type: 'POST', url: "http://127.0.0.1:8080/", data: { "id": 10, "name": "张三", "age": 18, "address": "南京", "color": ["红色", "白色"] }, success: function (data, status) { console.log(data); console.log(status); vm.resp1 = data }, }); }, //Post请求(Post方法) PostPost: function () { $.post( "http://127.0.0.1:8080/", { "id": 10, "name": "张三", "age": 18, "address": "南京", "color": ["红色", "白色"] }, function (data, status) { console.log(data); console.log(status); vm.resp1 = data }); }, // Put请求(ajax方法) PutAjax: function () { $.ajax({ type: 'PUT', url: "http://127.0.0.1:8080/", data: { "id": 10, "name": "张三", "age": 18, "address": "南京", "color": ["红色", "白色"] }, success: function (data, status) { console.log(data); console.log(status); vm.resp1 = data }, }); }, //Delete请求(ajax方法) DeleteAjax: function () { $.ajax({ type: 'DELETE', url: "http://127.0.0.1:8080/", data: { "id": 10, "name": "张三", "age": 18, "address": "南京", "color": ["红色", "白色"] }, success: function (data, status) { console.log(data); console.log(status); vm.resp1 = data }, }); } } })</script></body></html>