
为什么要做架构?
软件架构为软件系统提供了一个结构、行为和属性的高级抽象,由构件的描述、构件的相互作用、指导构件集成的模式以及这些模式的约束组成。从本质上来看,软件架构是属于一种系统草图,一种为解决复杂问题的通用模式。
软件架构对新产品开发、产品线开发、软件维护以及软件升级都有很重要的作用。软件架构是针对一个公司或者组织内部的一系列产品和项目而设计的通用架构。这一系列产品和项目具有很多相似性,从而它们可以共享同一个架构和部分具体实现,从而提高生产率。
作为前端架构,我们要做什么?前端架构需要解决日益膨胀的代码、建立通用架构、组织前端文档、核心模块的方案设计、重点项目和产品的方案设计等。作者根据自己实际开发经验,结合实际开发项目把前端架构需要注意的地方呈现给大家。下面也是前端架构的第一篇:开发规范。
开发规范的重要性
- 规范的代码可以促进团队合作;
- 规范的代码可以减少bug处理 ;
- 规范的代码可以降低维护成本;
- 规范的代码有助于代码审查 ;
- 养成代码规范的习惯,有助于程序员自身的成长。
文件命名规范
- 文件夹及其文件的命名中间统一使用”-“;
- 图片的命名中间统一使用”-”;
- 文件的命名请使用该业务的英文单词及其缩写或者拼音及其缩写;
- 业务组件的命名根据业务模块加前缀,例如:
baipaas业务加前缀:baipaas-;
hccm业务加前缀:hccm-。
备注:有的团队的开发习惯文件夹和文件命名使用驼峰式,这个是可以的,但是不要驼峰和横线两种混用。
VUE文件基本结构
<template> <div> <!--必须在div中编写页面--> </div></template><script> export default { components: {}, data() { return {} }, methods: {}, mounted() {}, }</script><!--声明语言,并且添加scoped--><style lang="scss" scoped></style>公共资源介绍(结合uniapp项目)
- 配置相关的内容都放到hccm-config.js;
- 相关的接口,统一基于hccm-request-util.js封装,因为hccm-request-util.js封装了sid过期和获取的规则;
- hccm-store.js放用户的本地资源,因为用户信息,其他组件基本会用到;
- 组件的主题和颜色,统一使用uni.scss,方便项目搭建做修改。
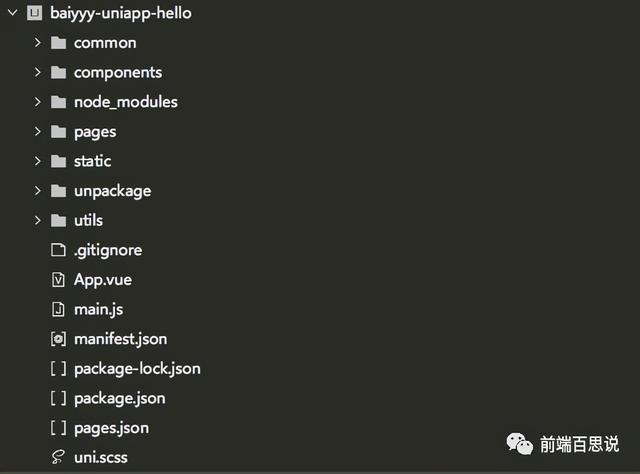
目录结构统一(结合uniapp项目)
一、整体项目目录

- common:基础的封装和配置;
- components:基础的组件库;
- node_modules:npm的第三方组件库;
- pages:业务的界面和实现;
- static:图片、字体、音频等资源文件;
- unpackage:打包的文件目录;
- utils:工具类;
- App.vue:应用配置,用来配置APP全局样式以及监听生命周期;
- main.js:Vue初始化入口文件;
- manifest.json:配置应用名称、appid、logo、版本等打包信息;
- pages.json:配置页面路由、导航条、选项卡等页面类信息;
- uni.scss:样式的统一管理和复用。
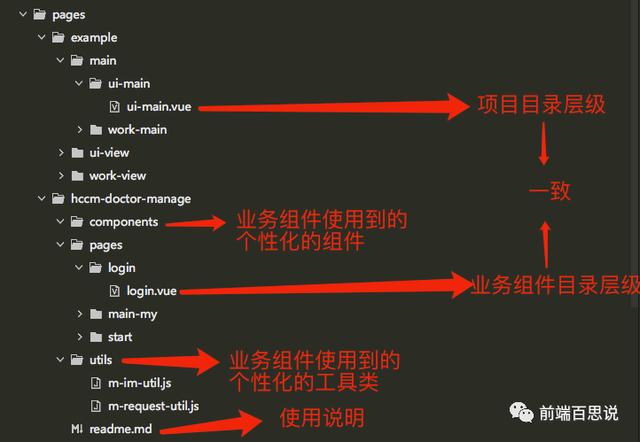
二、项目目录和业务组件目录

- 项目目录和业务组件都放在pages目录下;
