
在我们这个信息爆炸的时代,技术更新换代速度之快让人目不暇接。Node.js作为后端开发中的热门技术,它的强大功能离不开一个宝库——NPM。你知道吗,这个宝库里藏着超过150万个NPM包,没有这些宝贝,Node.js就像是缺了一臂的勇士,依然强大,但却不那么无敌了。
今天,我们继续我们的探索之旅,在这个系列文章的第4部分,我们将一起探讨编号31至40的NPM包。这些包可能是你日常开发中不可或缺的利器,也可能是你从未听说过的隐藏宝藏。不管怎样,了解它们,能让你的开发工作更加得心应手。
相关阅读
2024年Node.js精选:50款工具库集锦,项目开发轻松上手(一)
2024年Node.js精选:50款工具库集锦,项目开发轻松上手(二)
2024年Node.js精选:50款工具库集锦,项目开发轻松上手(三)
31、Prisma:打造高效Node.js和TypeScript应用的下一代ORM工具

在Web开发的世界里,数据库是任何应用不可或缺的一部分。但是,直接与数据库交互往往既繁琐又容易出错。这时候,ORM(对象关系映射)工具就派上用场了。今天,让我们来看看Prisma——一个专为 Node.js 和 TypeScript 应用设计的下一代ORM工具。
什么是Prisma?
Prisma是一个现代化的ORM工具,它通过提供类型安全的API、自动生成查询和迁移,简化了数据库的交互操作。这不仅使开发过程变得高效,而且还帮助开发者避免了许多常见的错误。
如何使用Prisma?
Prisma的使用相对直观。以下是一些基本的代码示例,展示了如何在项目中定义模型、获取数据、创建和更新数据:
1. 定义模型
在prisma/schema.prisma文件中定义你的数据模型。比如,定义一个用户模型:
// prisma/schema.prismamodel User { id Int @id @default(autoincrement()) name String? email String @unique createdAt DateTime @default(now())}这段代码定义了一个用户(User)模型,包含用户ID、名称、邮箱和创建时间等字段。
2. 获取数据
获取用户数据的操作简单而直接。以下是如何查询多个用户的示例:
const users = await prisma.user.findMany();这段代码展示了如何使用Prisma来查询所有用户的信息。
3. 创建数据
创建新用户同样简单。以下是添加一个新用户的示例代码:
const newUser = await prisma.user.create({ data: { name: 'Alice', email: 'alice@example.com', },});4. 更新数据
更新用户信息也是非常直观的。以下是更新用户名称的示例:
const updatedUser = await prisma.user.update({ where: { id: 1 }, data: { name: 'Bob' },});这段代码说明了如何根据用户ID来更新用户的名称。
Prisma的优缺点
优点:
- 类型安全:编译时的数据完整性检查,避免了许多常见错误。
- 自动生成查询:提高开发效率,减少错误发生。
- 流畅的迁移支持:简化了数据库架构变更的管理。
- 优化的性能:确保数据库交互的效率。
缺点:
- 学习曲线:初学者可能需要时间来理解Prisma的概念和配置。
- 抽象层:作为ORM,其抽象可能在某些情况下限制对数据库的直接控制。
- 供应商锁定:主要支持的数据库类型有限。
通过上述代码示例和特点介绍,我们可以看到Prisma作为一种现代ORM工具,为Node.js和TypeScript项目的数据库操作提供了极大的便利和效率。如果你正寻找一种高效、类型安全的数据库交互方案,Prisma值得你深入探索和尝试。
32、Day.js:轻量级JavaScript日期库的新选择

在Web和应用开发中,处理日期和时间是一项常见而又关键的任务。长久以来,Moment.js凭借其强大的功能和灵活性成为了许多开发者的首选。然而,随着应用对性能和效率的要求日益增高,更轻量级、更高效的工具成为了开发者追求的目标。这就是Day.js诞生的背景。
为什么选择Day.js?
Day.js是一个极简且高性能的JavaScript日期库,用于解析、验证、操作以及显示日期和时间。它被设计为Moment.js的轻量级替代品,提供了类似的API,但具有更小的体积,从而提高了效率并减少了包的大小。
如何使用Day.js?
Day.js的使用十分简洁明了,下面通过几个代码示例展示其基本用法:
1. 创建日期对象
import dayjs from 'dayjs';const now = dayjs(); // 获取当前日期和时间const tomorrow = dayjs().add(1, 'day'); // 获取明天的日期const yesterday = dayjs().subtract(1, 'day'); // 获取昨天的日期2. 格式化日期
const formattedDate = now.format('YYYY-MM-DD HH:mm:ss');// 输出格式化的日期时间:2024-01-26 18:40:003. 比较日期
const isFuture = tomorrow.isAfter(now); // 判断是否是未来的日期const isPast = yesterday.isBefore(now); // 判断是否是过去的日期4. 修改日期
const nextWeek = now.add(7, 'day'); // 下周const lastMonth = now.subtract(1, 'month'); // 上个月Day.js的优点
- 性能:Day.js提供了高效且轻量级的操作,常常超越Moment.js。
- 小巧的体积:减小了包的大小,有助于加快页面加载速度。
- 链式调用:支持方法链式调用,使代码更加流畅。
- 国际化支持:支持多种语言和地区设置。
- 插件系统:可以通过插件扩展额外的功能。
注意事项
尽管Day.js有许多优点,但它可能不提供Moment.js那样广泛的特性集。此外,与Moment.js相比,它的社区支持较小,随着库的发展,也可能出现一些破坏性变更。
综上所述,如果你正在寻找一个轻量级、高效的日期处理库,Day.js是一个非常值得考虑的选择。它不仅能满足大多数日期处理的需求,还能帮助你构建更快、更高效的应用。不过,选择适合的工具总是需要根据项目的具体需求和场景来决定。如果Day.js满足你的需求,那么它绝对是一个优秀的选择。
33、Cypress:前端自动化测试的新时代

在快速迭代的软件开发周期中,确保每个功能按预期工作是至关重要的。随着Web应用变得越来越复杂,传统的测试方法已经难以满足现代开发的需求。这时,Cypress应运而生,为前端开发引入了一种全新的自动化测试方法。
Cypress的核心优势
Cypress是一个全面的端到端测试框架,专为Web应用设计。它允许开发者编写直接在浏览器中与应用交互的测试,从用户的角度确保功能的正确实现。以下是Cypress的一些核心优势:
- 直接在浏览器中运行测试:Cypress的测试直接在浏览器中执行,能够更加贴近用户的实际操作。
- 可读性强:Cypress强调清晰简洁的测试语法,提高了测试代码的可维护性。
- 无头测试支持:支持在不显示浏览器界面的情况下执行测试,便于集成进CI/CD流程。
- 强大的调试工具:提供了强大的调试工具来帮助定位测试失败的原因。
- 视频记录:可以录制测试执行的视频,便于分析和分享。
- 生态系统集成:与各种测试工具和框架无缝集成。
如何使用Cypress?
Cypress的使用方法简洁直观。下面通过几个代码示例,快速了解如何利用Cypress进行自动化测试:
基本测试
describe('Login functionality', () => { it('allows users to log in with valid credentials', () => { cy.visit('/login'); cy.get('#username').type('johndoe'); cy.get('#password').type('password123'); cy.get('button[type="submit"]').click(); cy.url().should('include', '/dashboard'); // 断言成功登录 });});处理异步操作
it('waits for data to load before asserting', () => { cy.visit('/products'); cy.get('.product-list').should('be.empty'); // 初始化为空 cy.get('#load-more-button').click(); cy.get('.product-list').should('have.length.greaterThan', 0); // 断言产品加载完成});模拟和存根
it('mocks API requests for offline testing', () => { cy.intercept('GET', '/api/users', { fixture: 'users.json' }).as('getUsers'); cy.visit('/users'); cy.wait('@getUsers'); // 等待模拟的响应 cy.get('.user-list').should('have.length', 3); // 断言显示的用户数量});考虑因素
尽管Cypress提供了许多优势,但它也有一些限制。由于测试直接在浏览器中运行,性能可能会比单元测试慢。此外,Cypress需要一定的初始配置和设置,学习Cypress的概念和最佳实践也需要一些努力。
综上所述,Cypress为Web应用的自动化测试提供了一个强大而灵活的解决方案。无论是对于寻求提高测试效率的资深开发者,还是希望降低自动化测试门槛的新手,Cypress都是一个值得探索的优秀工具。
34、Winston:Node.js应用的多功能日志库

在软件开发中,日志记录是不可或缺的一环,它帮助开发者监控应用的运行状态,及时发现和解决问题。对于Node.js应用而言,Winston库以其灵活性和多功能性成为了日志记录的首选工具。它支持多种传输机制,包括控制台、文件、云服务和第三方服务,使得监控和调试工作变得更加全面和高效。
Winston的核心特点
Winston库的设计充分考虑了灵活性和通用性,以下是其一些核心优点:
- 多种传输机制:允许将日志信息输出到多个目的地,如控制台、文件系统、云服务等。
- 高度可定制:可以根据具体需求调整日志的格式、级别等。
- 高效性能:在生产环境中经过优化,确保日志记录过程不会影响应用性能。
- 丰富的生态系统:可以与众多第三方日志工具和服务集成,扩展日志记录能力。
如何使用Winston进行日志记录?