- .vue的目录层级,项目和业务组件的目录保持一致,有助于页面直接的相对跳转;
- 业务组件目录:
- components:业务组件使用到的个性化组件;
- pages:业务的界面和实现;
- utils:业务组件使用到的个性化的工具类;
- readme.md:业务组件的内容和使用说明 。
三、分包目录(微信小程序使用)
- 分包目录和pages同级;
- 分包内部结构
- pages:业务的界面和实现;
- static:静态资源文件;
- utils:使用到的个性化的工具类;
- readme.md:内容和使用说明 。
CSS开发规范
- css的class和id命名中间统一使用”-“;
- 使用嵌套写法,有利于维护和阅读,例如:
.outer { .inner { innercontent {// no more! } }}通用样式在App.vue声明,通用样式必须注明作用,例如://默认的线条.line-view{ height: 1px; background-color: #DDDDDD;}uni.scss会声明一部分主题色彩和通用的样式,如果用到了尽量引用该部分,uni.scss和引用如下:uni.scss的声明:$hccm-theme-color:#FF8B00;//主题色彩$hccm-btn-background-color:#FF8B00;//按钮的背景色$hccm-background-color:#f2f2f2;//界面的背景色$hccm-box-shadow: 0 0 20rpx #C5D6FF;//卡片的阴影$hccm-line-view:#E8E8E8 1px solid;//默认的线条$hccm-notice-text-color:#666;//默认的提示字体颜色线条$hccm-font-family: 'MicrosoftYaHei';//全局字体页面引用:<style lang="scss"> .page-view { width: 100%; background-color: $hccm-theme-color; font-family: $hccm-font-family; }</style JS开发规范
- 方法名使用驼峰式命名,例如:getUserInfo;
- 常量的命名全部使用大写,命名中间统一使用”_“,例如:
const XXX_HOST_URL='http://XXX.XXX.com'//XXX的host- js写好注释,单行注释使用“//”,多行注释使用“/**/”;
- 使用HBuilderX工具开发,写完代码后要习惯使用“ctrl+k”按键进行代码的格式化。
注视规范
代码注释在一个项目的后期维护中显得尤为重要,所以我们要为每一个被复用的组件编写组件使用说明,为组件中每一个方法编写方法说明。以下情况,务必添加注释。
- 公共组件使用说明;
- 各组件中重要函数或者类说明;
- 复杂的业务逻辑处理说明;
- 特殊情况的代码处理说明,对于代码中特殊用途的变量、存在临界值、函数中使用的 hack、使用了某种算法或思路等需要进行注释描述;
- 注释块必须以“/**/”;
- 单行注释使用“//”。
The END
如果您觉得这篇内容对您有帮助,我想请你帮我两个小忙:
1、给作者点个赞,分享让更多的人也能看到这篇文章
2、关注头条号「前端百思说」,加入我们一起学习
点赞、转发、关注头条号,私信“学习资料”向小编索取更多VUE相关的资料
上一篇文章
前端开发工程师,我们路在何方?
 鲁公网安备37020202000738号
鲁公网安备37020202000738号