Winston的使用方法简单直观。下面通过一些代码示例,快速了解如何利用Winston进行基本的日志记录操作:
基本日志记录
const winston = require('winston');const logger = winston.createLogger({ level: 'info', format: winston.format.json(), transports: [ new winston.transports.Console(), new winston.transports.File({ filename: 'app.log' }), ],});logger.info('Application started');logger.error('Error occurred:', error);自定义传输机制
const winstonRotatingFile = require('winston-daily-rotate-file');logger.add(new winstonRotatingFile({ filename: 'error.log', level: 'error' }));多级别日志记录
logger.debug('Debug message');logger.info('Informational message');logger.warn('Warning message');logger.error('Error message');考虑因素
尽管Winston提供了强大的功能和灵活的配置选项,但它的设置和优化可能需要一些时间和努力。此外,某些特定的传输机制可能会引入额外的依赖项。
总的来说,Winston是Node.js开发者值得掌握的一个日志记录工具。它不仅能够满足多样化的日志记录需求,还能通过丰富的配置选项和集成能力,提升应用的监控和调试效率。无论是在开发过程中还是在生产环境中,Winston都能提供稳定可靠的日志服务。
35、Express-rate-limit:保护Express.js应用免受过度请求攻击

在构建Web应用时,我们常常需要考虑到各种潜在的安全风险,其中之一就是过度的请求攻击,这类攻击可能会耗尽服务器资源,导致服务不可用。为了防御这种攻击,Express-rate-limit应运而生,它是一个专为Express.js应用设计的中间件,用于强制执行请求速率限制,确保控制进入流量,保护资源不被滥用。
Express-rate-limit的主要特性
Express-rate-limit通过简单而灵活的配置,为Express.js应用提供了强大的流量控制能力:
- 简单集成:易于集成到现有的Express应用中。
- 灵活的配置:支持多种速率限制策略,适应不同的需求场景。
- 多种存储选项:支持内存、Redis等多种存储方式,用于持久化数据。
- 自定义响应:允许为达到速率限制的请求定制响应消息。
如何使用Express-rate-limit?
Express-rate-limit的使用方式简单直接,以下是一些基本用法的代码示例:
基本使用
const express = require('express');const rateLimit = require('express-rate-limit');const app = express();const limiter = rateLimit({ windowMs: 15 * 60 * 1000, // 15分钟 max: 100, // 每个窗口期内最多100个请求});app.use(limiter);自定义限制
// 基于IP地址限制app.get('/api/resource', limiter({ max: 10 }), (req, res) => { // ...});// 基于路由限制app.get('/login', limiter({ windowMs: 60 * 60 * 1000, // 1小时 max: 5, // 每小时最多5个请求}), (req, res) => { // ...});处理超出速率限制的请求
app.use((req, res, next) => { if (req.headers['x-ratelimit-remaining'] === '0') { return res.status(429).json({ message: 'Too many requests' }); } next();});注意事项
虽然Express-rate-limit提供了有效的流量控制机制,但在使用时也需要注意一些潜在的问题:
- 可能的误报:基于IP的限制可能会错误地影响到使用共享IP地址的合法用户。
- 引入额外的复杂性:需要考虑配置和存储方面的问题。
- 性能开销:限流逻辑可能会对请求处理时间产生轻微的影响。
总的来说,Express-rate-limit是一个在保护Express.js应用免受过度请求攻击方面既有效又灵活的解决方案。通过适当配置,它能帮助确保你的应用更加安全,同时对正常用户的影响降到最低。
36、Semver:软件版本的语义化管理

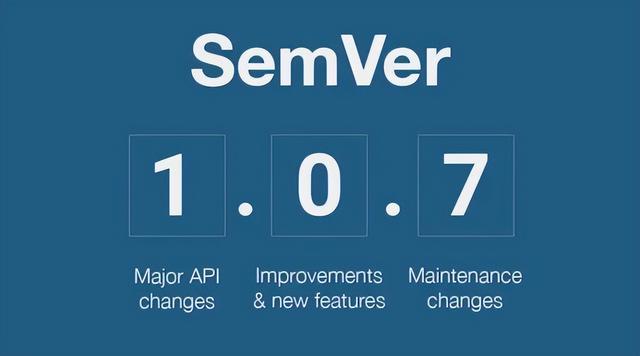
在软件开发的世界里,如何有效地管理和沟通版本变化是一个永恸的话题。这不仅关系到开发团队内部的协作,也影响到与用户和其他依赖项的兼容性。Semver(Semantic Versioning,语义化版本控制)正是为了解决这一问题而生,它提供了一套标准化的版本号表示方法,通过MAJOR(主版本号)、MINOR(次版本号)、PATCH(修订号)的格式来传达版本间的兼容性和变更的重要性。
Semver的核心优势
使用Semver不仅能帮助你的项目遵循一致的版本管理实践,还有以下几个明显的好处:
- 标准化:提供了一种标准的方式来表示版本号,促进了版本管理的一致性。
- 依赖管理:通过版本号的比较,方便地进行兼容性检查和冲突解决。
- 版本范围:支持灵活的依赖规范,便于定义兼容的版本范围。
- 变更沟通:清晰地表达了每次更新的重要性和影响范围。
- 广泛采用:得到了众多工具和注册中心的支持。
如何使用Semver?
Semver提供了一套实用的函数,用于解析、比较和操作语义化版本字符串。以下是一些基本用法的代码示例:
解析版本字符串
const semver = require('semver');const version = '1.2.3-beta.4+build.5';const parsedVersion = semver.parse(version);console.log(parsedVersion); // 输出:{ major: 1, minor: 2, patch: 3, prerelease: ['beta', '4'], build: ['build', '5'] }比较版本
semver.compare('1.2.3', '1.2.2'); // 输出:1 (表示1.2.3大于1.2.2)semver.lt('2.0.0', '1.10.0'); // 输出:false (表示2.0.0不小于1.10.0)semver.satisfies('1.2.4', '>=1.2.0 <2.0.0'); // 输出:true (表示1.2.4符合指定的版本范围)创建版本范围
const range = semver.range('~1.2.0'); // 匹配1.2.x版本const valid = semver.satisfies('1.2.3', range); // 输出:true增加版本号
semver.inc('1.2.3', 'minor'); // 输出:1.3.0semver.inc('1.2.3-beta.1', 'prerelease'); // 输出:1.2.3-beta.2注意事项
虽然Semver提供了强大的版本管理功能,但在实际使用中也存在一些限制和挑战:
- 有限的灵活性:严格遵循Semver规则可能不完全符合所有项目的发布策略。
- 可能的混淆:对版本号规则的误解可能导致依赖管理问题。
总之,Semver为软件版本的管理和沟通提供了一种有效的标准化方法。通过采用Semver,开发者可以更清晰地定义和传达每个版本的变更内容和兼容性,从而促进了软件生态系统的健康发展。
37、Superagent:轻量级的前端HTTP请求库

在现代Web开发中,与Web服务器和API的交互几乎是不可避免的。这时,一个强大而灵活的HTTP请求库就显得尤为重要。Superagent正是这样一款库,它以其轻量级、易用性在开发者中广受欢迎,无论是在浏览器还是Node.js环境中都能够无缝工作。
Superagent的主要优点
- 浏览器友好:在浏览器和Node.js环境中都能够平滑运行,便于构建跨平台应用。
- 链式API:支持链式调用,使得构建复杂的请求流程变得简单。
- 基于Promise:采用Promise来简化异步处理和错误管理,提升代码的可读性和维护性。
- 高度可定制:提供了丰富的选项用于定制请求和响应,满足不同场景的需求。
如何使用Superagent?
下面是一些使用Superagent进行HTTP请求的基本示例:
基本的GET请求
const request = require('superagent');request .get('https://api.example.com/users') .then(response => { console.log(response.body); }) .catch(error => { console.error(error); });带数据的POST请求
request .post('https://api.example.com/users') .send({ name: 'John Doe', email: 'johndoe@example.com' }) .then(response => { console.log(response.body); });处理头部和认证
request .get('https://api.example.com/protected-resource') .set('Authorization', 'Bearer YOUR_API_TOKEN') .then(response => { // ... });链式请求
request .get('https://api.example.com/posts') .then(response => { const postId = response.body[0].id; return request.get(`https://api.example.com/posts/${postId}`); }) .then(response => { console.log(response.body); });注意事项
虽然Superagent提供了易于使用的API和灵活的配置选项,但与一些更复杂的库相比,它可能缺少某些高级功能。此外,对于初学者来说,链式调用的语法可能需要一些练习才能熟练掌握。
总之,Superagent作为一个轻量级且功能丰富的HTTP请求库,非常适合于需要在客户端和服务器端进行HTTP通信的Web开发项目。无论你是要处理简单的数据请求,还是构建复杂的请求链,Superagent都能帮你轻松应对。
38、Axios-retry:为Axios增添自动重试功能

在与Web服务器通信时,经常会遇到网络波动或暂时性错误导致的请求失败。在这种情况下,自动重试机制能够显著提升应用的健壮性和可靠性。Axios-retry正是为了解决这一问题而设计的,它在流行的HTTP客户端库Axios的基础上增加了自动重试的功能,使得应用能够优雅地处理短暂的错误和网络问题。
Axios-retry的主要优点
- 提升应用韧性:对临时网络问题和错误提供了一种自动化的处理方式,增强了应用的健壮性。
- 易于使用:可以简单地集成到现有的Axios实例中,使用起来非常方便。
- 高度可定制:提供了可配置的重试策略和条件,满足不同场景的需求。
如何使用Axios-retry?
下面是一些使用Axios-retry进行HTTP请求的基本示例:
基本用法
const axios = require('axios');const axiosRetry = require('axios-retry');const instance = axios.create();axiosRetry(instance, { retries: 3, // 最多重试3次});instance.get('https://api.example.com/data') .then(response => { // 处理成功响应 }) .catch(error => { // 在重试耗尽后处理错误 });自定义重试行为
axiosRetry(instance, { retries: 5, retryDelay: (retryCount) => Math.min(1000 * Math.pow(2, retryCount), 10000), // 指数退避策略 retryCondition: (error) => error.response.status >= 500, // 仅在5xx错误时重试});注意事项
虽然Axios-retry提供了对暂时性问题的有效解决方案,但在使用时也需要注意一些潜在的问题:
- 依赖性:Axios-retry依赖于Axios库,因此使用它需要确保你的项目中已经集成了Axios。
- 潜在的滥用:过度依赖重试机制可能会掩盖底层的问题,导致问题被延误处理。
- 额外的配置:设置重试逻辑需要仔细考虑,以确保不会对服务器造成不必要的负担。
总的来说,Axios-retry为Axios带来的自动重试功能可以大大提高Web应用在面对网络不稳定时的用户体验和可靠性。通过合理配置,它可以成为你Web开发工具箱中的一项强有力的补充。
39、JS-YAML:JavaScript中的YAML解析和字符串化工具

YAML作为一种人类可读的数据序列化格式,在配置文件、数据交换等场景中被广泛使用。它以其简洁明了的结构赢得了开发者的喜爱。js-yaml库则为JavaScript提供了YAML数据的解析和字符串化功能,使得在Node.js应用中整合YAML数据变得轻而易举。
JS-YAML的主要优点
易于使用:提供了直接的解析和字符串化方法,简化了YAML数据的处理。
安全模式:在解析过程中提供保护,避免执行任意代码。
可定制:支持处理架构验证和循环引用的选项,满足不同的需求。
如何使用JS-YAML?
以下是一些使用js-yaml进行YAML数据解析和字符串化的基本示例:
解析YAML
const yaml = require('js-yaml');const data = yaml.safeLoad('name: John Doe\nage: 30\noccupation: Developer');console.log(data); // 输出:{ name: 'John Doe', age: 30, occupation: 'Developer' }将JavaScript对象字符串化为YAML
const obj = { name: 'Alice', hobbies: ['coding', 'reading'] };const yamlString = yaml.safeDump(obj);console.log(yamlString);// 输出:'name: Alice\nhobbies:\n - coding\n - reading\n'注意事项
尽管js-yaml提供了强大的功能,但在使用时也需要注意一些潜在的问题:
- 性能:对于大型数据集,js-yaml的解析速度可能会慢于原生JSON解析。
- 架构验证:默认情况下不提供内置的架构验证来强制执行数据结构,可能需要额外的工作来确保数据的正确性。
总之,js-yaml作为一个功能强大而易于使用的库,在处理YAML数据时提供了极大的便利。无论是在开发环境中管理配置文件,还是在应用程序中交换数据,js-yaml都能够有效地支持开发者的需求,使得数据处理更加简单和安全。
40、Mime-types:Node.js中处理MIME类型的实用工具
在开发Web应用时,正确地识别和处理不同的文件类型至关重要。MIME类型(Multipurpose Internet Mail Extensions,多用途互联网邮件扩展类型)作为标准化的标识符,用于描述互联网上文件和数据的内容类型。mime-types包为Node.js应用提供了一个全面的工具集,以便正确处理各种文件格式。
Mime-types的主要优点
- 广泛的数据库:包含了大范围的MIME类型,几乎涵盖了所有常见的文件格式。
- 简单的API:易于使用,提供了直观的方法来检索MIME类型和对应的文件扩展名。
- 可靠性:能够准确地识别常见文件格式的MIME类型。
如何使用Mime-types?
以下是一些使用mime-types包的基本示例:
根据扩展名获取MIME类型
const mime = require('mime-types');const mimeType = mime.lookup('filename.jpg'); // 输出:'image/jpeg'根据内容确定MIME类型
const mimeType = mime.lookup(Buffer.from('Some text content')); // 输出:'text/plain'获取MIME类型的扩展名
const extensions = mime.extensions('text/html');// 输出:['html', 'htm']注意事项
尽管mime-types包提供了强大的功能和简单的API,但在使用时也可能遇到一些限制:
- 有限的自定义能力:如果需要处理未知的MIME类型,可能无法轻易添加。
- 潜在的错误:对于不太常见或自定义的文件格式,有可能会误识别其MIME类型。
总之,mime-types包是处理文件类型在Node.js应用中不可或缺的工具。它通过提供一个广泛的MIME类型数据库和简单直观的API,使得开发者能够更加容易地识别和管理不同的文件和数据类型。在开发涉及文件上传、下载或任何需要文件类型识别的Web应用时,mime-types都能提供必要的支持,确保应用能够正确处理各种文件格式。
结束
在这篇文章中,我们一起探索了10个不同的Node.js工具库,它们各自在现代Web开发中扮演着不可或缺的角色。从强大的ORM工具Prisma,轻量级的日期库Day.js,到前端自动化测试的新星Cypress,再到便于HTTP请求的Superagent,每一个库都以其独特的方式简化和加速了开发流程。
我们还介绍了Axios-retry增强HTTP客户端的健壮性,JS-YAML处理YAML数据的灵活性,以及Mime-types库在文件类型处理上的准确性。这些工具库的共同点在于,它们都旨在提升开发效率,同时保证代码的可读性和应用的可靠性。
通过这些工具库的介绍,我们可以看到Node.js生态系统的丰富性和多样性。每一个库都有其特定的使用场景和优势,选择合适的工具可以帮助我们更好地解决实际开发中遇到的问题。无论你是后端开发的老手,还是刚刚入门的新手,这些工具库都值得你深入学习和掌握。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号